Azure Proxy Integration
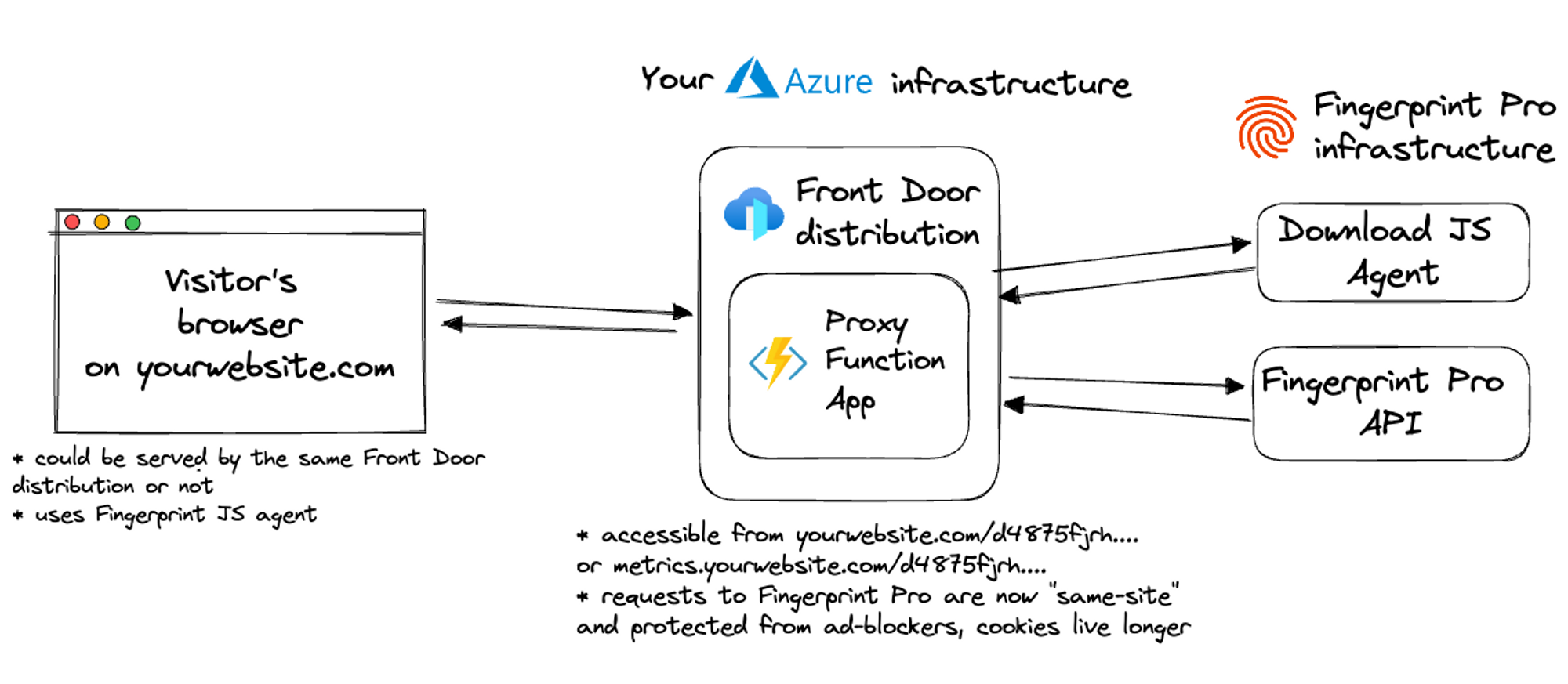
Fingerprint Azure Proxy Integration is responsible for proxying identification and agent-download requests between your website and Fingerprint through your Azure infrastructure.
Your website does not strictly need to use Azure or Front Door to use this integration, although that is optimal for ease of setup and maximum accuracy benefits.
This guide explains the benefits and components of the Azure proxy integration and shows how to set it up step-by-step. It assumes a basic familiarity with Azure.

LimitationsSupport for the Azure Proxy Integration is provided only to customers on the Enterprise Plan. Other customers are encouraged to use Custom subdomain setup or Cloudflare Proxy Integration.
Update expectationsThe underlying data contract in the identification logic can change to keep up with browser and device releases. Using the Azure Proxy Integration might require occasional manual updates on your side. Ignoring these updates will lead to lower accuracy or service disruption.
The integration consists of several components:
- Your website, which may be running on Azure Front Door but doesn’t have to.
- Azure functions
fingerprintjs-pro-azure-function— responsible for proxying requests to our CDN and API.fingerprintjs-pro-azure-function-management— updates the main integration function.
- Front Door distribution which delivers the functions through Microsoft’s content delivery network:
- If your website is already running on Front Door, you can use the same distribution for the proxy integration. This is the recommended setup to maximize the accuracy benefits of the integration. See Step 5 for more details.
- If your website is not running on Front Door, you can create a new Front Door distribution just for the proxy integration (see Step 5).
- Alternatively, if your website is running on Azure Web Apps you configure Fingerprint using App Service.
- Azure storage account stores the functions’ source code. The source code is uploaded to storage during deployment and then kept up to date by the management Azure function.
- Application Insights monitors your Azure function
- App Service Plan defines the operating system, the number and size of virtual machine instances, and the pricing tier used by the functions.
The proxy integration source code is 100% open-source and available on GitHub.
The benefits of using the Azure Integration
- Ad blockers will not block the Fingerprint JS agent from loading or performing identification requests. Ad-blockers can block requests to Fingerprint domains but will allow requests to your own domain or subdomain.
- Significant increase in accuracy in browsers with strict privacy features such as Safari or Firefox.
- Cookies are now recognized as “first-party.” This means they can live in the browser even when third-party cookies are blocked and extend the lifetime of visitor information.
- Insight and control over the identification requests in your own infrastructure.
- With the Azure Integration, you can manage an unlimited number of subdomains or paths and provide Fingerprint services to all your customers at any scale while benefiting from all the 1st-party integration improvements.
- Cookie security: Azure integration drops all the cookies sent from the origin website. The Azure function code is open-source so this behavior can be transparently verified and audited.
- Easy to meet compliance and auditing requirements.
Prerequisites
- An Azure account.
- If you have an existing Front Door distribution that serves the web app's content you can use it to also serve the proxy function. Otherwise, you will create a new Front Door distribution that is configured to serve the proxy function on a subdomain of your website. Both scenarios are covered in Step 5.
Integration setup overview
The integration setup consists of several manual and automatic steps. Each of the following steps is discussed in detail in a separate section below.
- Issue a Proxy Pre-Shared Secret in the Fingerprint dashboard.
- Create path variables used by the Azure configuration and JS agent configuration on your website.
- Deploy the Azure function and other related resources using our deployment template.
- Verify the Azure function deployment.
- Configure your Front Door distribution to deliver the proxy Azure function.
- Configure the Fingerprint JS Agent on your website.
If you run into trouble implementing the integration, you can contact our support for assistance.
Step 1. Issue a proxy pre-shared secret
You need to issue a Proxy Pre-Shared Secret to authenticate requests to Fingerprint API from your Azure function.
- Go to the Fingerprint dashboard and select your workspace.
- In the left-side menu, go to API keys.
- Click Create proxy key.
- Give it a name, for example,
Azure proxy integration. - Optionally, you can choose an environment for the proxy secret.
- By default, the proxy secret works for all environments in your workspace.
- A proxy secret scoped to a specific environment can only authenticate identification requests made with a public API key from the same environment.
- Click Create API Key.
You will later use this value in the FPJS_PRE_SHARED_SECRET variable, so store it somewhere safe. You cannot retrieve the secret later.
Step 2. Create path variables
You need to set the path variables you will use throughout your Azure configuration (Steps 3,4,5) and the JS agent configuration on your website (Step 6). These values are arbitrary. Just decide what your values are and write them down somewhere.
In this guide, we will use readable values corresponding to the variable names just to keep things easier to follow:
FPJS_ROUTE_PREFIX="FPJS_ROUTE_PREFIX"
FPJS_AGENT_DOWNLOAD_PATH="FPJS_AGENT_DOWNLOAD_PATH"
FPJS_GET_RESULT_PATH="FPJS_GET_RESULT_PATH"However, your values used in production should look more like random strings:
FPJS_ROUTE_PREFIX="ore54guier"
FPJS_AGENT_DOWNLOAD_PATH="vbcnkxb654"
FPJS_GET_RESULT_PATH="5yt489hgfj"That is because some adblockers might automatically block requests from any URL containing fingerprint-related terms like "fingerprint", "fpjs", "track", etc. Random strings are the safest. So whenever you see a value like FPJS_ROUTE_PREFIX in this guide, you should use your own random value instead.
Step 3. Deploy the Azure function
You can use a deployment template to deploy the Azure function automatically using the Resource Manager.

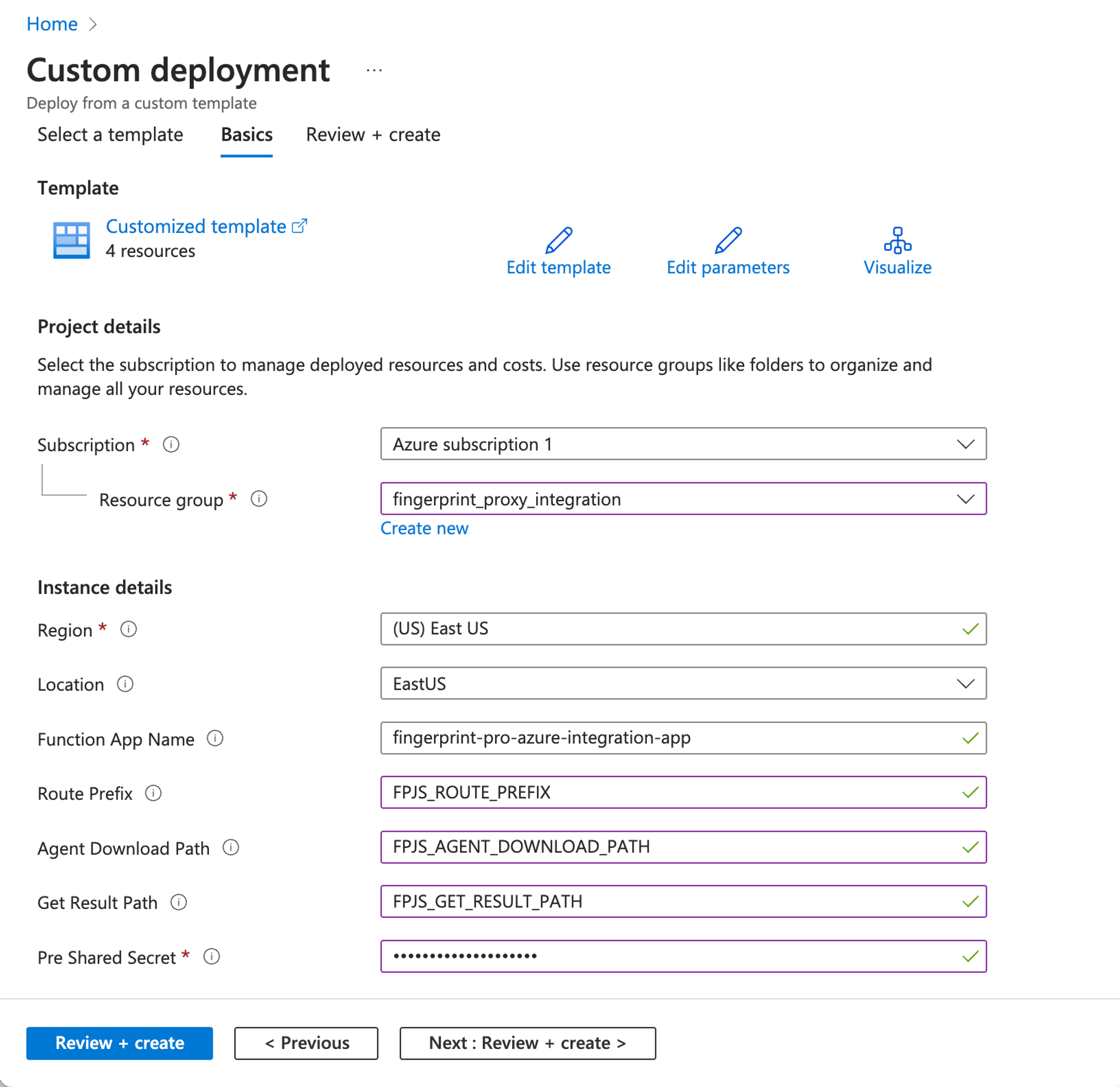
- Click here to open the template deployment dialog.
- Select your Azure Subscription.
- Select or create a Resource group (we suggest using a separate resource group for the integration).
- Specify Region and Location.
- Set Function App Name, for example,
fingerprint-pro-azure-integration-app. The final function name will have the resource group ID at the end of it, for example,fingerprint-pro-azure-integration-appi4fghxf32z36q. - The following values were generated in Step 2.
- Set Route Prefix to your chosen value of
FPJS_ROUTE_PREFIX. - Set Agent Download Path to your chosen value of
FPJS_AGENT_DOWNLOAD_PATH. - Set Get Result Path to your chosen value of
FPJS_GET_RESULT_PATH.
- Set Route Prefix to your chosen value of
- Set Pre Shared Secret to the value of
FPJS_PRE_SHARED_SECRETgenerated in Step 1. - Click Review + Create to validate the function.
- Click Create to deploy the function.
Note: Proxy secret requiredProxied identification requests without a valid proxy secret will result in an authentication error and not receive identification results.
Other deployment optionsThe function code is available on GitHub so you can build the function locally and use Azure Function Core Tools to publish it on your Azure infrastructure. See the official Azure guide here.
Also, you can automate the deployment by using the deployment template in infrastructure-as-code tools like Terraform.
Step 4. Verify your deployment
Once deployed, you can use the function in your web resources.

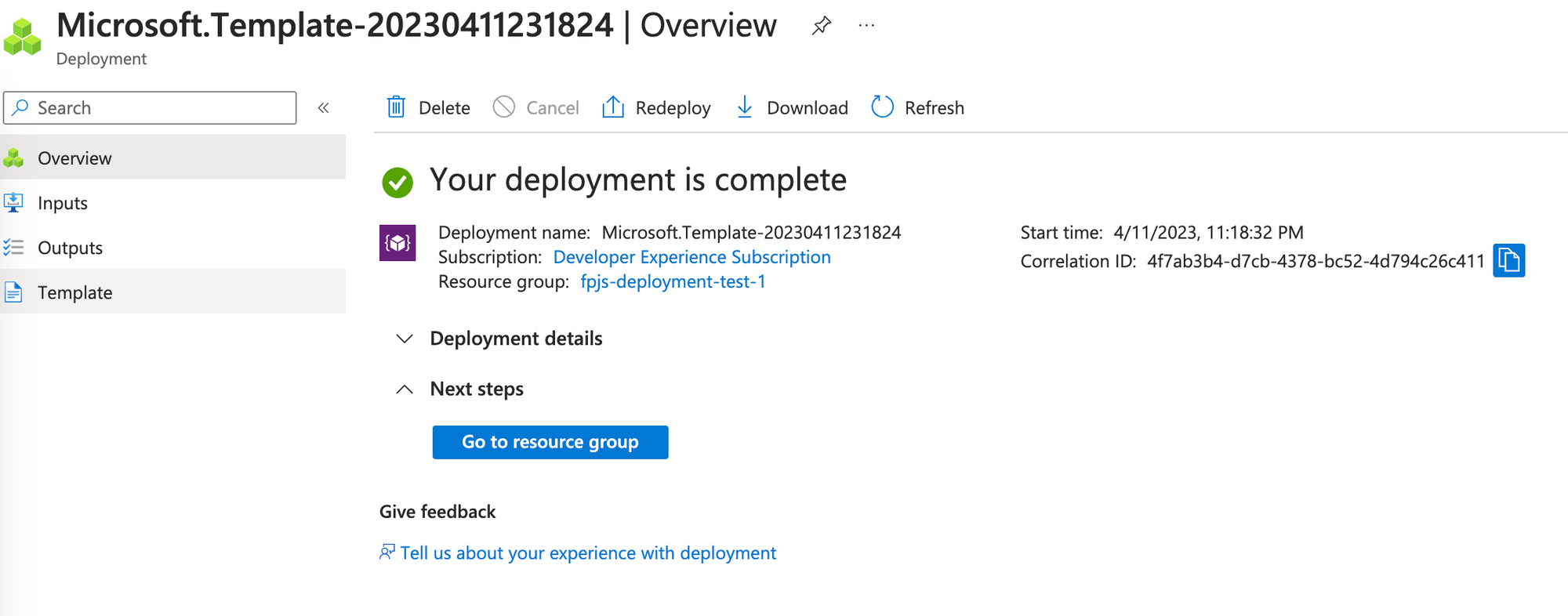
- Click Go to resource group to open a resource group with Fingerprint resources.
-

-
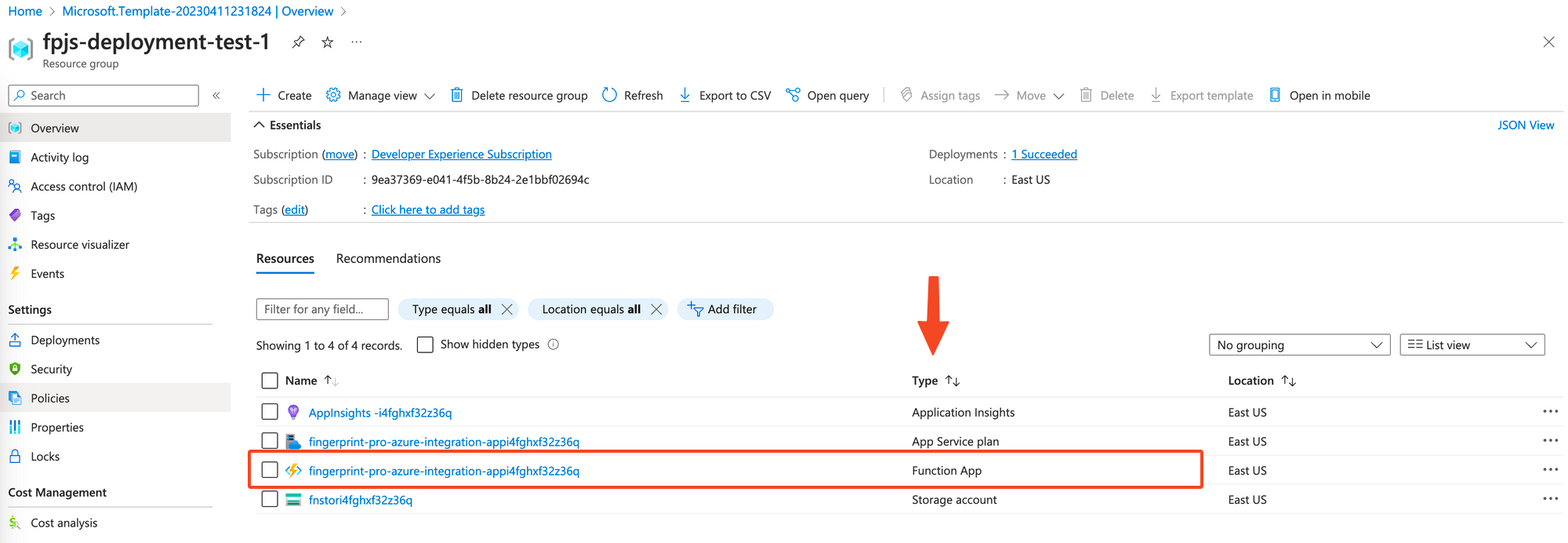
In the resources list, use the Type column to find your Function App. Its name will match the name given in Step 3. Click on it.
-
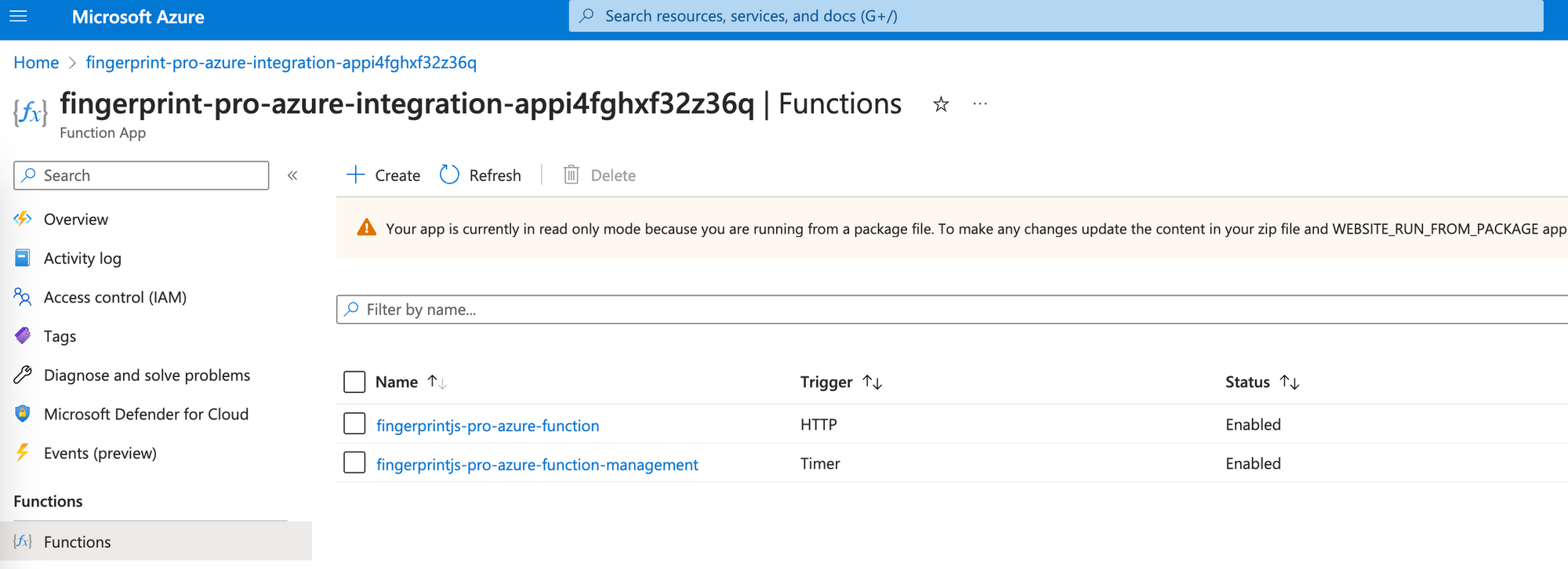
Inside the function app page, click Functions in the left-side menu.
The functions list has two functions:
-
fingerprintjs-pro-azure-function— the main integration function responsible for proxying requests from your website to our CDN and API. -
fingerprintjs-pro-azure-function-management— responsible for updating the main integration function. By default it uses timer trigger to check for new releases every 30 minutes. Azure Functions are set to a timeout of 10 minutes, which is necessary for the management function to perform updates correctly with each new release.
Do not disable the management functionThe management function (
fingerprintjs-pro-azure-function-management) is responsible for updating the integration. It makes sure visitor identification on your website keeps up with new browser releases and fingerprinting evasion techniques. An outdated integration can lead to lower accuracy or break visitor identification completely. Don't disable or delete the management function.Click fingerprints-pro-azure-function to open the function.

-
-
Inside the function page, click Get Function Url and copy the
default (function key)URL. It will look like this:https://fingerprint-pro-azure-integration-appi4fghxf32z36q.azurewebsites.net/{*restOfPath}. -
Build the function’s status page URL by replacing the
{*restOfPath}withFPJS_ROUTE_PREFIX/status.
For examplehttps://fp-pro-integration-appi4fghxf32z36q.azurewebsites.net/FPJS_ROUTE_PREFIX/status. -
Open the status page in your browser. If your function is running and the pre-shared secret and path variables are configured, it will say: “All environment variables are set".
Step 5. Configure Front Door to deliver the proxy function
To get all the first-party accuracy benefits of the integration, you need to access the proxy function through your website’s domain. The proxy integration is designed to work with the Azure Front Door CDN service. Front Door replicates the Azure function to data centers across the globe and delivers it to visitors based on their geographic location.
Note: Using Front Door is required to ensure the true client IP address is captured and used for identification. Proxied identification requests with a local or bogon IP address will be rejected.
- If your website is already running on Front Door, you can use the same distribution and domain for the proxy integration → Follow only Step 5.2.
Note: This is the recommended setup. Your website and the proxy function will not only share a domain but also be served by the same CDN (from IP addresses in the same range). This has implications for cookie lifetimes in Safari — they will be saved in the browser for one year instead of 7 days.
- If your website is not running on Front Door, you can create a new Front Door distribution and website subdomain just for the proxy integration → Follow steps 5.1, 5.2, and 5.3.
Note: This setup results in Safari cookie lifetime being limited to 7 days, because your website and the proxy function are likely to have different IP ranges. This is still an improvement over third-party cookies getting blocked entirely by Safari, but we recommend serving your website and the proxy function using the same FrontDoor distribution if possible.
Other deployment optionsIf your website is running on Azure Web Apps you can configure Fingerprint using App Service. This scenario is not covered in this guide, please follow the Azure App Service documentation for more details.
Using Azure CDN instead of Front Door is also possible but not covered in this guide, please follow the Azure CDN documentation for more details.
Step 5.1 Create a FrontDoor distribution
If your website is already behind Front Door, you can skip this step.
-
Go to the Front Door and CDN profiles service.
-
Click Create to create a new Front Door instance.
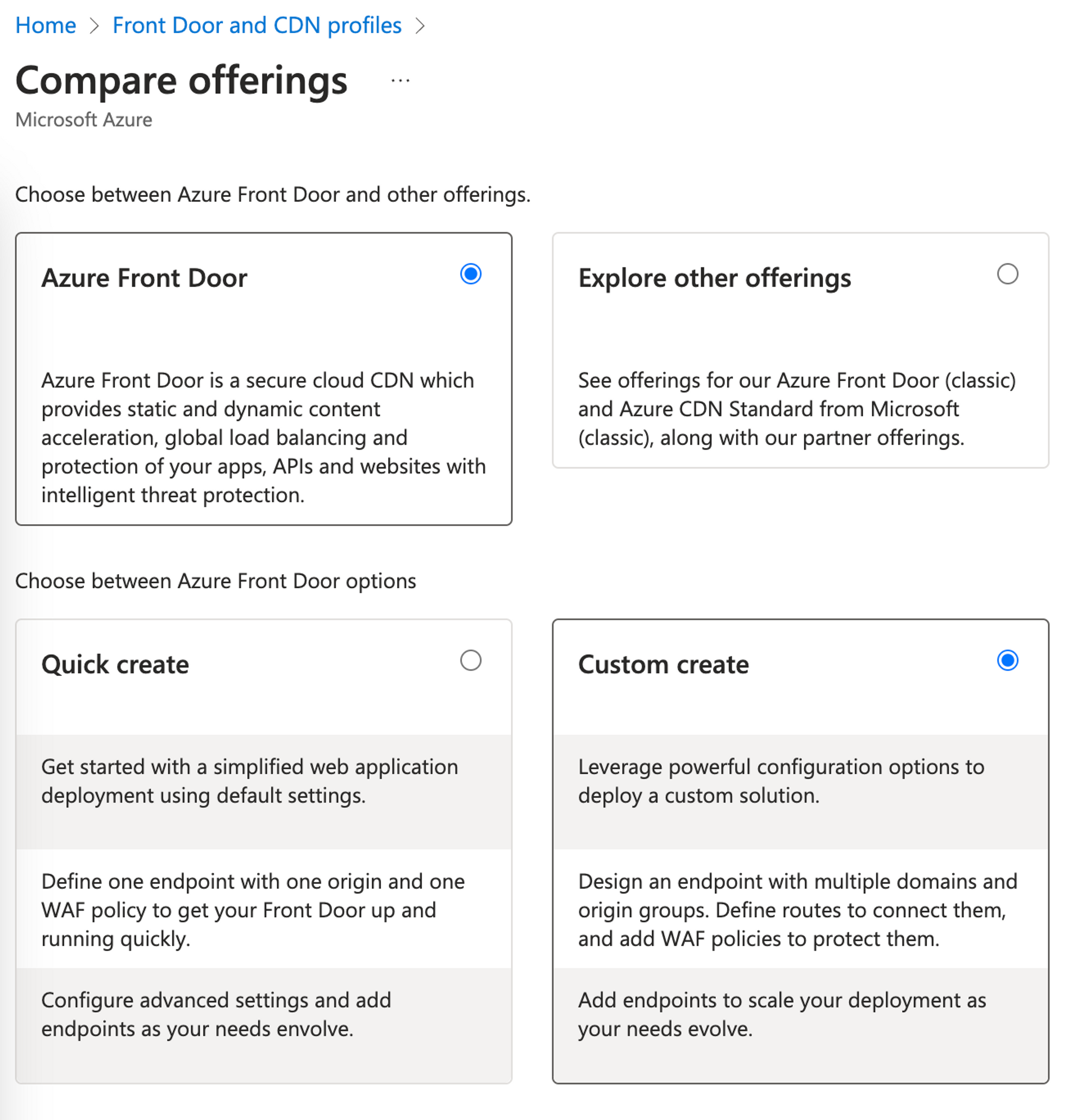
- Set offering to Azure Front Door.
- Set Front Door options to Custom create.
- Click Continue to create a Front Door.

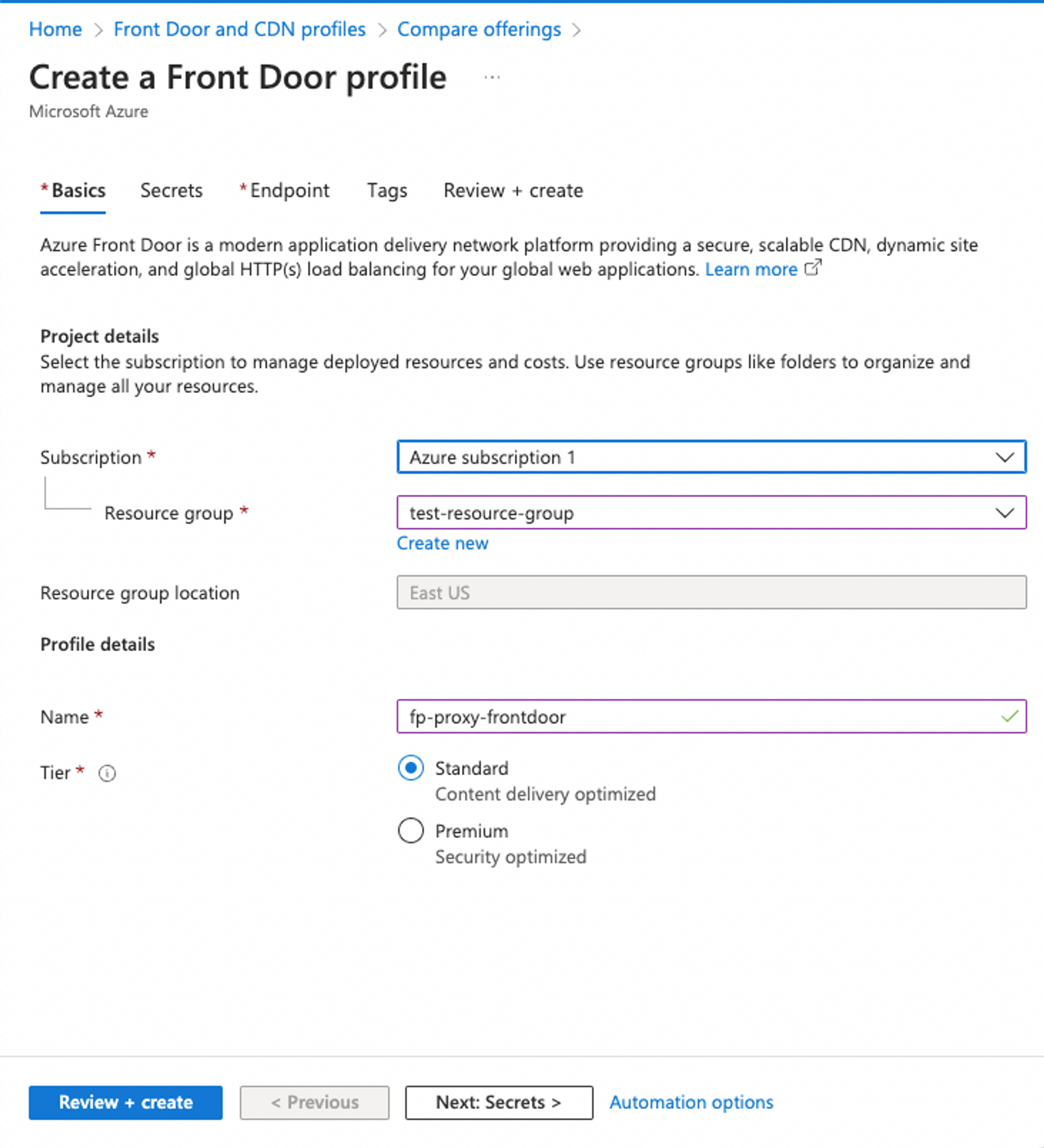
- Switch to the Basics tab.
- Select the Resource group with your Fingerprint integration (or create a new one).
- Set Name for the Front Door profile, for example,
fp-proxy-frontdoor. - Select a Tier according to your requirements. The Standard tier is enough for typical Fingerprint integration scenarios.

-
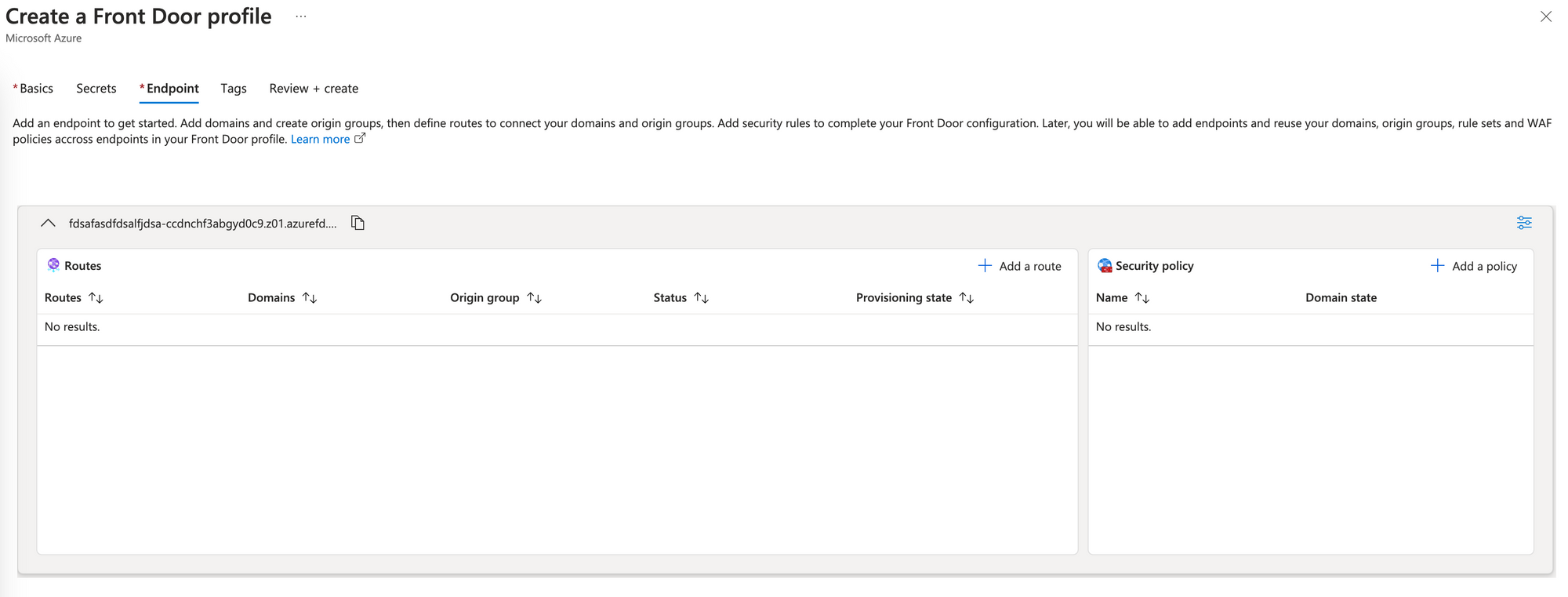
Switch to the Endpoint tab.
- Click Add an endpoint.
- Set Endpoint name.
- Keep Enable this endpoint selected.
- Click Add to save the endpoint. Your endpoint will show up as a tile in the Endpoint tab.

- Inside the endpoint, click Add a route.
- Configure the route according to Step 5.2, including the subdomain setup. You can then skip Step 5.2.
- Click Add to save the route.
-
Click Review + create to validate your Front Door configuration.
-
Review the profile’s summary and click Create.
Step 5.2 Add a route to Front Door
-
Open your Front Door distribution.
-
On the left-side menu, go to Settings → Front Door manager.
-
Inside your Front Door endpoint, click Add a route.
-
Set Name to something descriptive like
fingerprint-integration-route. -
Keep Enable route selected (only applicable when creating a route on a pre-existing FrontDoor distribution, don't worry if you don't see the checkbox).
-
Set Domains to all domains you want the access the integration from. If your website is already behind Front Door, pick your existing domain. Azure might complain about the routes overlapping until you set Patterns to match.
Alternatively, if you need to create a new subdomain for the integration, click Add a new domain instead.- If your DNS is managed outside Azure, switch DNS management to All other DNS services.
- Set Custom domain to the subdomain your want to use for your integration, for example:
metrics.yourwebsite.com. Use something general, notfingerprint.yourwebsite.comor similar which could be blocked by ad-blockers. - Keep the other default settings and click Add to save the custom domain.
-
Set Patterns to match to
/FPJS_ROUTE_PREFIX/*. -
Set Accepted protocols to
HTTPS only. -
Keep Redirect all traffic to use HTTPS selected.
-
Click Add a new origin group.
-
Set the Name to something descriptive like
fp-pro-origin-group. -
Click Add an origin. A new form will open on top of the current one.
- Set the origin Name to something descriptive, like
fp-pro-origin. - Set Origin type to
App services. - Set Host name to the Fingerprint integration Function app created in Step 3. The origin host header will be filled automatically.
- Keep the default values for all other settings.
- Click Add to save the origin.
- Set the origin Name to something descriptive, like
-
Back inside the Add an origin group form, keep Enable health probes selected.
-
Set health probe Path to
/FPJS_ROUTE_PREFIX/status. -
Set Protocol to
HTTPS. -
Set Probe method to
GET. -
Click Add to save the origin group.
-
-
Set Forwarding protocol to
HTTPS only. -
Click Add to save the route.
If you used the same domain and Front Door as your website for the integration, continue to Step 6. If you created a new Front Door and subdomain for the integration, you still need to verify your subdomain in Step 5.3.
Step 5.3 Verify the integration subdomain
If you are using your website’s domain for the integration, you can skip this step.
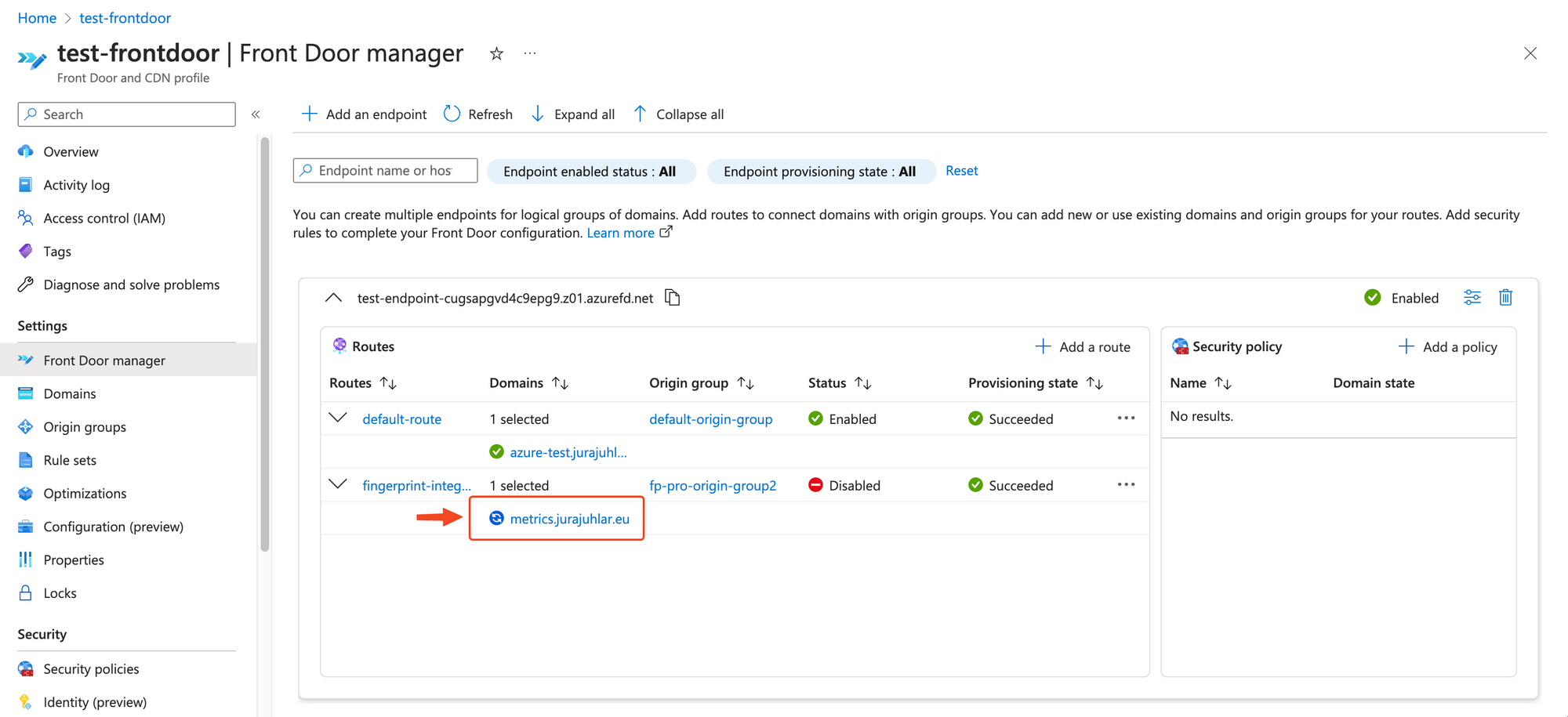
-
Inside Front Door manager → Endpoint → Routes, open your newly created subdomain.

-
Under Validation state, click Pending.
-
Take the displayed Record type and Record name and add them as a
TXTrecord into your website’s DNS records. This proves your ownership of the domain to Azure. -
Inside your website’s DNS records, add a
CNAMErecord with your chosen subdomain (for examplemetrics.yourwebsite.com) pointing to the endpoint of your Front Door distribution (for exampleyour-endpoint-cugsapgvd4c9epg9.z01.azurefd.net). This redirects traffic from your subdomain to FrontDoor. -
Wait until the DNS changes propagate and the domain validation state switches to Approved.
Step 6. Configure the Fingerprint JavaScript agent on your website
Use the path variables created in Step 2 to construct the agent-download and result-endpoint URLs.
If your website and the proxy integration are behind the same Front Door distribution and domain, the JS Agent configuration will use URLs inside your domain, for example:
import * as FingerprintJS from '@fingerprintjs/fingerprintjs-pro'
// Initialize the agent at application startup.
const fpPromise = FingerprintJS.load({
apiKey: 'PUBLIC_API_KEY',
scriptUrlPattern: [
'https://yourwebsite.com/FPJS_ROUTE_PREFIX/FPJS_AGENT_DOWNLOAD_PATH?apiKey=<apiKey>&version=<version>&loaderVersion=<loaderVersion>',
FingerprintJS.defaultScriptUrlPattern, // Fallback to default CDN in case of error
],
endpoint: [
'https://yourwebsite.com/FPJS_ROUTE_PREFIX/FPJS_GET_RESULT_PATH?region=us',
FingerprintJS.defaultEndpoint // Fallback to default endpoint in case of error
],
});const url = 'https://yourwebsite.com/FPJS_ROUTE_PREFIX/FPJS_AGENT_DOWNLOAD_PATH?apiKey=PUBLIC_API_KEY';
const fpPromise = import(url)
.then(FingerprintJS => FingerprintJS.load({
endpoint: [
'https://yourwebsite.com/FPJS_ROUTE_PREFIX/FPJS_GET_RESULT_PATH?region=us',
FingerprintJS.defaultEndpoint // Fallback to default endpoint in case of error
]
}));If your website is not behind Front Door and you have set up a new Front Door distribution on a subdomain according to steps 5.1, 5.2.5, 5.3, the JS Agent configuration will use that subdomain to interact with Fingerprint, for example:
import * as FingerprintJS from '@fingerprintjs/fingerprintjs-pro'
// Initialize the agent at application startup.
const fpPromise = FingerprintJS.load({
apiKey: 'PUBLIC_API_KEY',
scriptUrlPattern: [
'https://metrics.yourwebsite.com/FPJS_ROUTE_PREFIX/FPJS_AGENT_DOWNLOAD_PATH?apiKey=<apiKey>&version=<version>&loaderVersion=<loaderVersion>',
FingerprintJS.defaultScriptUrlPattern, // Fallback to default CDN in case of error
],
endpoint: [
'https://metrics.yourwebsite.com/FPJS_ROUTE_PREFIX/FPJS_GET_RESULT_PATH?region=us',
FingerprintJS.defaultEndpoint, // Fallback to default endpoint in case of error
],
});const url = 'https://metrics.yourwebsite.com/FPJS_ROUTE_PREFIX/FPJS_AGENT_DOWNLOAD_PATH?apiKey=PUBLIC_API_KEY';
const fpPromise = import(url)
.then(FingerprintJS => FingerprintJS.load({
endpoint: [
'https://metrics.yourwebsite.com/FPJS_ROUTE_PREFIX/FPJS_GET_RESULT_PATH?region=us',
FingerprintJS.defaultEndpoint // Fallback to default endpoint in case of error
]
}));
Parameter URL nuances
- Note that the import
urlfor the CDN installation method andscriptUrlPatternused by NPM packages are similar but different and cannot be used interchangeably.- Pay attention to differences in query parameters:
- Pass region to the
endpointparameters in the following format:?region=eu. The value needs to reflect the region of you workspace.- Leave the
scriptUrlParamparameter as displayed here:?apiKey=<apiKey>&version=<version>&loaderVersion=<loaderVersion>. TheapiKeyversionandloaderVersionparameters will be replaced by the values in the NPM package automatically. Do not alter them manually.
If everything is configured correctly, you should receive Fingerprint data through the Azure Function successfully.
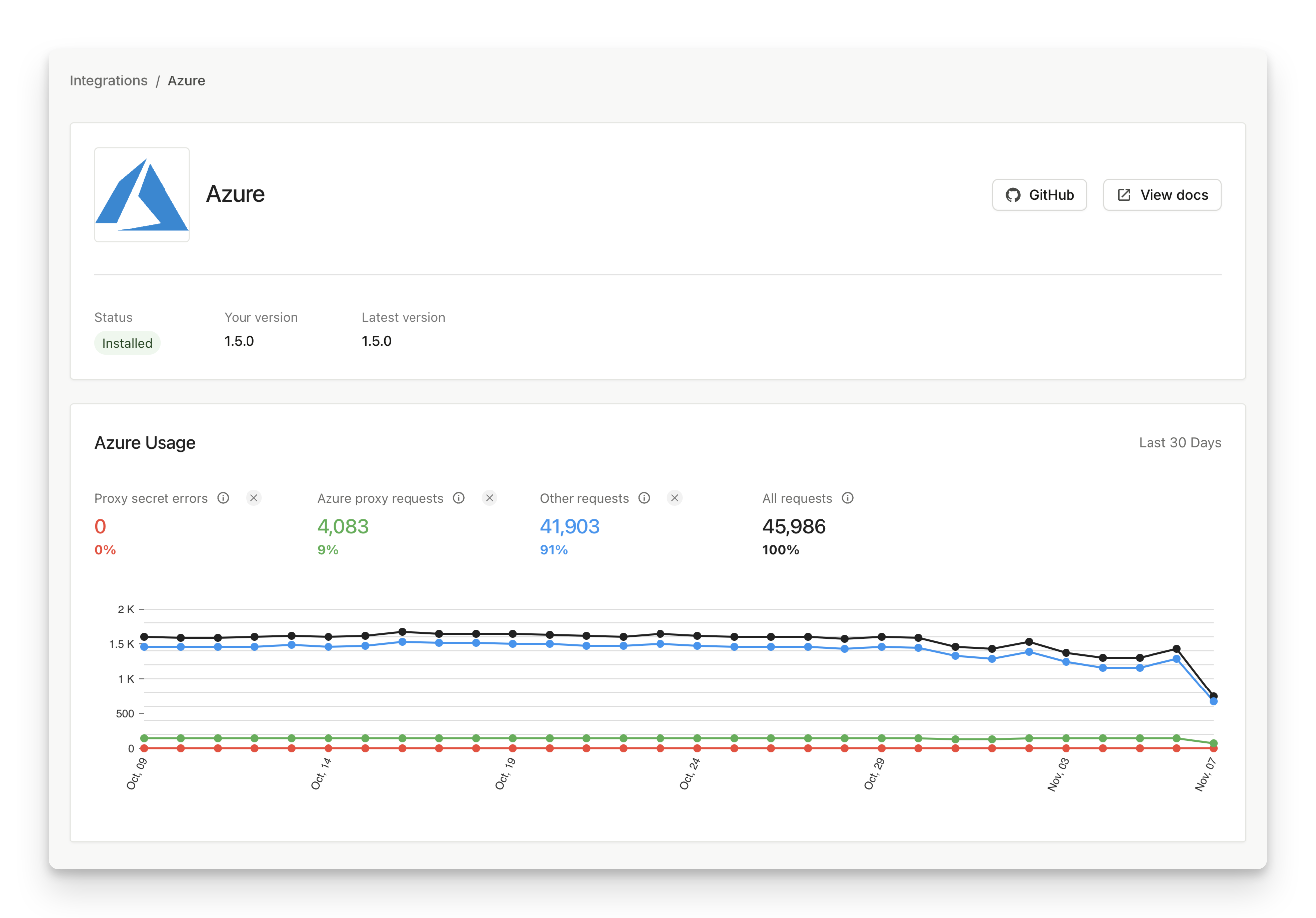
Monitoring the integration
Go to Dashboard > SDKs & integrations > Azure to see the status of your integration. Here you can monitor:
- If the integration is up to date.
- How many identification requests are coming through the integration (and how many are not).
- The error rate of proxied identification requests (caused by missing or incorrect proxy secret).
The information on the status page is cached so allow a few minutes for the latest data points to be reflected.

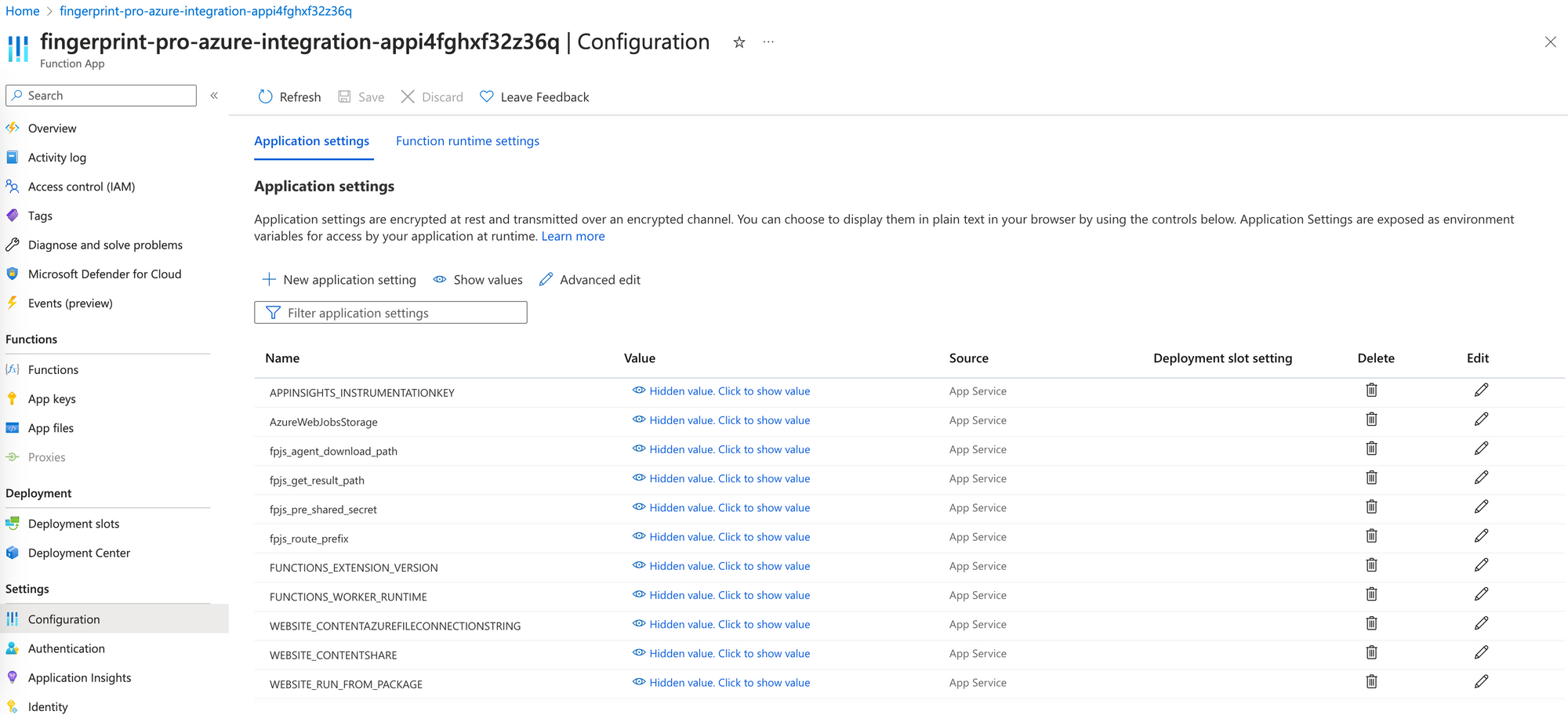
Updating routes and pre-shared secret
To change the Function App parameters:
- Open your Function App page.
- Using the left-side menu, go to Configuration.
- Edit parameter values inside the Application settings.
- Click Save.
The function will restart with the new settings applied.

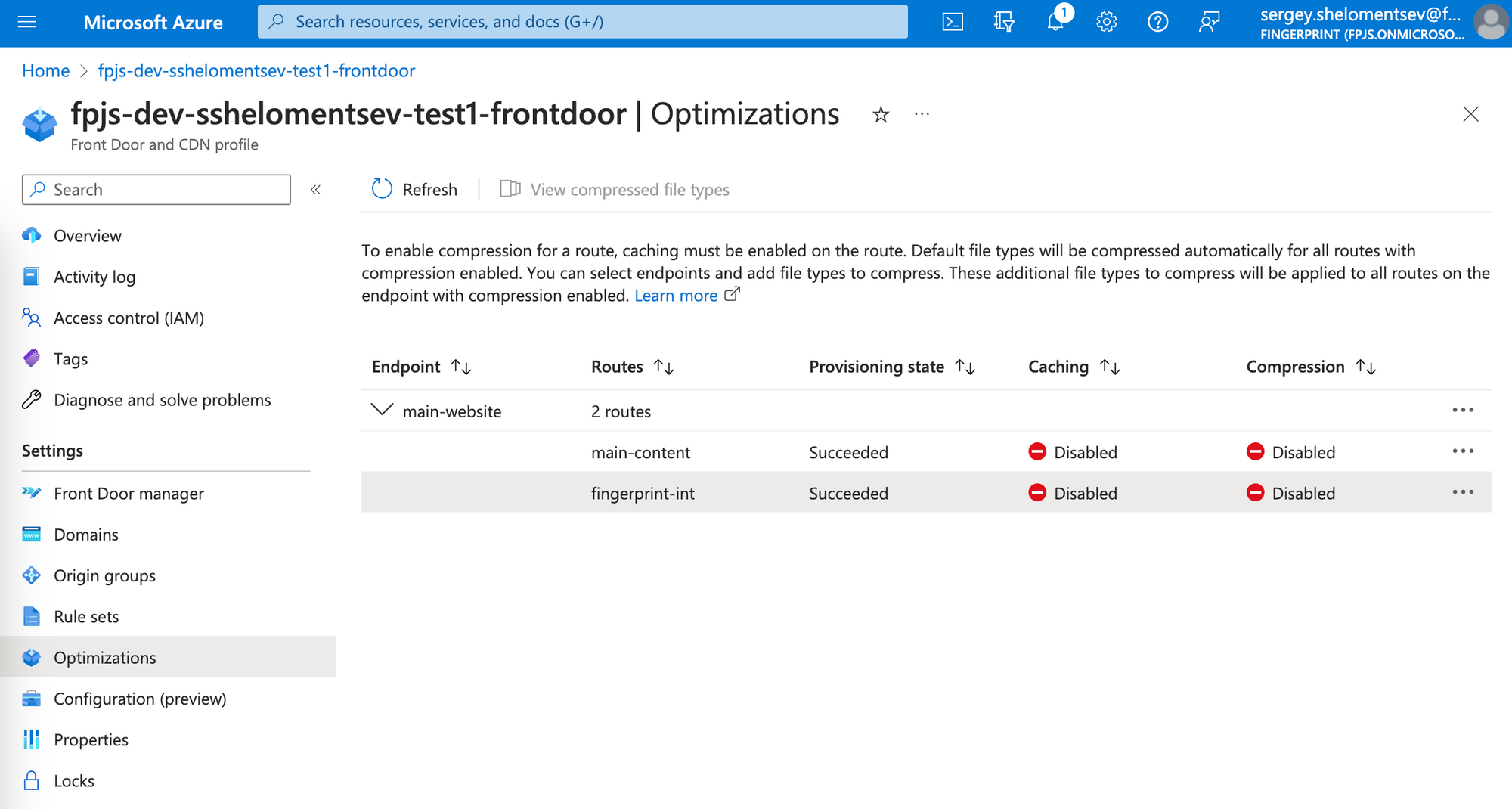
Caching and compression for the Front Door route
Enable caching for the Front Door route that points to the Fingerprint proxy Azure function.
-
Go to your Front Door distribution.
-
In the left side menu, under Settings, go to Optimizations.

-
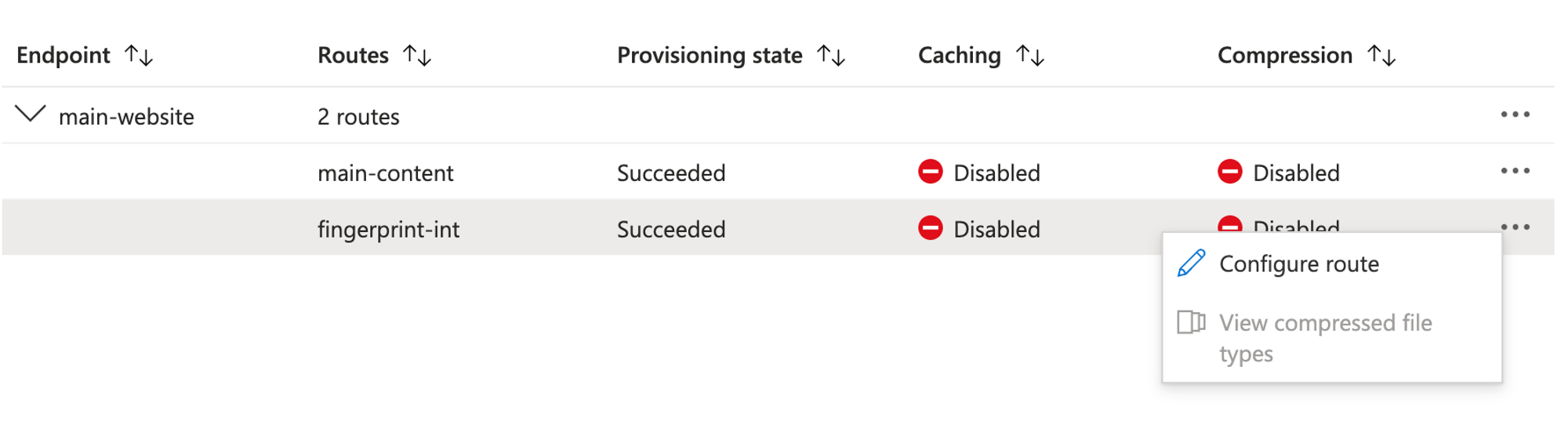
Find the route that points to the proxy function and click Context menu (⋯) → Configure route.

-
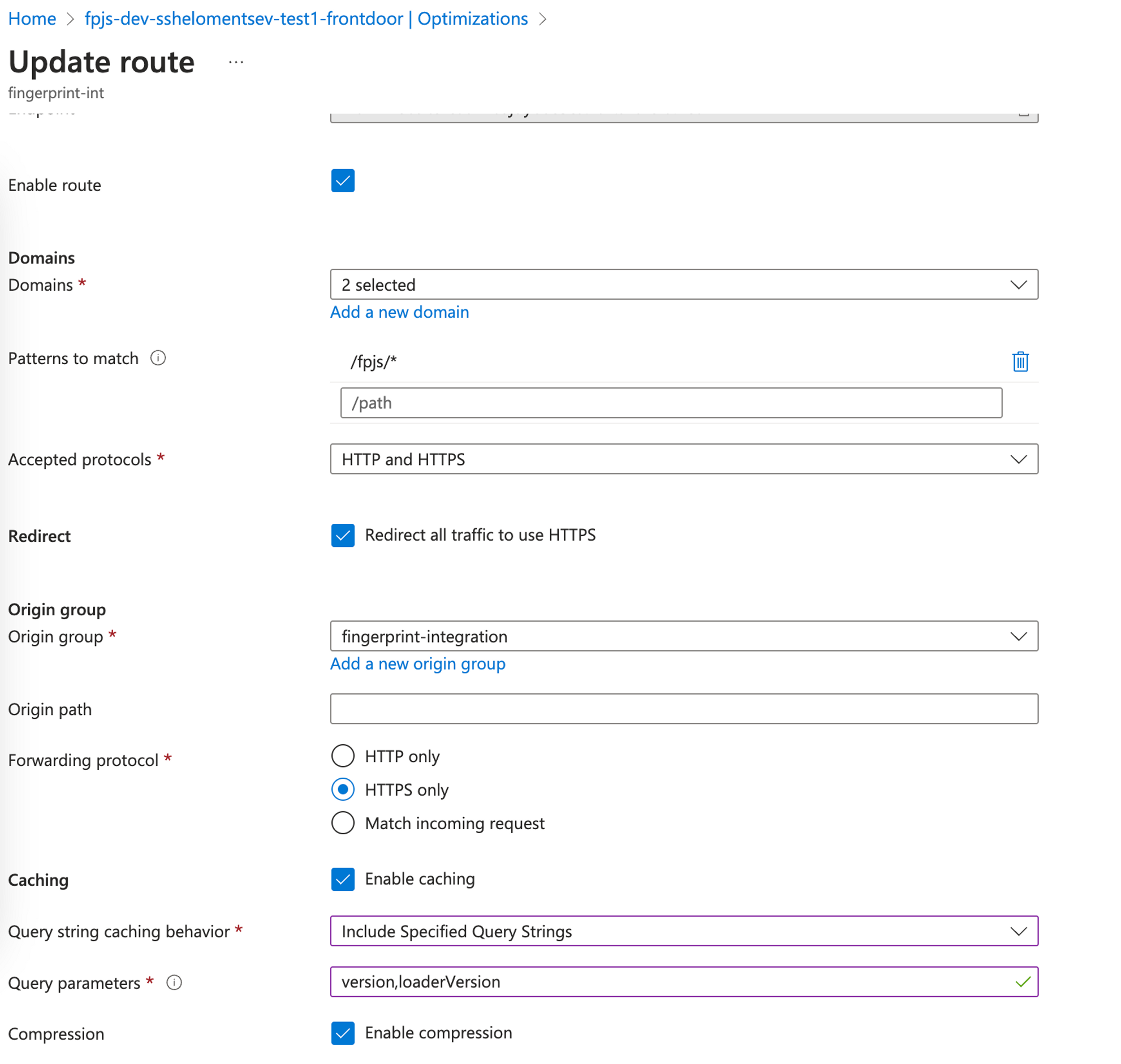
On the Update route page, select Enable caching.
-
Set Query string caching behavior to
Include Specified Query Strings.Never use the
Ignore query stringcache behavior. It could disrupt visitor identification and lead to an increase of false positives (assigning the same visitor ID to different browsers). -
Set Query parameters to
version,loaderVersion. -
Select Enable compression.
-
Click Update.

Azure cost calculation
You can use the Azure pricing calculator to estimate your expenses.
Azure Functions
- The number of executions is roughly equal to visitor identification events multiplied by two.
- Memory size is 128 Mb.
- Execution time depends on your availability settings.
- The typical duration of the agent download request is 200ms.
- The typical duration of the Fingerprint Identification API **request is 300-500ms.
Storage account
- A Storage account is used to store function code in your infrastructure.
- Our template has the following settings:
- The storage type is
Block Blob Storage. - Performance is
Standard. - Storage Account Type is
General Purpose V2. - Redundancy is
LRS.
- The storage type is
- The capacity used is approximately 10 Mb.
Azure Front Door
- The number of requests from your client to Front Door is roughly equal to visitor identification events multiplied by two.
- Data transfer from Front Door edge to origin (your Azure Function):
- Each identification request has a payload size of 5-10 Kb.
- Data transfer from the origin to Front Door is not charged.
- Data transfer from Front Door to the client:
- The agent size is 36 Kb (compressed).
- The identification result size is up to 1kB per request.
- Enabling compression on the Front Door route will reduce the cost of data transfer to the client.
See Azure Front Door billing in the Azure documentation for more details.
Updated 23 days ago
