Fastly VCL Proxy Integration
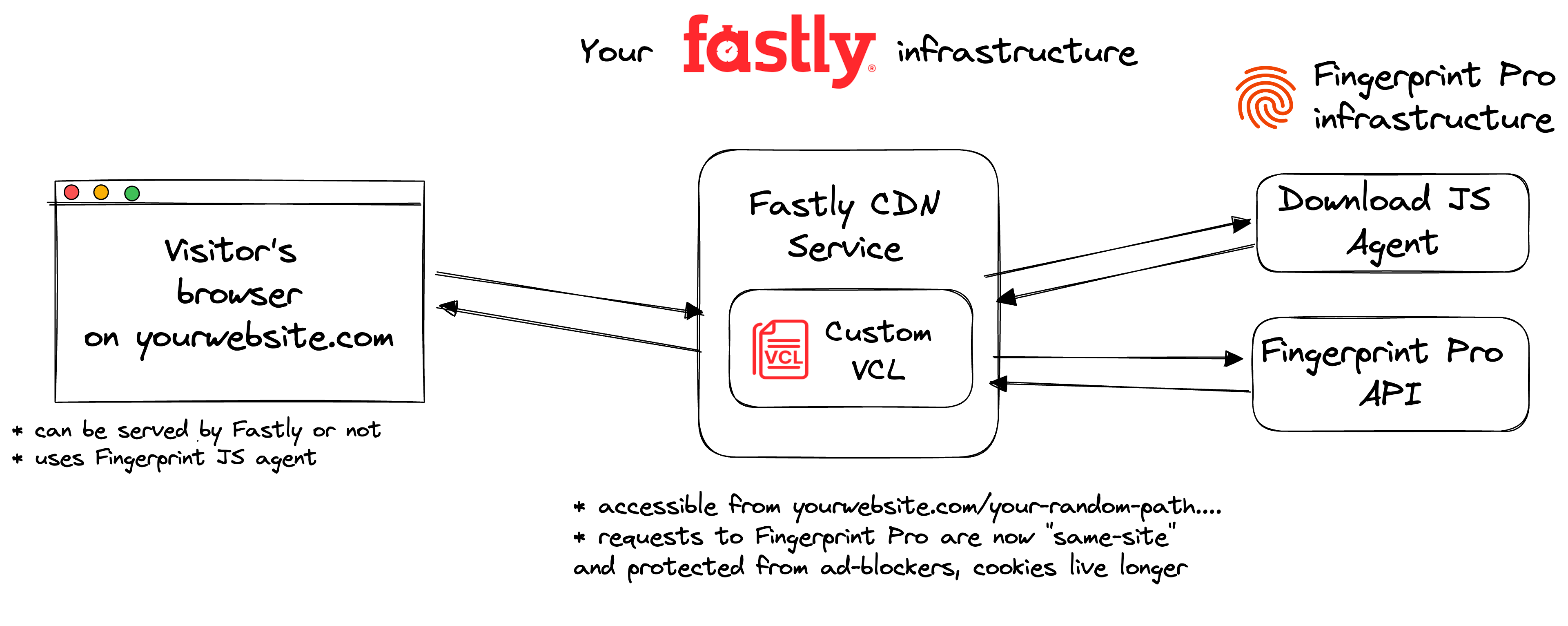
Fingerprint Fastly VCL (Varnish Configuration Language) Proxy Integration is responsible for proxying identification and agent-download requests between your website and Fingerprint through your Fastly infrastructure. The integration consists of a set of VCL rules you can add to your Fastly CDN Service. The VCL template is available on GitHub.

Limitations and expectations
Limited to Enterprise planSupport for the Fastly VCL Proxy Integration is supported only for customers on the Enterprise Plan. Other customers are encouraged to use Custom subdomain setup or Cloudflare Proxy Integration.
Manual updates occasionally requiredThe underlying data contract in the identification logic can change to keep up with browser and device releases. Using the Fastly VCL Proxy Integration might require occasional manual updates on your side. Ignoring these updates will lead to lower accuracy or service disruption.
The benefits of using the Fastly VCL Proxy Integration
- Significant increase in accuracy in browsers with strict privacy features, such as Safari or Firefox.
- Cookies are now recognized as “first-party.” This means they can live longer in the browser and extend the lifetime of visitor IDs.
- Ad blockers will not block our Fingerprint JS agent from loading. Attempts to connect to an external URL will be stopped by most ad blockers, but attempts to connect to the same site URL will be allowed.
- Ad blockers will not block our identification requests since they are sent to the specific path or subdomain that belongs to the same site.
- Insight and control over the identification requests that can be combined with other Fastly features like VCL and traffic reports.
- With the Fastly VCL Proxy Integration, you can manage unlimited subdomains and paths and provide Fingerprint services to all your customers at any scale while benefiting from all the 1st-party integration improvements.
- Cookie security: Fastly VCL Proxy Integration drops all the cookies sent from the origin website. The code is open-source, so this behavior can be transparently verified and audited.
- Easy to meet compliance and auditing requirements.
Integration setup overview
The integration setup consists of the following three steps. Each step is described in detail below.
- Issue a proxy secret in the Fingerprint dashboard.
- Create integration path variables.
- Apply Fingerprint VCL and configuration values to your Fastly CDN Service.
- Configure the Fingerprint JavaScript agent on your website.
Step 1: Create a Fingerprint proxy secret
Issue a Fingerprint proxy secret to authenticate requests from your Fastly infrastructure.
- Go to the Fingerprint dashboard and select your workspace.
- In the left menu, navigate to API keys.
- Click Create Proxy Key.
- Give it a name, for example,
Fastly VCL proxy integration. - Optionally, you can choose an environment for the proxy secret.
- By default, the proxy secret works for all environments in your workspace.
- A proxy secret scoped to a specific environment can only authenticate identification requests made with a public API key from the same environment.
- Click Create API Key.
You will use the proxy secret value during deployment, so store it somewhere safe.
Step 2: Create path variables
You need to set the path variables you will use throughout your Fastly configuration (Step 3.1) and the JS agent configuration on your website (Step 4). These values are arbitrary. Just decide what your values are and write them down somewhere.
In this guide, we will use readable values corresponding to the variable names to make it easier to follow:
INTEGRATION_PATH="INTEGRATION_PATH"
AGENT_SCRIPT_DOWNLOAD_PATH="AGENT_SCRIPT_DOWNLOAD_PATH"
GET_RESULT_PATH="GET_RESULT_PATH"However, your values used in production should look more like random strings:
INTEGRATION_PATH="ore54guier"
AGENT_SCRIPT_DOWNLOAD_PATH="vbcnkxb654"
GET_RESULT_PATH="5yt489hgfj"That is because some ad blockers might automatically block requests from any URL containing fingerprint-related terms like "fingerprint", "fpjs", "track", etc. Random strings are the safest. So whenever you see a value like INTEGRATION_PATH in this guide, you should use your random value instead.
Step 3: Add Fingerprint VCL to your Fastly CDN Service
You can choose from two available installation methods.
Using Terraform
If you manage your infrastructure using Terraform, you can use the official Fastly VCL Proxy Integration Terraform module. This is the recommended method for deploying the integration. It provides a streamlined, versioned setup with fewer manual steps.
Continue to Deploy Fastly VCL Proxy integration using Terraform.
Deploying Manually
If you don’t use Terraform, you can manually deploy the integration using the Fastly web interface. This method requires more manual steps.
If you prefer the manual installation method, continue with Deploy Fastly VCL Proxy integration manually.
Step 4: Configure the Fingerprint JavaScript agent on your client
Use the path variables created in Step 2 to construct the script download and identification endpoint URLs.
Configure the Fingerprint JS Agent on your website accordingly:
import * as FingerprintJS from '@fingerprintjs/fingerprintjs-pro'
// Initialize the agent at application startup.
const fpPromise = FingerprintJS.load({
apiKey: 'PUBLIC_API_KEY',
scriptUrlPattern: [
'https://yourwebsite.com/YOUR_INTEGRATION_PATH_HERE/YOUR_AGENT_PATH_HERE?apiKey=<apiKey>&version=<version>&loaderVersion=<loaderVersion>',
FingerprintJS.defaultScriptUrlPattern, // Fallback to default CDN in case of error
],
endpoint: [
'https://yourwebsite.com/YOUR_INTTEGRATION_PATH_HERE/YOUR_RESULT_PATH_HERE?region=us',
FingerprintJS.defaultEndpoint // Fallback to default endpoint in case of error
],
});const url = 'https://yourwebsite.com/YOUR_INTEGRATION_PATH_HERE/YOUR_AGENT_PATH_HERE?apiKey=<PUBLIC_API_KEY>';
const fpPromise = import(url)
.then(FingerprintJS => FingerprintJS.load({
endpoint: [
'https://yourwebsite.com/YOUR_INTEGRATION_PATH_HERE/YOUR_RESULT_PATH_HERE',
FingerprintJS.defaultEndpoint // Fallback to default endpoint in case of error
]
}));
Parameter URL nuances
- Note that the import
urlfor the CDN installation method andscriptUrlPatternused by NPM packages are similar but different and cannot be used interchangeably.- Pay attention to differences in query parameters:
- Pass region to the
endpointparameters in the following format:?region=eu. The value needs to reflect the region of you application.- Leave the
scriptUrlParamparameter as displayed here:?apiKey=<apiKey>&version=<version>&loaderVersion=<loaderVersion>. TheapiKeyversionandloaderVersionparameters will be replaced by the values in the NPM package automatically. Do not alter them manually.
If everything is configured correctly, you should receive the latest Fingerprint client-side script and the identification result through your Fastly VCL integration. If you have any questions, reach out to our support team.
Monitoring and troubleshooting the integration
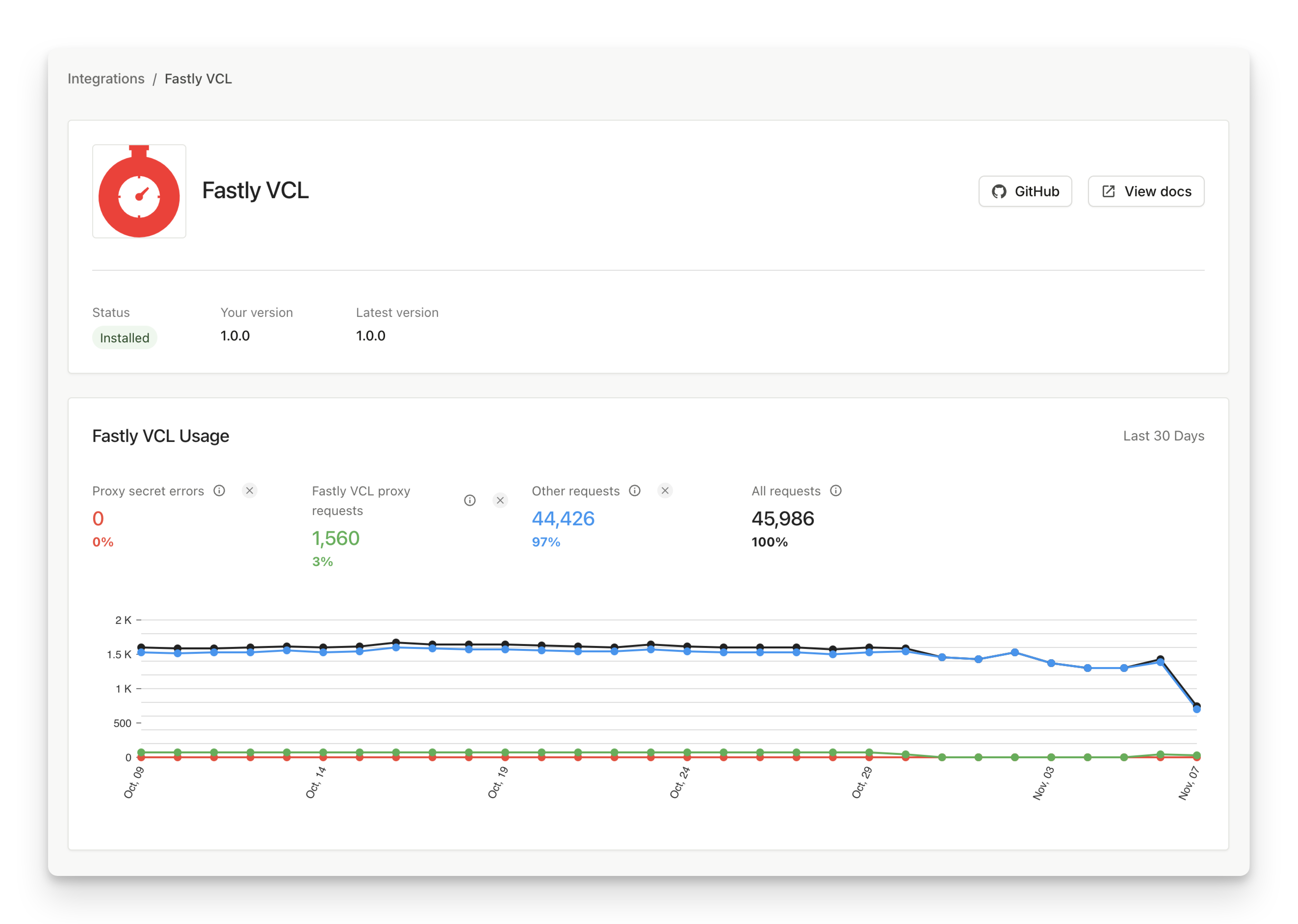
Go to Dashboard > SDKs & integrations > Fastly VCL to see the status of your integration. Here you can monitor:
- If the integration is up to date.
- How many identification requests are coming through the integration (and how many are not).
- The error rate of proxied identification requests (caused by a missing, incorrect, or environment-mismatched proxy secret).
The information on the status page is cached so allow a few minutes for the latest data points to be reflected.

If you run into problems:
- Go to the integration's status page at
https://yourwebsite.com/INTEGRATION_PATH/statusto check if the integration is running and all required configuration variables have been set correctly. - When contacting our support team, please provide them with the VCL file of your CDN service.
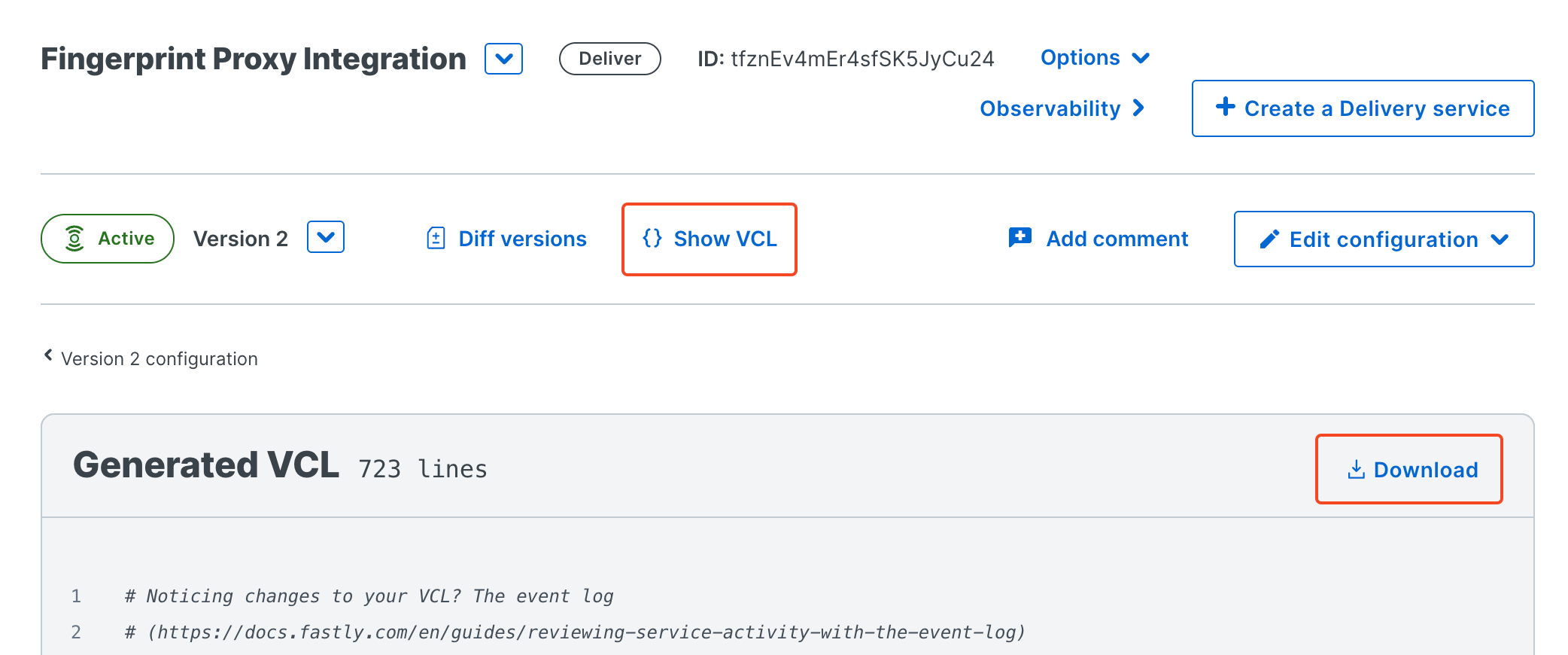
- Navigate to CDN > CDN Services, open your CDN service, and pick the Active version.
- Click Show VCL and then Download.

Cost Calculation
The resources required by the proxy integration fit within the Fastly Free Tier:
- The integration uses 4 out of the 5 available Origins per CDN Service.
- The integration uses 4 out of the 1000 available Dictionary Items.
- By default, the integration uses 200 out of the 1000 theoretically available connections per CDN service. Please contact our support team if you need to configure this value.
For more details and other limitations affecting your setup, please see Fastly Network services resource limits.
Updated about 1 month ago
