Install CloudFront Integration using CloudFormation
Before you start: Read the general CloudFront guideThis document only covers deploying the Fingerprint Cloudfront proxy integration to your AWS account using a CloudFormation template. It assumes you have already read the general AWS CloudFront Proxy Integration v2 guide and completed the following steps:
- Step 1: You have issued a proxy secret in the Fingerprint Dashboard (
FPJS_PRE_SHARED_SECRET).- Step 2: You have defined the path variables for the integration (
FPJS_BEHAVIOR_PATH,FPJS_AGENT_DOWNLOAD_PATH,FPJS_GET_RESULT_PATH)If want to use Terraform instead of CloudFormation to install the integration, see Install CloudFront integration using Terraform.
LimitationsThis integration is exclusively supported for customers on the Enterprise Plan. Other customers are encouraged to use Custom subdomain setup or Cloudflare Proxy Integration.
Step 3: Install the CloudFormation application
The Lambda proxy function and associated resources are provided as a CloudFormation template.
Step 3.1: Create CloudFormation stack
- Go to the CloudFormation installation wizard to open the deployment dialog.
- Select the
us-east-1region in your AWS console before deploying the application. Due to AWS limitations, the Lambda proxy function, and therefore the entire CloudFormation stack, must be deployed to theus-east-1region. - Keep predefined settings:
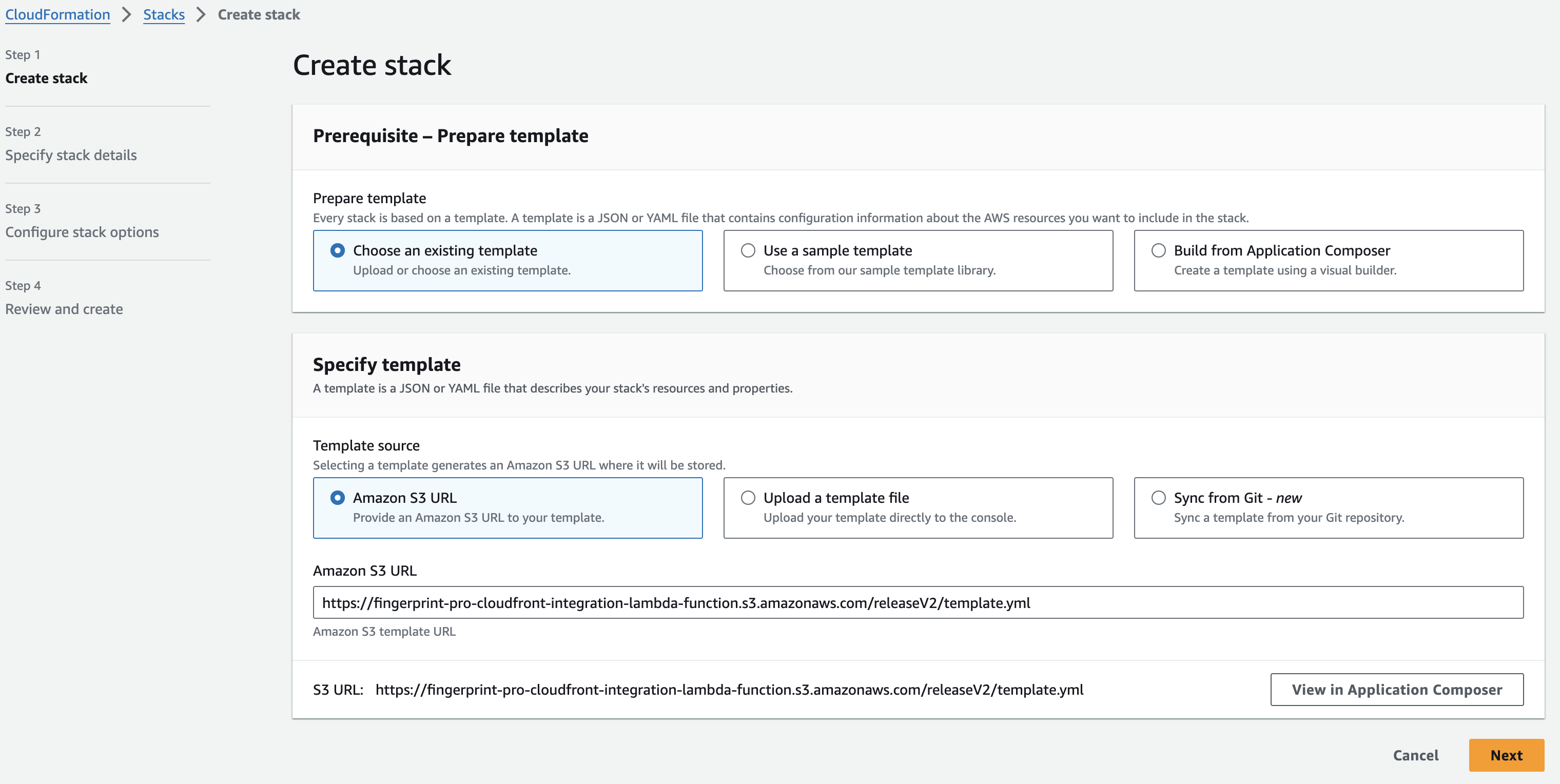
- Prepare template is
Choose an existing template. - Specify template is
Amazon S3 URL. - Amazon S3 URL is
https://fingerprint-pro-cloudfront-integration.s3.amazonaws.com/v2/template.yml
- Prepare template is
- Click Next.

Step 3.2: Specify stack details
Provide a stack name and fill in the required template parameters.
- Set FpjsAgentDownloadPath to the
FPJS_AGENT_DOWNLOAD_PATHvalue defined in Step 2. - Set FpjsGetResultPath to the
FPJS_GET_RESULT_PATHvalue defined in Step 2. - Set FpjsPreSharedSecret to the
FPJS_PRE_SHARED_SECRETvalue you created in Step 1.
Note: Proxy secret requiredProxied identification requests without a valid proxy secret will result in an authentication error and not receive identification results.
In this step, you need to choose between using an existing CloudFront distribution or creating a new one.
A) Use an existing CloudFront distribution (recommended)
If your website is already running on CloudFront, you can use the same distribution and domain for the proxy integration.
This is the recommended setup. Your website and the proxy function will be same-site, served from the same IP address or IP address range. Having the same or similar IP improves cookie lifetimes in Safari — they will be stored in the browser for up to one year instead of 7 days.
- Set DistributionId to the identifier of your existing CloudFront distribution.
B) Create a new CloudFront distribution
If your website is not running on CloudFront, you can create a new CloudFront distribution and website subdomain just for the proxy integration.
This setup limits Safari cookie lifetime to 7 days. Because your website and the Lambda proxy function will likely have different IP ranges, Safari will apply the same cookie lifetime cap as for third-party CNAME cloaking. This is still an improvement over third-party cookies getting blocked entirely by Safari. But we recommend serving your website and the proxy integration using the same CloudFront distribution if possible (option A above).
- Leave DistributionId empty. The template will create and configure a new CloudFront distribution for you.
- If you want to attach an alternate domain name and custom SSL certificate to the new CloudFront distribution, fill in these parameters:
- Set ACMCertificateARN to the ARN identifier of your SSL certificate in the AWS Certificate Manager.
- Set DomainNames to a list of plus-separated domain names, for example:
domain1.comordomain1.com+domain2.com. These will be attached to the created CloudFront distribution. The deployment will fail if any of the domain names is not covered by the certificate or if it is already used as an alternate name for another CloudFront distribution.
Once you have made your choice, click Next.
Note: This application creates the custom IAM roles that allow us to modify CloudFront distribution to keep the Lambda@Edge function up to date. You can review these policies in the CloudFormation template.
Step 3.3: Configure stack options
Fingerprint Pro integration has no specific stack options to configure at this step. You can change them depending on your internal requirements.
In the Capabilities and transforms section:
- Check I acknowledge that AWS CloudFormation might create IAM resources.
- Check I acknowledge that AWS CloudFormation might create IAM resources with custom names.
- Check I acknowledge that AWS CloudFormation might require the following capability: CAPABILITY_AUTO_EXPAND
Click Next.
Step 3.4: Review and create
Review the Parameters section and click Submit.
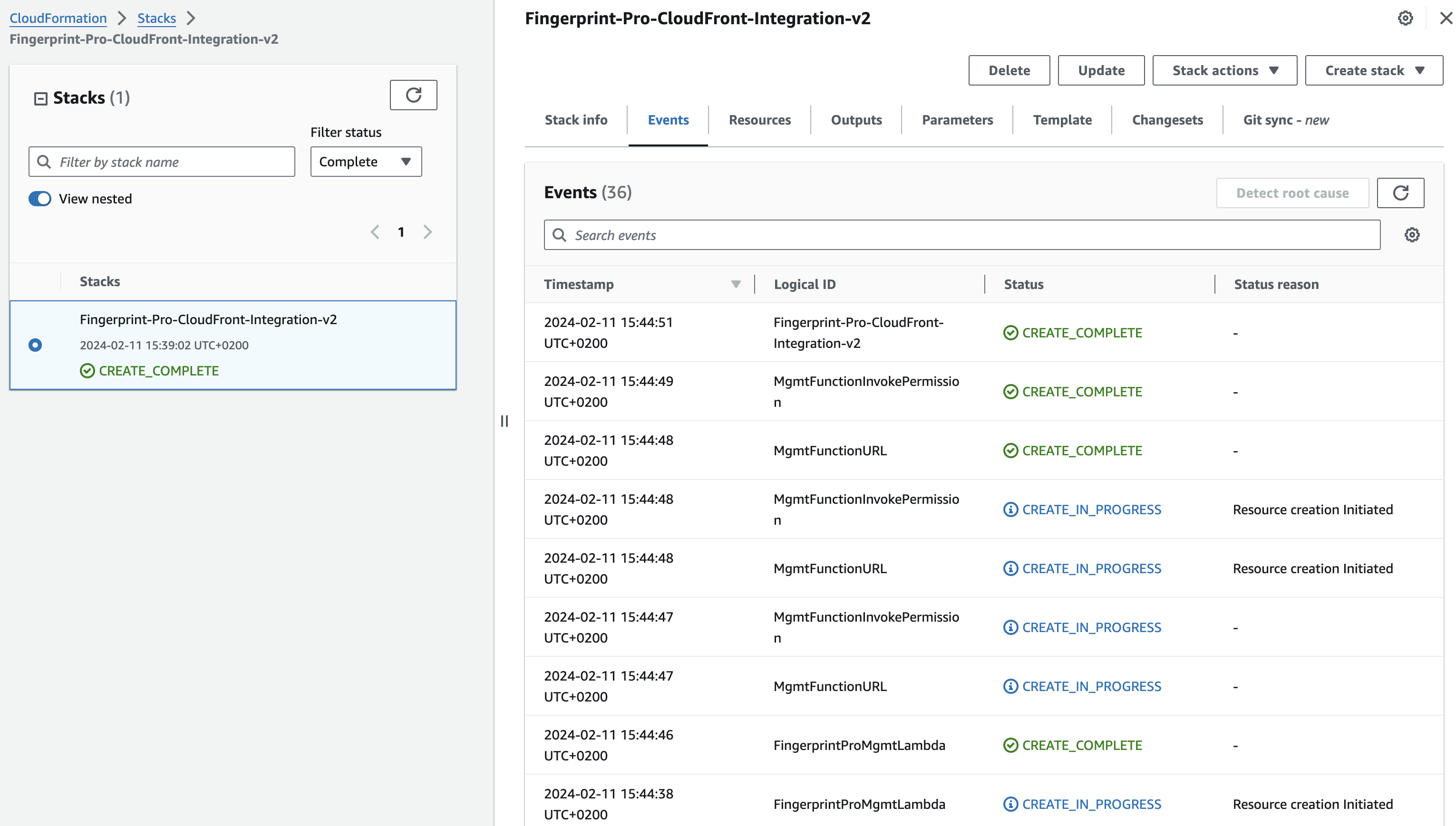
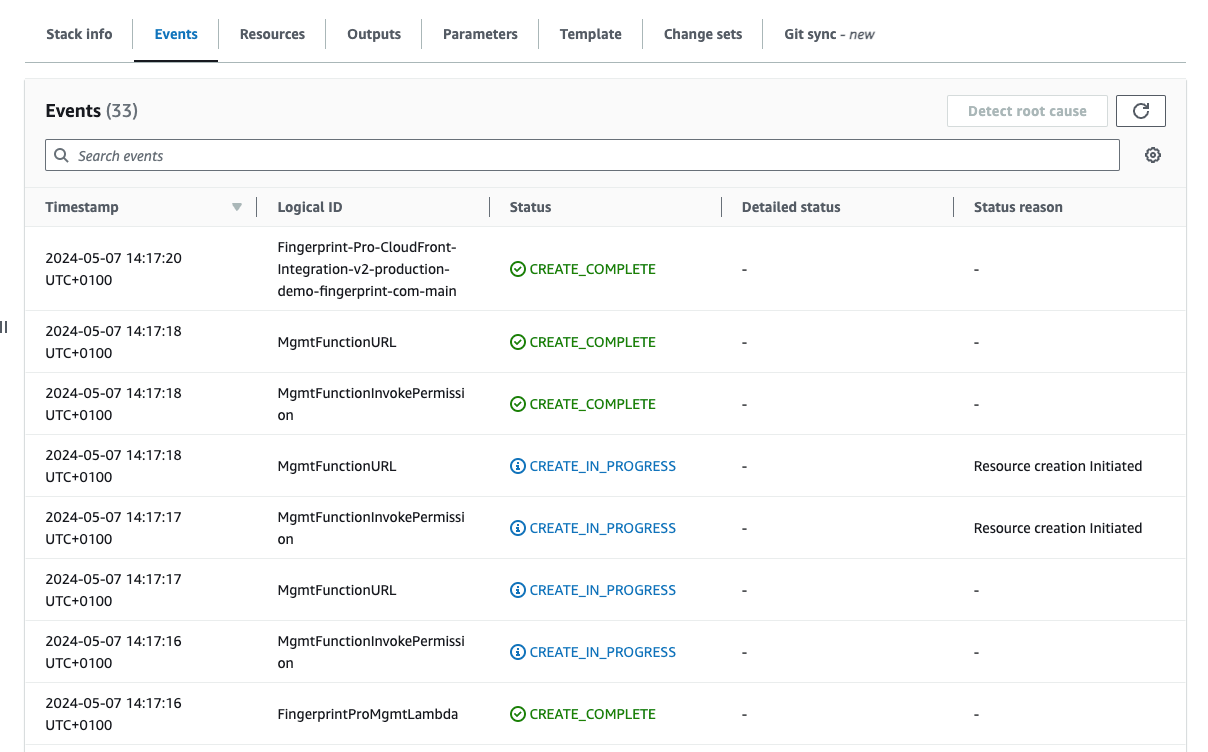
After deployment, you will be redirected to the CloudFormation Stacks page where you can see a list of resources created by the application.

CloudFormation stack resources.
- The Status indicates the current state of deployment. It starts from
REVIEW_IN_PROGRESStoCREATE_IN_PROGRESS, and finallyCREATE_COMPLETE. - If you see a different status (
CREATE_FAILED,ROLLBACK_IN_PROGRESS,ROLLBACK_COMPLETE, etc), please contact our support team.
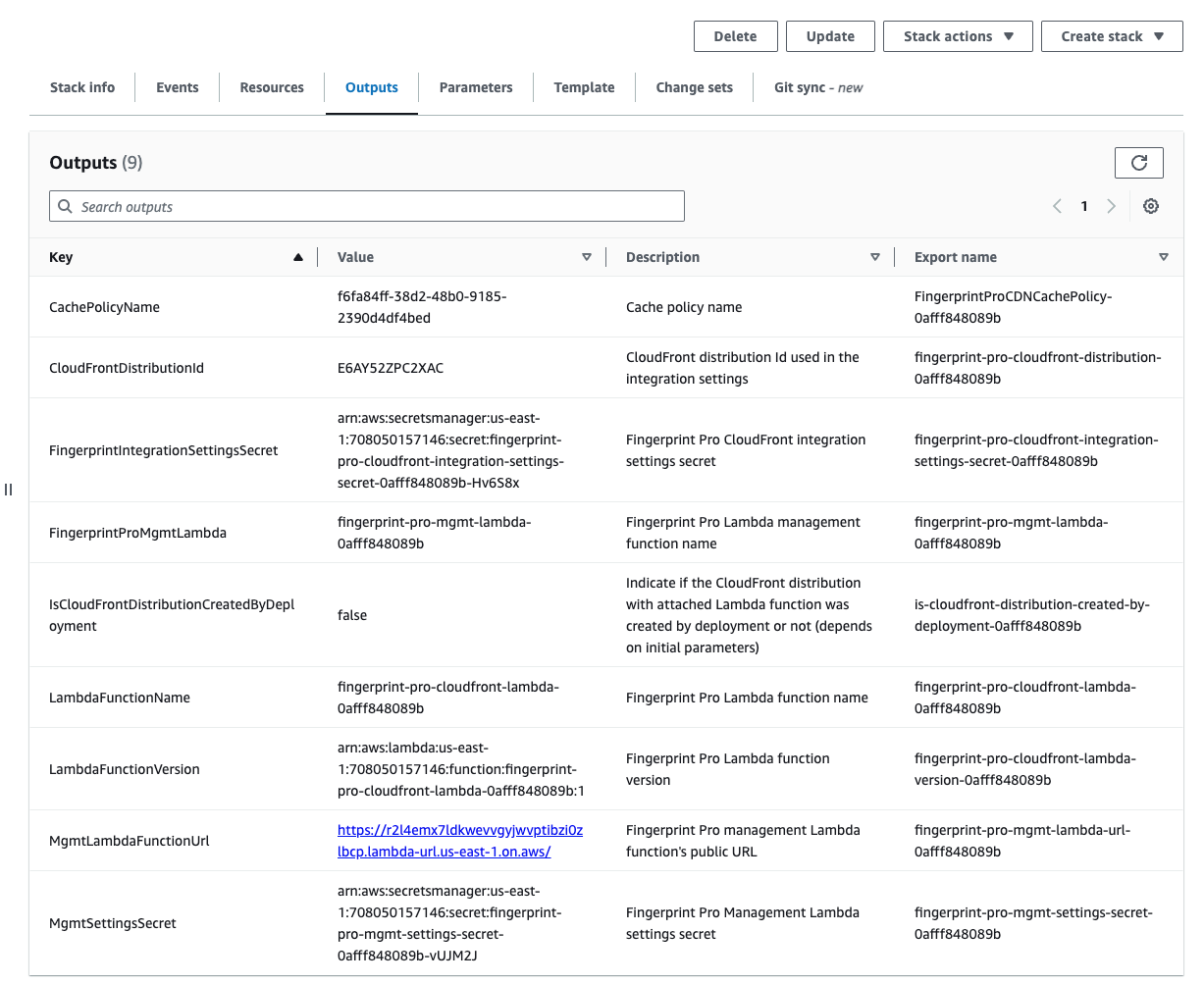
Once the application is fully deployed (stack has the status CREATE_COMPLETE), you can switch to the Outputs tab, and find the names of created entities.

- The Export name of
LambdaFunctionNameis a unique name of the created Lambda proxy function. - The Export name of
FingerprintProMgmtLambdais a unique name of the created Management function responsible for delivering updates to the main Lambda proxy function. - The Value of
CloudFrontDistributionIdis an internal ID of the CloudFront distribution created by the CloudFormation template or your existing CloudFront distribution that you specified in Step 3.2.A. - The Export name of
FingerprintIntegrationSettingsSecretis the name of the AWS Secret for the Lambda proxy function. You can save this value somewhere. You might need it in Step 4.1. - The Export name of
CachePolicyNameis a unique name of the CloudFront cache policy, which will be applied in a cache behavior for Fingerprint requests. You can save this value somewhere. You might need it in Step 4.2. - The Value of
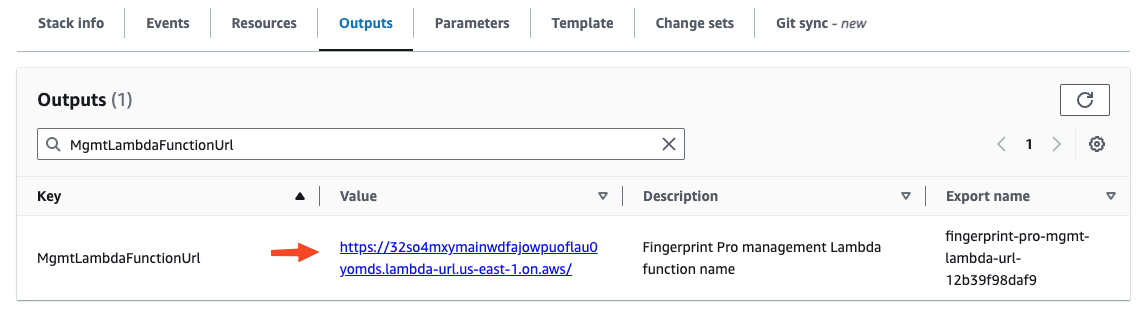
MgmtLambdaFunctionUrlis a public URL of the management Lambda function. You can save this value somewhere. You will need it later to enable automatic updates for your integration in Step 6.
### Do not disrupt the Management functionThe Management Lambda function (
FingerprintProMgmtLambda) deployed alongside the main proxy function is responsible for updating the integration. It makes sure visitor identification on your website keeps up with new browser releases and fingerprinting evasion techniques. An outdated integration can lead to lower accuracy or break visitor identification completely. Don't disable or delete the management function.
Step 4: Configure the CloudFront distribution
- If you are using an existing CloudFront distribution already serving your website (you have specified
DistributionIdin Step 3.2.A), start from Step 4.1 to configure your distribution for the proxy integration. - If you decided to create a new CloudFront distribution (you have left
DistributionIdempty in Step 3.2.B), the CloudFormation template has deployed a new CloudFront distribution already pre-configured to serve the proxy integration.- Attach an alternate domain name and CNAME if you haven't specified it in Step 3.2.B.
- Continue to Step 5.
Step 4.1: Create a new origin
- Go to your CloudFront distribution, switch to the Origins tab, and click Create origin.
- Fill in the required fields:
- Set Origin domain to
fpcdn.io. - Set Protocol to
HTTPS only. - Set Minimum origin SSL protocol to
TLSv1.2. - Set Name to
fpcdn.io. - Add a custom header:
- Set Header name to
FPJS_SECRET_NAME - Set Value to the Export name of
FingerprintIntegrationSettingsSecretcreated in Step 3.4.
- Set Header name to
- Finally, click Create origin.
- Set Origin domain to
Step 4.2: Create a cache behavior
In this step, you will create a cache behavior to proxy requests to the Fingerprint API.
- Go to your CloudFront distribution.
- Switch to the Behaviors tab and click Create behavior.
- Fill in the required fields:
- Set Path pattern to a value that matches all routes under
FPJS_BEHAVIOR_PATH. For example, ifFPJS_BEHAVIOR_PATH=random-pathfill inrandom-path/*. - Set Origin and origin groups to
fpcdn.io. - Set the Viewer protocol policy to
Redirect HTTP to HTTPS. - Set the Allowed HTTP methods to
GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE. - Set Cache key and origin requests to
Cache policy and origin request policy (recommended). - Set Cache policy to a Custom policy named
FingerprintProCDNCachePolicy-{id}. You can find the name of your cache policy in CloudFormation > Stacks > __>Outputs as the Export name ofCachePolicyName. - Set Origin request policy to
AllViewer. - Click Create behavior.
- Set Path pattern to a value that matches all routes under
Do not change the provided Cache PolicyIt is intentionally configured with the minimum TTL of
0. Misconfiguring the policy could disrupt visitor identification and increase false positives (assigning the same visitor ID to different browsers).
Step 4.3: Attach the Lambda function to the cache behavior
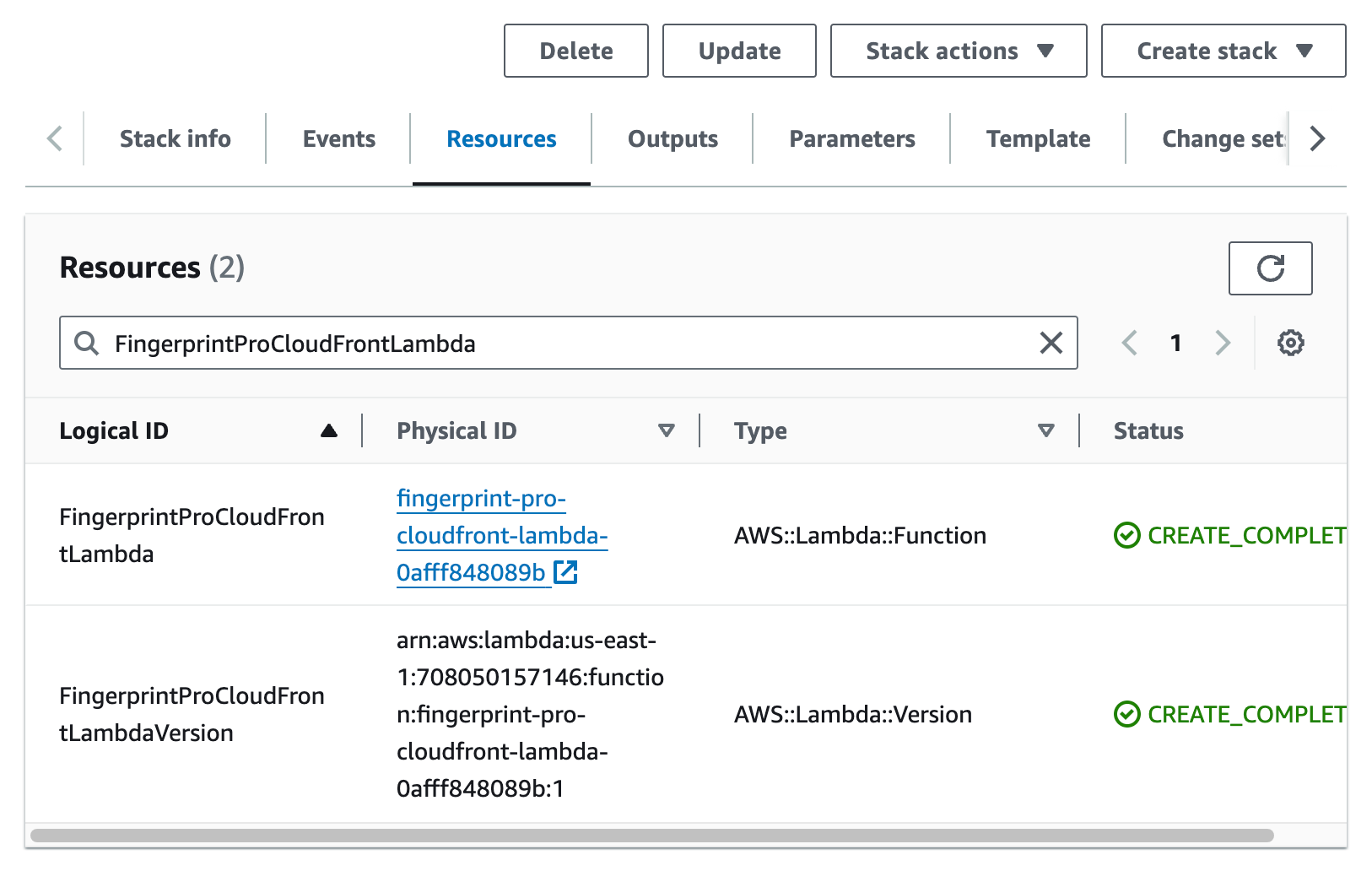
- Go to CloudFormation > Stacks and open your newly created stack (named Fingerprint-Pro-Cloudfront-Integration-v2 by default).
- Switch to the Resources tab, find the resource with the Logical ID of
FingerprintProCloudFrontLambdaand click the link in the corresponding Physical ID column.

- Scroll down and switch to the Configuration tab.
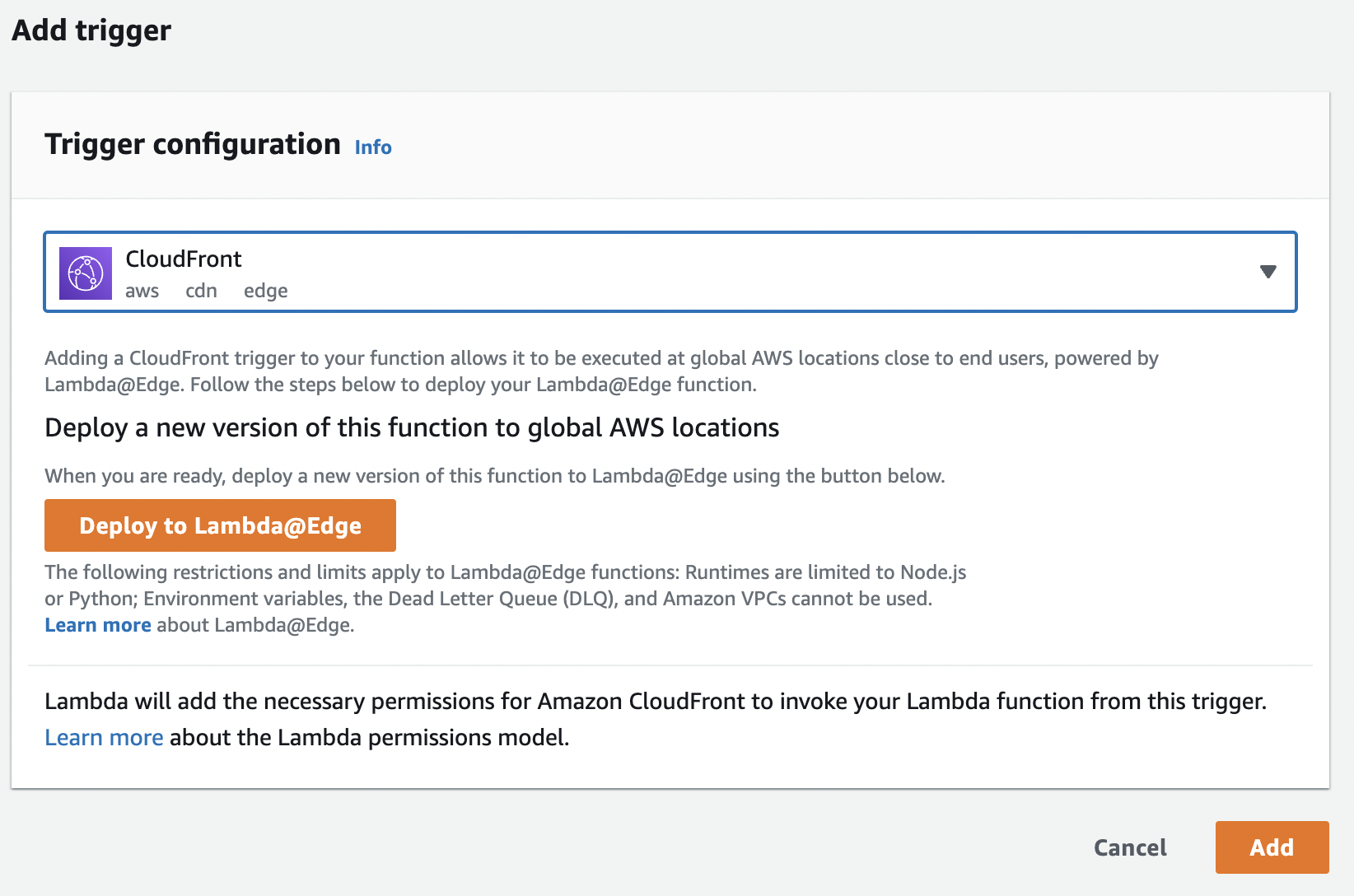
- On the left, click Triggers, then click Add trigger.
- Select
CloudFrontas the source and click Deploy to Lambda@Edge.

Add a trigger for the Lambda function.
- Select Configure new CloudFront trigger.
- Select your distribution.
- Select the cache behavior you created in the previous step.
- Set CloudFront event to
Origin Request. - Check Include body.
- Check Confirm deploy to Lambda@Edge.
- Click Deploy.
It may take several minutes to add the trigger to the CloudFront distribution. To monitor the progress, go to your CloudFront distribution, switch to the General tab, and check the Last modified time.
Step 5: Configure the Fingerprint JavaScript agent on your client
Use the path variables created in Step 2 to construct the agent-download and result-endpoint URLs.
If your website and the proxy integration are behind the same CloudFront distribution (you chose Step 3.2.A), the JavaScript Agent configuration will use randomized paths inside your domain, for example:
import * as FingerprintJS from '@fingerprintjs/fingerprintjs-pro'
// Initialize the agent at application startup.
const fpPromise = FingerprintJS.load({
apiKey: 'PUBLIC_API_KEY',
scriptUrlPattern: [
'https://yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_AGENT_DOWNLOAD_PATH?apiKey=<apiKey>&version=<version>&loaderVersion=<loaderVersion>',
FingerprintJS.defaultScriptUrlPattern, // Fallback to default CDN in case of error
],
endpoint: [
'https://yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_GET_RESULT_PATH?region=us',
FingerprintJS.defaultEndpoint // Fallback to default endpoint in case of error
],
});const url = 'https://yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_AGENT_DOWNLOAD_PATH?apiKey=<PUBLIC_API_KEY>';
const fpPromise = import(url)
.then(FingerprintJS => FingerprintJS.load({
endpoint: [
'https://yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_GET_RESULT_PATH?region=us',
FingerprintJS.defaultEndpoint // Fallback to default endpoint in case of error
]
}));If you set up a separate CloudFront distribution on your subdomain according to Step 3.2.B, the JavaScript Agent configuration will use that subdomain to interact with Fingerprint, for example:
import * as FingerprintJS from '@fingerprintjs/fingerprintjs-pro'
// Initialize the agent at application startup.
const fpPromise = FingerprintJS.load({
apiKey: 'PUBLIC_API_KEY',
scriptUrlPattern: [
'https://metrics.yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_AGENT_DOWNLOAD_PATH?apiKey=<apiKey>&version=<version>&loaderVersion=<loaderVersion>',
FingerprintJS.defaultScriptUrlPattern, // Fallback to default CDN in case of error
],
endpoint: [
'https://metrics.yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_GET_RESULT_PATH?region=us',
FingerprintJS.defaultEndpoint // Fallback to default endpoint in case of error
],
});const url = 'https://metrics.yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_AGENT_DOWNLOAD_PATH?apiKey=<PUBLIC_API_KEY>';
const fpPromise = import(url)
.then(FingerprintJS => FingerprintJS.load({
endpoint: [
'https://metrics.yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_GET_RESULT_PATH?region=us',
FingerprintJS.defaultEndpoint // Fallback to default endpoint in case of error
]
}));
Parameter URL nuances
- Note that the import
urlfor the CDN installation method andscriptUrlPatternused by NPM packages are similar but different and cannot be used interchangeably.- Pay attention to differences in query parameters:
- Pass region to the
endpointparameters in the following format:?region=eu. The value needs to reflect the region of you application.- Leave the
scriptUrlParamparameter as displayed here:?apiKey=<apiKey>&version=<version>&loaderVersion=<loaderVersion>. TheapiKeyversionandloaderVersionparameters will be replaced by the values in the NPM package automatically. Do not alter them manually.
If everything is configured correctly, you should receive data through your CloudFront distribution successfully.
Step 6: Enable automatic updates in the Fingerprint Dashboard
Keeping the integration up to date is crucial for maintaining maximum identification accuracy. To enable automatic updates, provide the following Management function settings from AWS to the Fingerprint dashboard:
- The public URL of the Management function.
- An authentication token for the Management function.
When a new version of the proxy integration is available, Fingerprint will trigger an update by sending a request to the Management function URL, authenticated with the provided token. The token has only the permissions necessary for this purpose. You can verify the granted permissions in the Management function's Execution role (Stack > Resources > FpMgmtLambdaFunctionExecutionRole).
Note: Only users with the Owner or Admin role assigned can enable automatic updates for the integration in the Dashboard.
Step 6.1: Find the Management function details in AWS
-
Go to CloudFormation > Stacks and open your newly created stack (named Fingerprint-Pro-Cloudfront-Integration-v2 by default).
-
Switch to the Outputs tab. The Value of
MgmtLambdaFunctionUrlis a public URL of your Management Lambda function. Save it somewhere.
-
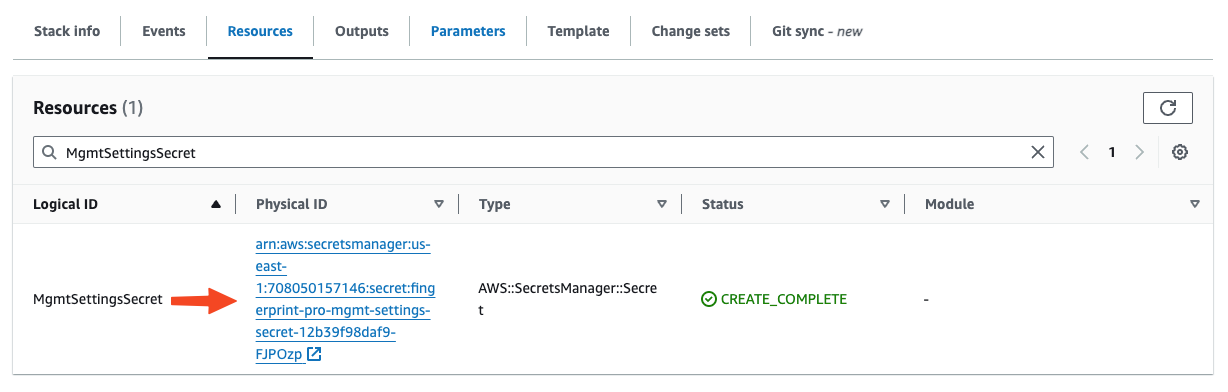
Switch to the Resources tab. Click the Physical ID of the
MgmtSettingsSecret.
-
Inside the secret page, click Retrieve secret value and copy the token value. This is the authentication token for the Management Lambda function. Save it somewhere.
Step 6.2: Provide the Management function details to the Fingerprint Dashboard
- Go to Dashboard > SDKs & integrations > AWS CloudFront.
- If you have multiple environments in your workspace, select the environment scope you want to enable updates for in the top navigation bar. It should be the same environment scope that you used to create the integration's proxy secret.
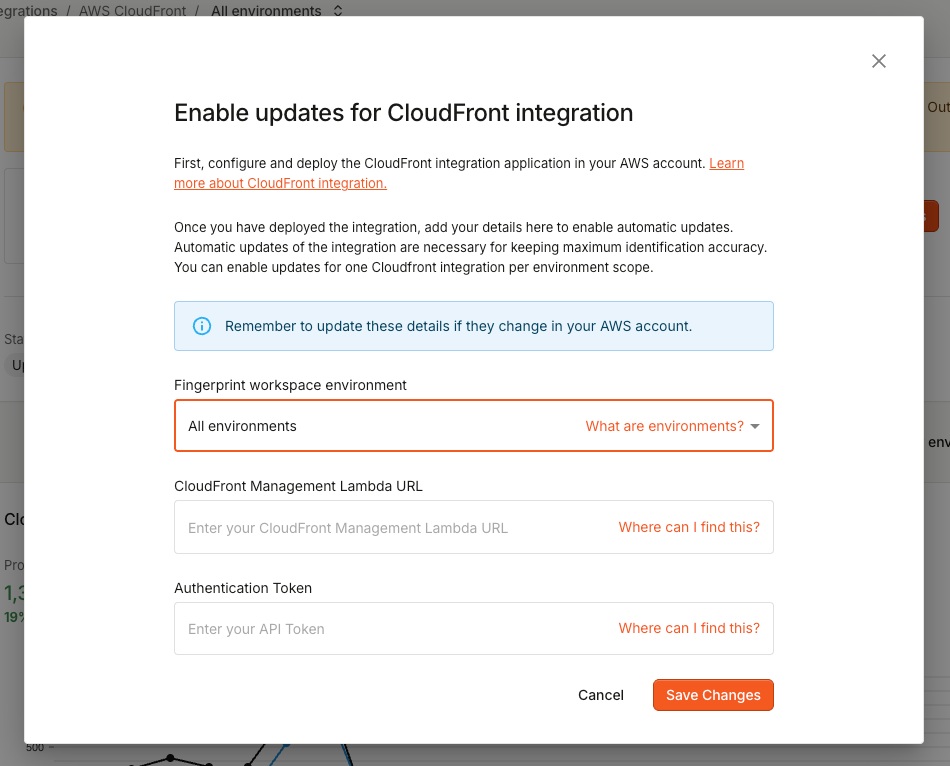
- Click Enable updates.
- Fill in the values of CloudFront Management Lambda URL and Authentication Token that you retrieved in Step 6.1.
- Click Save Changes.

The integration page will show Status: Updates enabled and Fingerprint will automatically keep your integration up to date.
Troubleshooting
If you run into problems, please provide our support team with the following information:
- Open the integration CloudFormation stack.
- Go to the Events tab, and copy the contents of the Status reason column for any failed statuses.

What's next
To learn more about calculating AWS costs and monitoring your CloudFront integration, go back to the general CloudFront Proxy Integration guide.
Updated about 1 month ago
