Google Tag Manager
The Fingerprint Google Tag Manager integration is an open-source tag template you can manually import into Google Tag Manager. It allows you to add and manage the Fingerprint JS Agent script on your website without changing the website code or redeploying it.
- Supports all standard functionality of the JS agent.
- Pushes data to the GTM's data layer which can be processed by other tags or by JavaScript code on your website.
Note: Google Analytics does not allow using browser fingerprintsThe Google Analytics terms of service contains a policy against using browser fingerprints:
"You must not use device fingerprints or locally shared objects (e.g. Flash cookies, Browser Helper Objects, HTML5 local storage) other than HTTP cookies, or user-resettable device identifiers designed for use in measurement or advertising, in connection with Google Analytics."
Breaching the policy can lead to suspending or terminating your access to Google services. You can use the visitor ID provided by Fingerprint in other 3rd party tags and tools, but we advise against using it inside Google Analytics.
Assuming you have already signed up for Fingerprint and your website already has Google Tag Manager installed, here is how to add a Fingerprint tag:
1. Import the Fingerprint GTM template
You can install the template manually from the integration's GitHub repository.
- Download the template and make sure it is saved as
template.tplnottemplate.tpl.txt. - Open the Google Tag Manager workspace of your website.
- Go to Templates and click New to create a new template.
- To import the template, click the More actions (⋮) button in the top right corner, select Import and pick the downloaded
template.tplfile. - Click Save.
2. Add a Fingerprint tag to your website
- Go to Tags and click New to create a new tag.
- Click Choose a tag type and under Custom, pick your imported Fingerprint template.
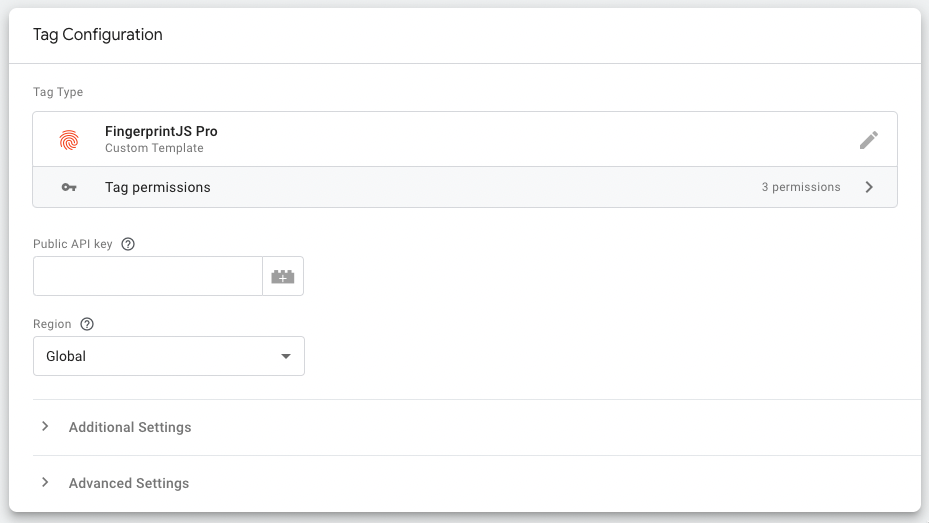
- Configure the tag:
- Choose your Tag type. Load and Identify loads the script and identifies the visitor right after the tag is triggered. This is the recommended option if you want to identify visitors on page initialization.
Note: If you want to identify visitors after an event (e.g. form submission) with minimum latency, you might want to separate loading the JS agent from the identification request. In that case, you can create two separate Fingperprint tags:
- First, with tag type Load, which is triggered on page initialization.
- Second, with tag type Identify which is triggered by another event. You can create your own custom event trigger and then fire it from a 3rd party tag or from your JavaScript code:
dataLayer.push({'event': 'identifyVisitor'});
- Enter your
public API keyandregion. - In the Additional fields section, you can optionally configure the
endpoint,scriptUrlPatterntag,linkedId, extendedResult. You can change Result custom name to change the name of theresultobject in the dataLayer.

- Choose your Tag type. Load and Identify loads the script and identifies the visitor right after the tag is triggered. This is the recommended option if you want to identify visitors on page initialization.
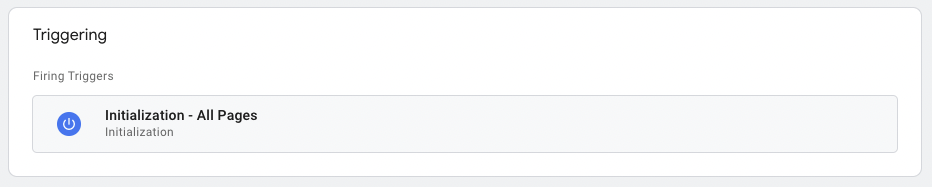
- In the Triggering section, add a new trigger, for example: Initialization.

- Click Save to save your tag.
- Click Submit and publish your workspace changes to your website.
If the tag is configured correctly, you will see identification events on your Fingerprint dashboard.
Using the Fingerprint result in custom JavaScript code
Fingerprint data can be accessed through the GTM's dataLayer API in your JavaScript code. It's important to check if the result data (specified by Result custom name) is already present.
window.dataLayer.push(function () {
if (this.get("FingerprintJSProResult")) { // Make sure the page has already received result data
const result = this.get("FingerprintJSProResult");
console.log(JSON.stringify(result)); // Use Fingerprint result
}
});Using the Fingerprint result in a custom variable
You can expose every piece of information provided in the result object as a user-defined variable and use it in the configuration fields of other tags. For example, you can use the visitorId in the metadata of 3rd party tag.
Note: To expose the all the available properties, you need to select Extended result in the Fingerprint tag configuration.
-
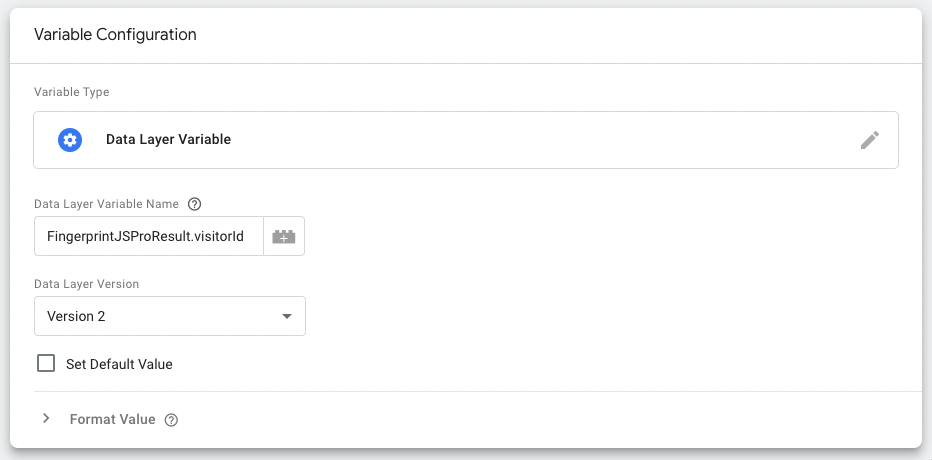
Inside Google Tag Manager, go to Variables, and click New to create a new user-defined variable.
-
Select the Data Layer Variable type.
-
Name your variable, for example
VisitorID. -
Set Data Layer Variable Name to
FingerprintJSProResult.visitorId. The data layer properties format follows the result format provided by the JavaScript agent. -
Click Save to create the variable.

Now you can use the {{VisitorID}} variable in the configuration of 3rd party tags within your container. However, the tags need to wait for the Fingerprint result data:
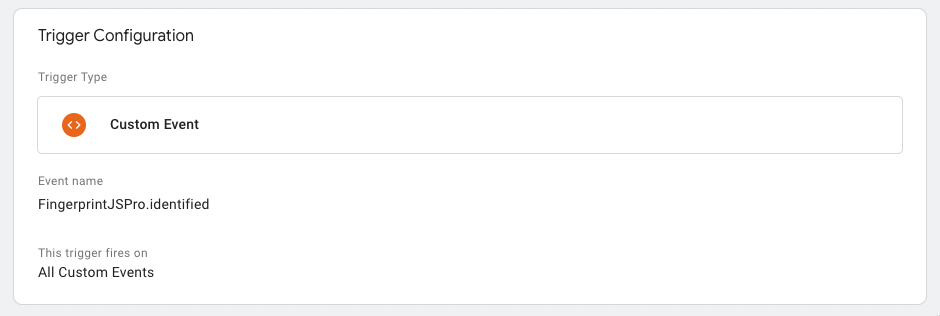
- Add a new Trigger to the 3rd party tag.
- In the tag's configuration, add a new Firing Trigger, choose Custom Event, and enter
FingerprintJSPro.identified.

For testing purposes, you can just create a Custom HTML tag logging the variable to the console:
<script>
console.log({{visitorId}}) // You can use the variable inside the configuration of any tag
<script>Code and documentation
You can find the code and technical documentation in the official GitHub repository.
Limitations
Some advanced JavaScript agent properties (storageKey) are not currently supported. If you need to use these features, please contact support.
Ad-blocking browser extensions such as AdBlock, uBlock Origin, etc., can block all scripts served by Google Tag Manager, including Fingerprint. If this is a problem for your use case, see Google Tag Manager documentation for Server-side tagging and Custom domain configuration.
Updated about 1 month ago
