Identifying in-app browsers for iOS
An in-app browser is a browser that is “embedded” within a mobile app. It allows your iOS app to display web content without requiring your app to open a separate browser.
For iOS, in-app browsers are typically implemented using one of the following:
This article will help you understand how
- Fingerprint identifies each of these in-app browsers
- Fingerprint Identification can be influenced by the different options available to configure these in-app browsers
In-app browsers at a glance
- WKWebView
- You can configure it with either a
- Default data store that allows you to save website data to a disk. (OR)
- Non-persistent data store that allows you to save the website data to memory. Typically, private browsing sessions are implemented using this type of data store.
- It does not share website data and sessions with Safari.
- You can configure it with either a
- SFSafariViewController
- Unlike WKWebView, there aren’t any options for configuring the data store.
- It does not share website data and sessions with Safari.
- ASWebAuthenticationSession
- You can request to share cookies and other browsing data from this session with the user’s default browser. See
prefersEphemeralWebBrowserSessionto learn more.
- You can request to share cookies and other browsing data from this session with the user’s default browser. See
Fingerprint Identification across in-app and web browsers
The three listed in-app browsers do not share cookies and website data. Fingerprint can still generate the same visitor ID using alternate identification methods that do not rely on cookies and website data (aka probabilistic identification) for a few combinations where cookies and website data are unavailable.
In this section, we will enumerate several scenarios to help you understand the cases where Fingerprint Identification will produce the same visitor ID and those where it will not.
Scenario 1: In-app browsers vs. web browsers
If you would like to identify your users across your app and your website, here are a few things to remember:
- The visitor ID generated for a WKWebView, irrespective of how its data store is configured, is different from the visitor ID generated for your web browser.
- SFSafariViewController does not share cookies and website data with the Safari browser. Even then, Fingerprint in most cases will be able to generate the same visitor ID for these two browsers.
- An ephemeral ASWebAuthenticationSession or a WKWebview session configured with a non-persistent data store is always treated as a private browsing session. Such in-app browser sessions can only be probabilistically identified.
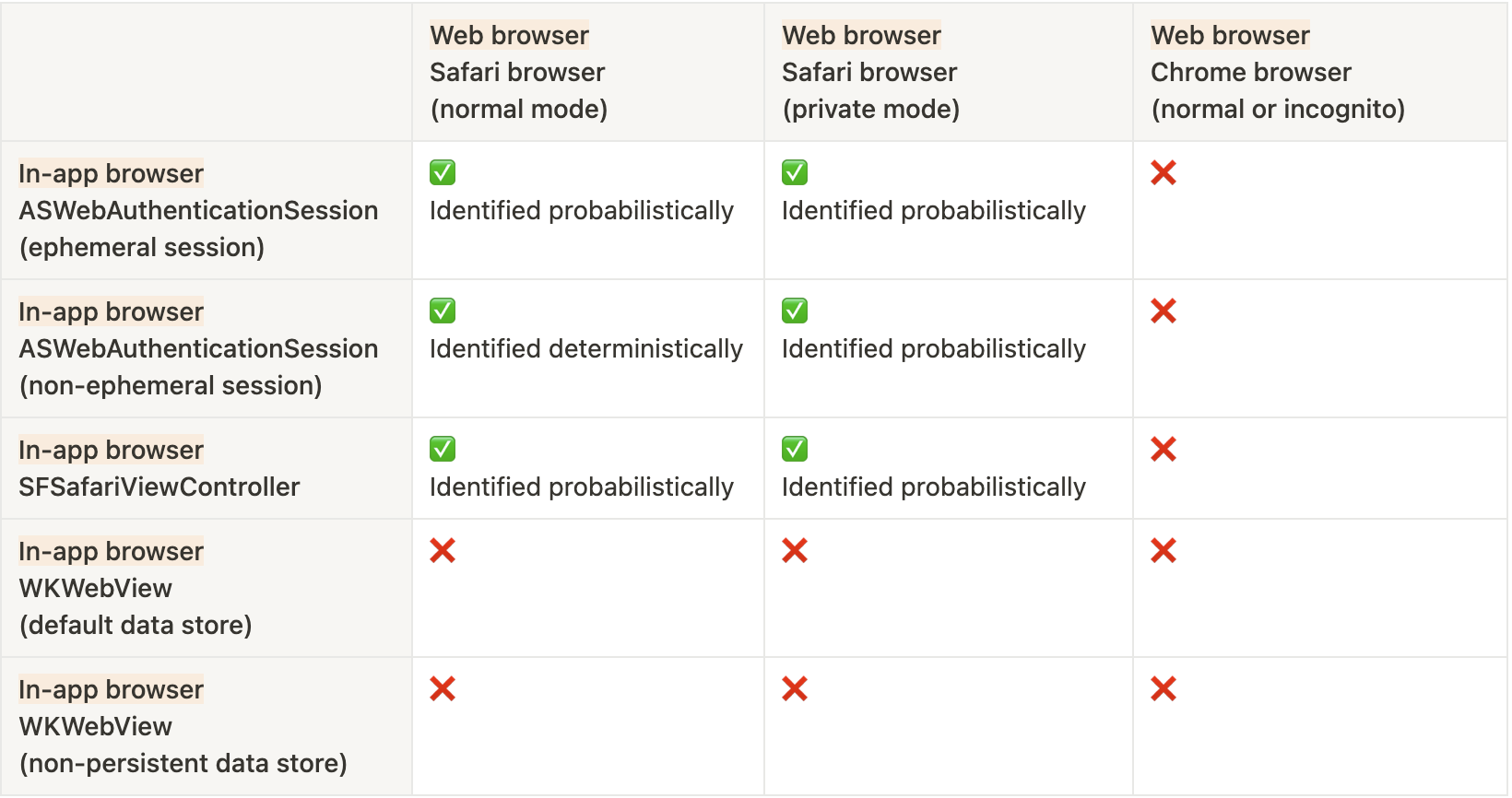
Cheat sheet
- The header column represents the various in-app browsers.
- The header row represents a few of the web browsers. Let’s assume Safari is the user’s default web browser.
- ✅ indicates that the visitor ID remains the same between the specified in-app browser and the web browser.
- ❌ indicates that the visitor ID is different between the specified in-app browser and the web browser.

Scenario 2: Your app launches several types of in-app browsers
In general,
- If your app uses the same type of in-app browser (e.g.
ASWebAuthenticationSession) in two different places, then irrespective of how they are configured, Fingerprint will be able to generate the same visitor ID for both these browsers. - The visitor ID generated for a
WKWebViewwill always be different from the visitor ID generated for the other in-app browsers.
The cheat sheet below will serve as a good reference for how the different configurations that you use to create these in-app browsers can influence Fingerprint Identification.
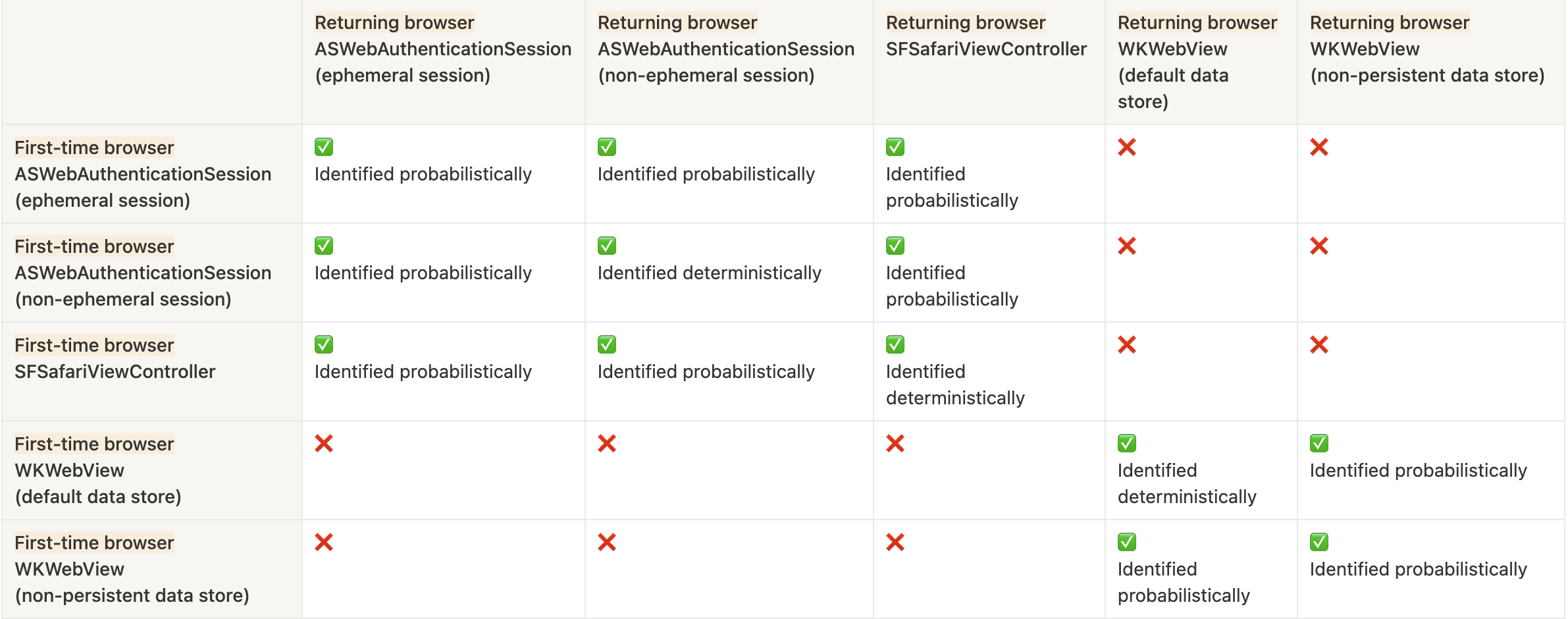
Cheat sheet
- The header column represents cases where the specified in-app browser is a first-time browser.
- The header row represents cases where the specified in-app browser is a returning browser.
- ✅ indicates that the returning in-app browser was given the same visitor ID as the first-time browser.
- ❌ indicates that the returning in-app browser was given a visitor ID different from that of the first-time browser.

Scenario 3: Your SDK launches several types of in-app browsers
If you implement several types of these in-app browsers in your SDK, the cheat sheet below will help you understand the different combinations of in-app browsers that will yield the same visitor ID across different apps.
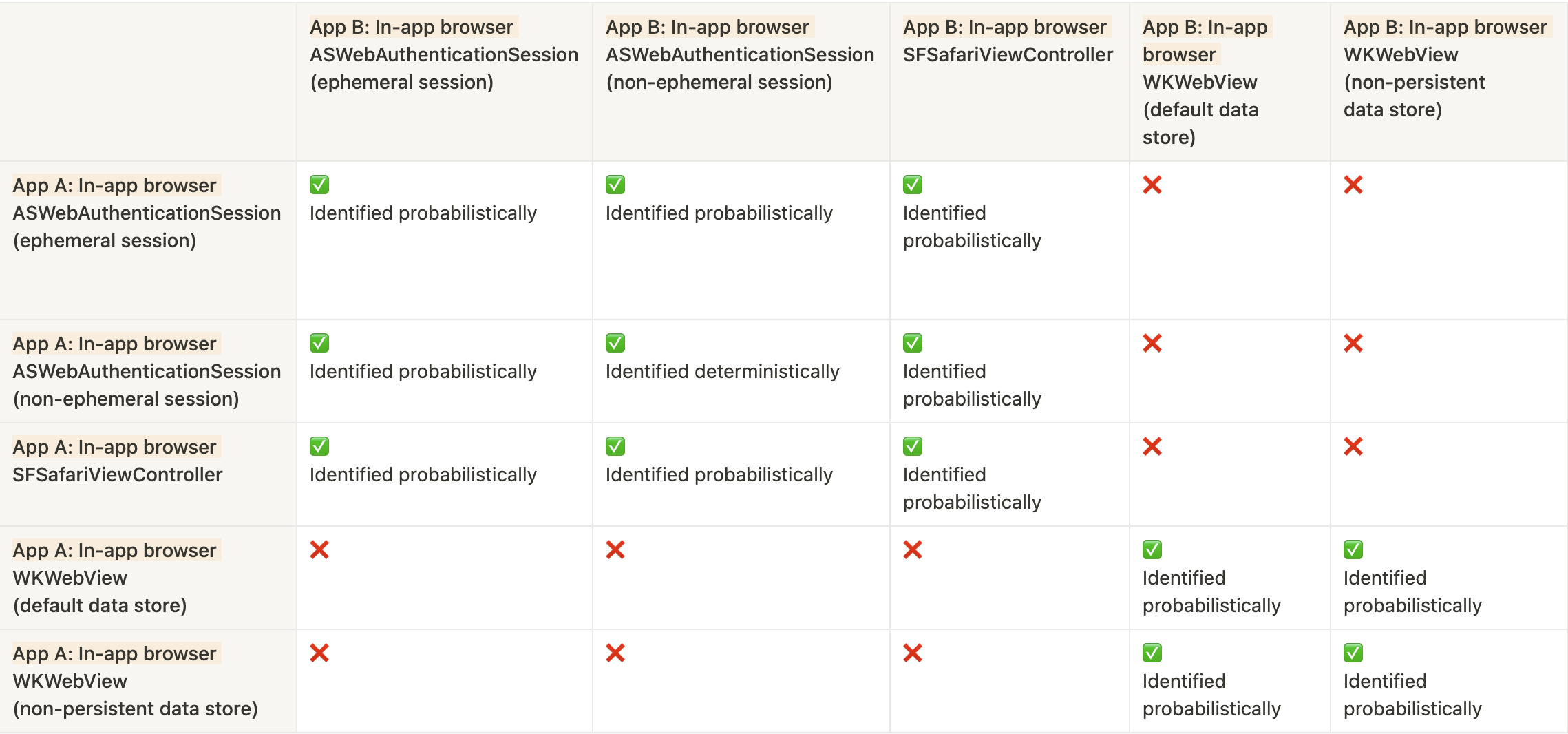
Cheat sheet
- The header column represents cases where the specified in-app browser is launched from App A.
- The header row represents cases where the specified in-app browser is launched from App B.
- ✅ indicates that the visitor ID remains the same between the specified in-app browsers across apps A and B.
- ❌ indicates that the visitor ID is different between the specified in-app browsers across apps A and B.

Updated 24 days ago
