Cloudflare Proxy Integration
Fingerprint JS agent v3.6.0 or later is required.
Fingerprint Cloudflare Proxy Integration is responsible for proxying identification and agent-download requests between your website and Fingerprint through Cloudflare. Your website does not strictly need to be behind Cloudflare to use this proxy integration, although that is optimal for ease of setup and maximum accuracy benefits.

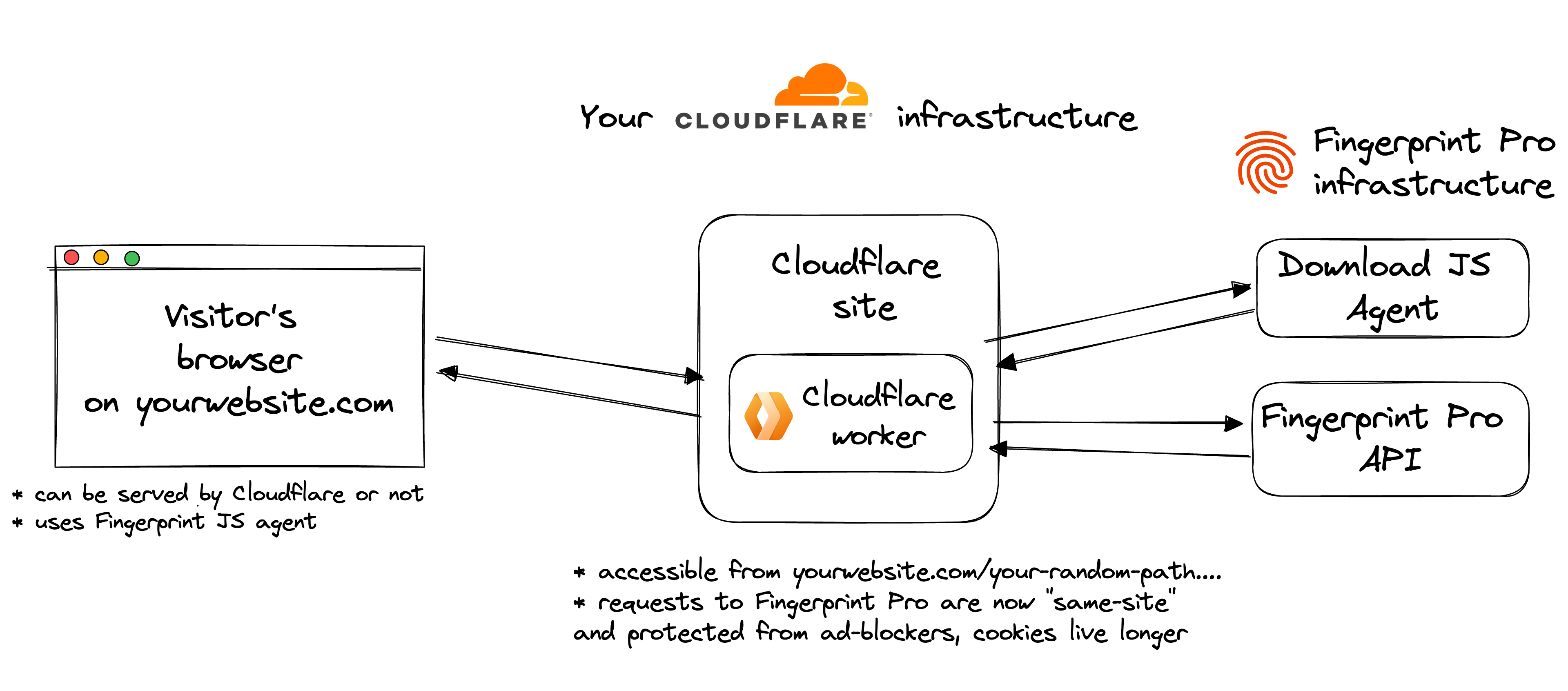
The integration consists of three fundamental components:
- Fingerprint infrastructure.
- Cloudflare worker — created and managed by Fingerprint, but running in your Cloudflare account.
- Fingerprint JavaScript agent installed on your website.
Fingerprint creates a Cloudflare Worker that's available on a specific path on your site. The rest of your site is not affected.
Cloudflare worker code is 100% open-source and available on GitHub. Once the Fingerprint JS agent is configured on your site correctly, the worker is responsible for delivering the latest fingerprinting client-side logic as well as proxying identification requests and responses between your site and Fingerprint's APIs.
The benefits of using the Cloudflare Integration
- Significant increase in accuracy in browsers with strict privacy features such as Safari or Firefox.
- Cookies are now recognized as “first-party.” This means they can live longer in the browser and extend the lifetime of visitor IDs.
- Ad blockers will not block our Fingerprint JS agent from loading. Attempts to connect to an external URL will be stopped by most ad blockers while attempts to connect to the same site URL will be allowed.
- Ad blockers will not block our identification requests since they are sent to the specific path or subdomain that belongs to the same site.
- Insight and control over the identification requests that can be combined with other Cloudflare features like WAF or Analytics.
- With the Cloudflare Integration, you can manage unlimited subdomains and paths and provide Fingerprint services to all your customers at any scale while benefiting from all the 1st-party integration improvements.
- Cookie security: Cloudflare integration drops all the cookies sent from the origin website. The worker code is open-source so this behavior can be transparently verified and audited.
- Easy to meet compliance and auditing requirements.
Setup
The Cloudflare configuration guide on the Fingerprint dashboard will help you set everything up step by step. You can start the guide by going to SDKs & integrations.
Prerequisites
- Only users with the Admin or Owner roles can launch the Cloudflare configuration guide in the dashboard.
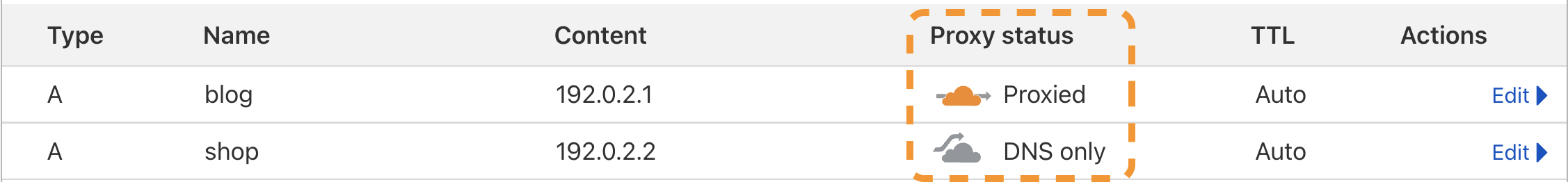
- Cloudflare Integration makes use of the Cloudflare Workers Custom Routes feature. Therefore, your site needs to be added to Cloudflare and needs to be proxied (not DNS-only) through Cloudflare. If you can only add your domain to Cloudflare without proxying (DNS-only), take a look at Alternative worker subdomain setup (for DNS-only domains).
Step 1: Follow the Cloudflare configuration wizard
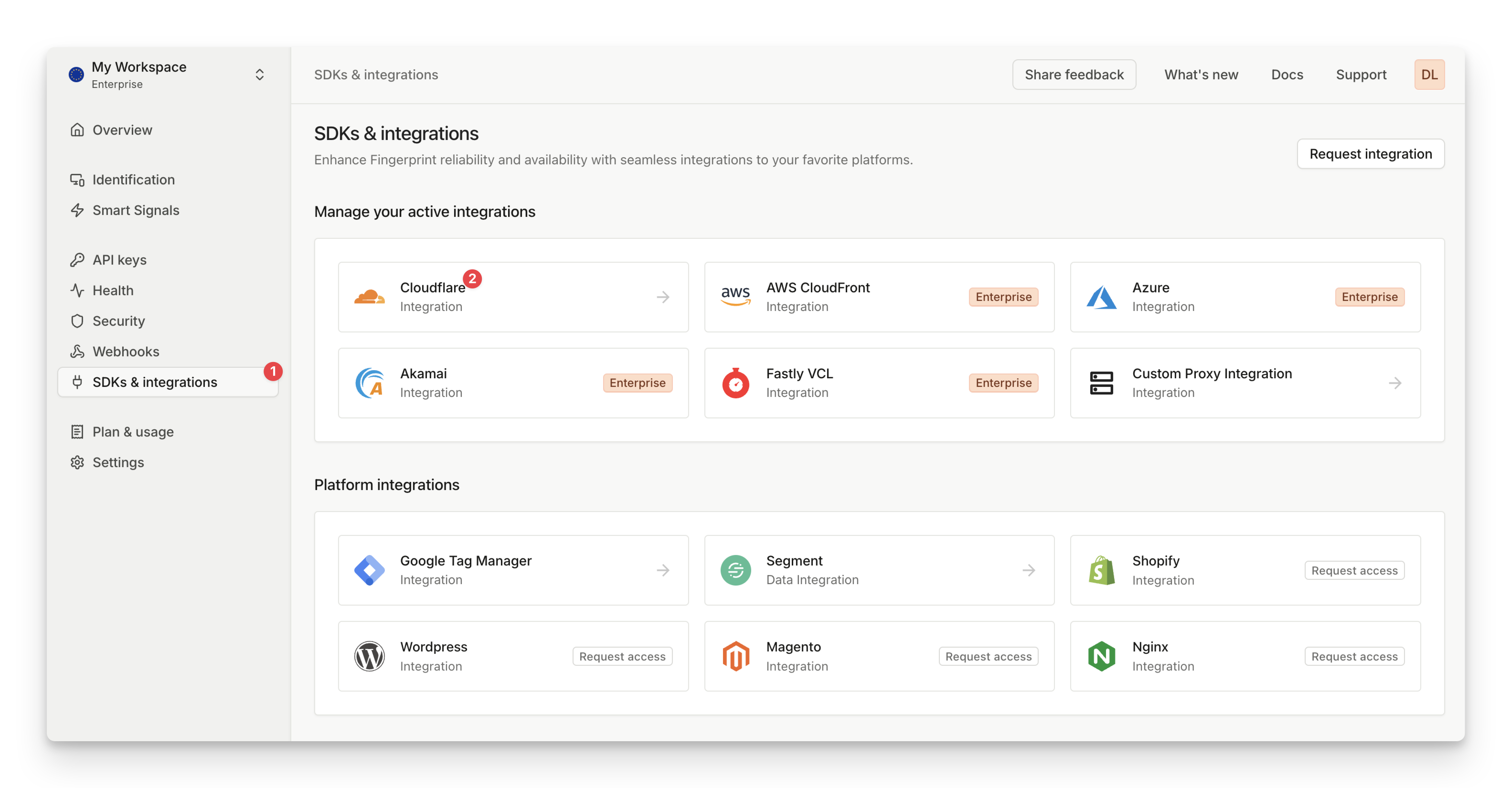
- Navigate to SDKs & integrations, then select Cloudflare.

SDKs & integrations page - Cloudflare Integration
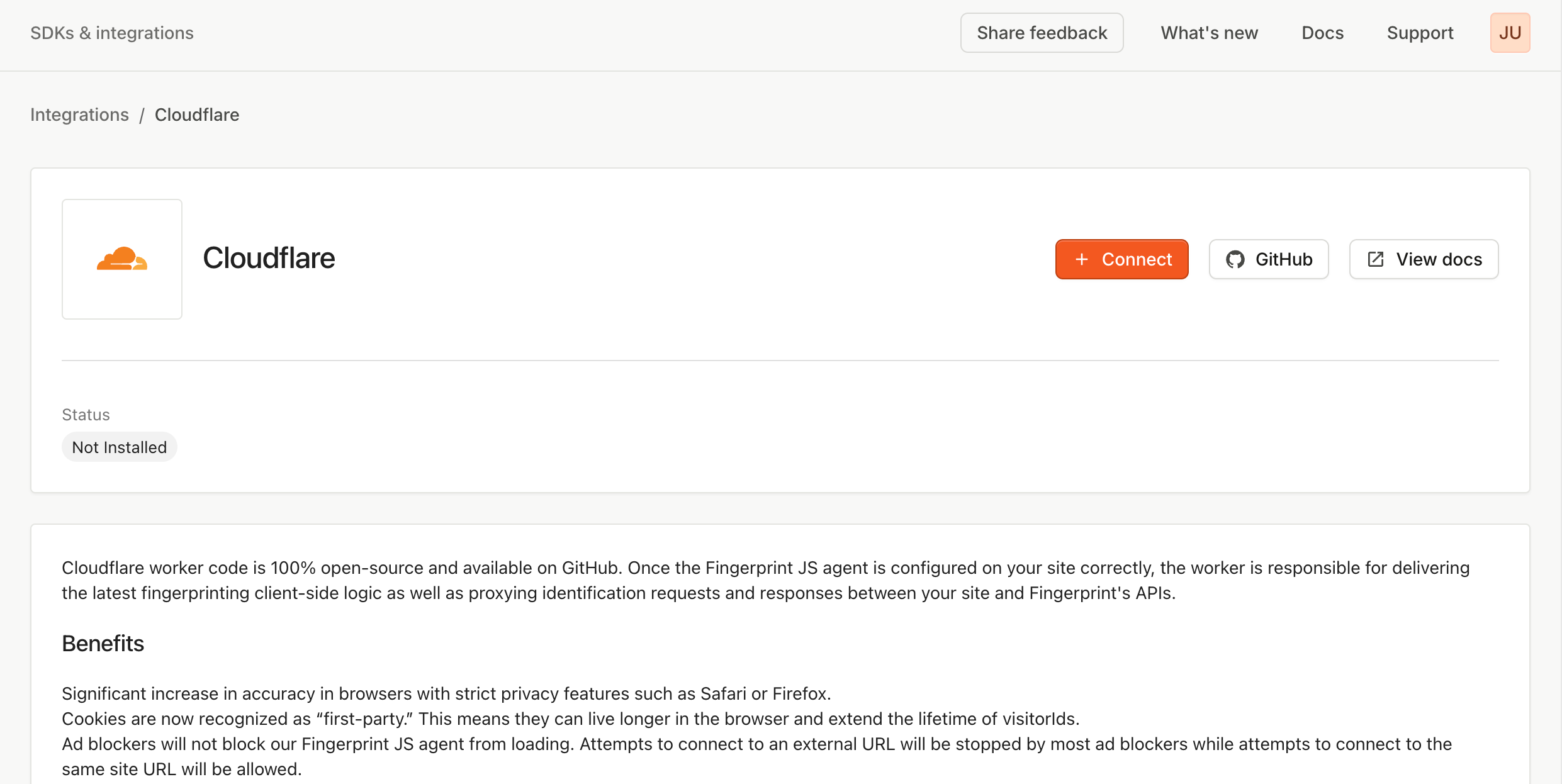
- After opening the Cloudflare configuration guide, click Connect.

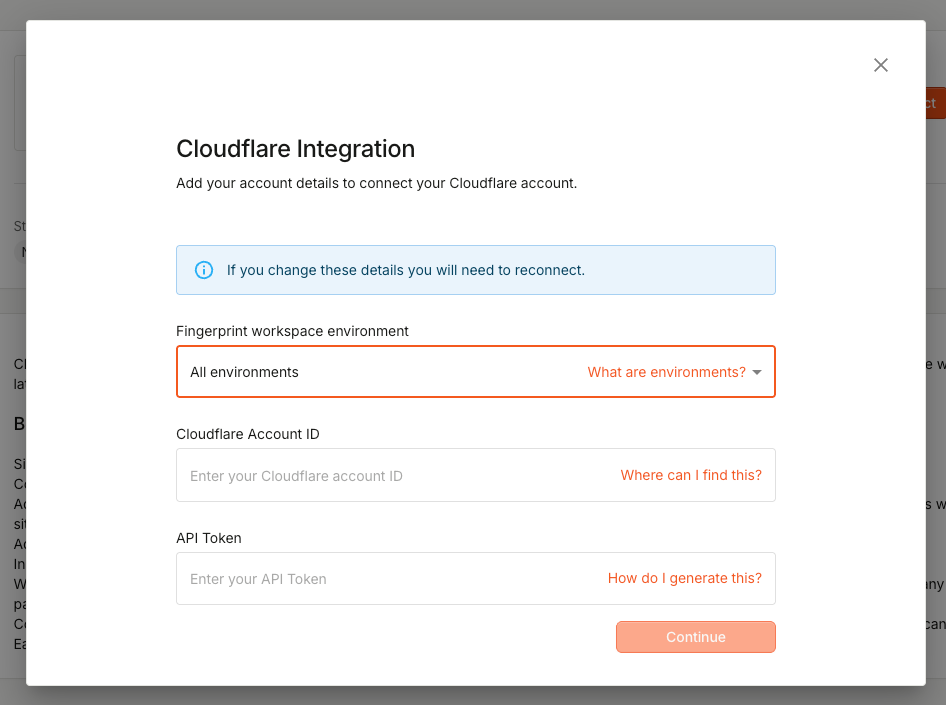
- Optionally, you can scope the integration to a specific environment.
- By default, the integration works for all environments in your workspace.
- If you choose to scope the integration to a specific environment, the integration will only proxy identification requests made with public API keys from that environment.
- Add information about your Cloudflare account.

| Name | Example | Short description |
|---|---|---|
| Cloudflare Account ID | 88e2a7348d589a61edd0918e57fb136f | The Account ID obtained from the Cloudflare Dashboard. |
| Cloudflare API Token | YQSnnxWAQiiEh9qM58wZNnyQS7FUdoqGIUAbrh7T | API Token generated from the Cloudflare's User Profile 'API Tokens' page. |
Cloudflare Account ID
The Account ID is required to deploy workers. Go to Cloudflare Workers and copy the Account ID.
Cloudflare API Token
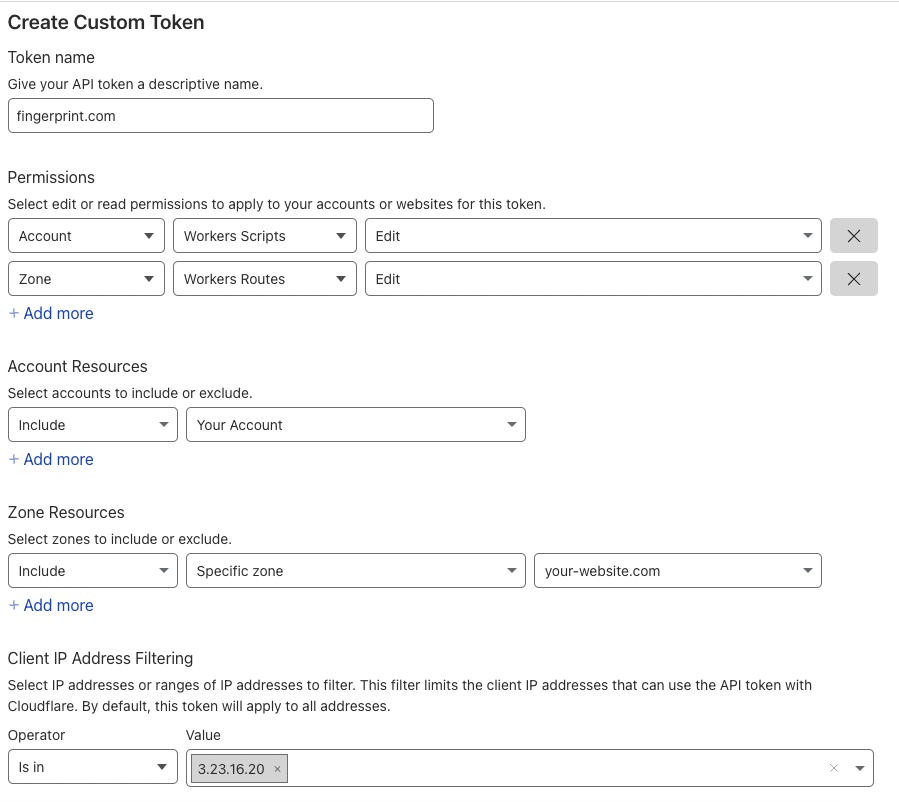
The API Token is required to deploy workers. Go to the API Tokens page, select Create Custom Token, and follow the steps below.
- Type
fingerprint.comin the name field. - Add Account > Workers Scripts > Edit permission.
- Add Zone > Workers Routes > Edit permission.
- Select the account in the Account Resources.
- Select Specific zone > yourwebsite in the Zone Resources.
- Add IP Filtering > 3.23.16.20.
- Do not set any TTL.

API Token Creation Form
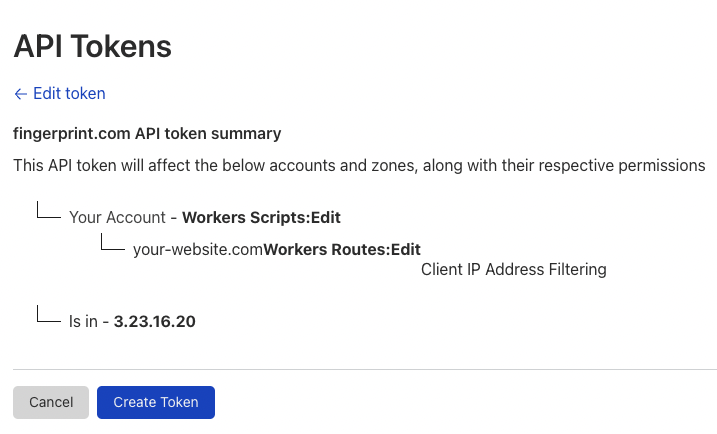
In the next step, see the summary and click Create Token.

API Token Summary
API Token SafetyWhen creating an API Token, it is considered best practice to grant it as few privileges as possible. In the example above, the API Token has permissions to only manage workers in your account. Fingerprint will use your API Token for managing the Fingerprint Cloudflare Worker and nothing else.
Fingerprint always encrypts customer data, including API tokens and configuration items. This guarantees that the data we get from our customers is securely transmitted and stored. The Client IP Address Filtering functionality adds an additional layer of security. Safelisting our public Cloudflare service IP address ensures that the API Token can only be used by Fingerprint services and no one else.
-
After entering Account ID and API Token, proceed to the next step.

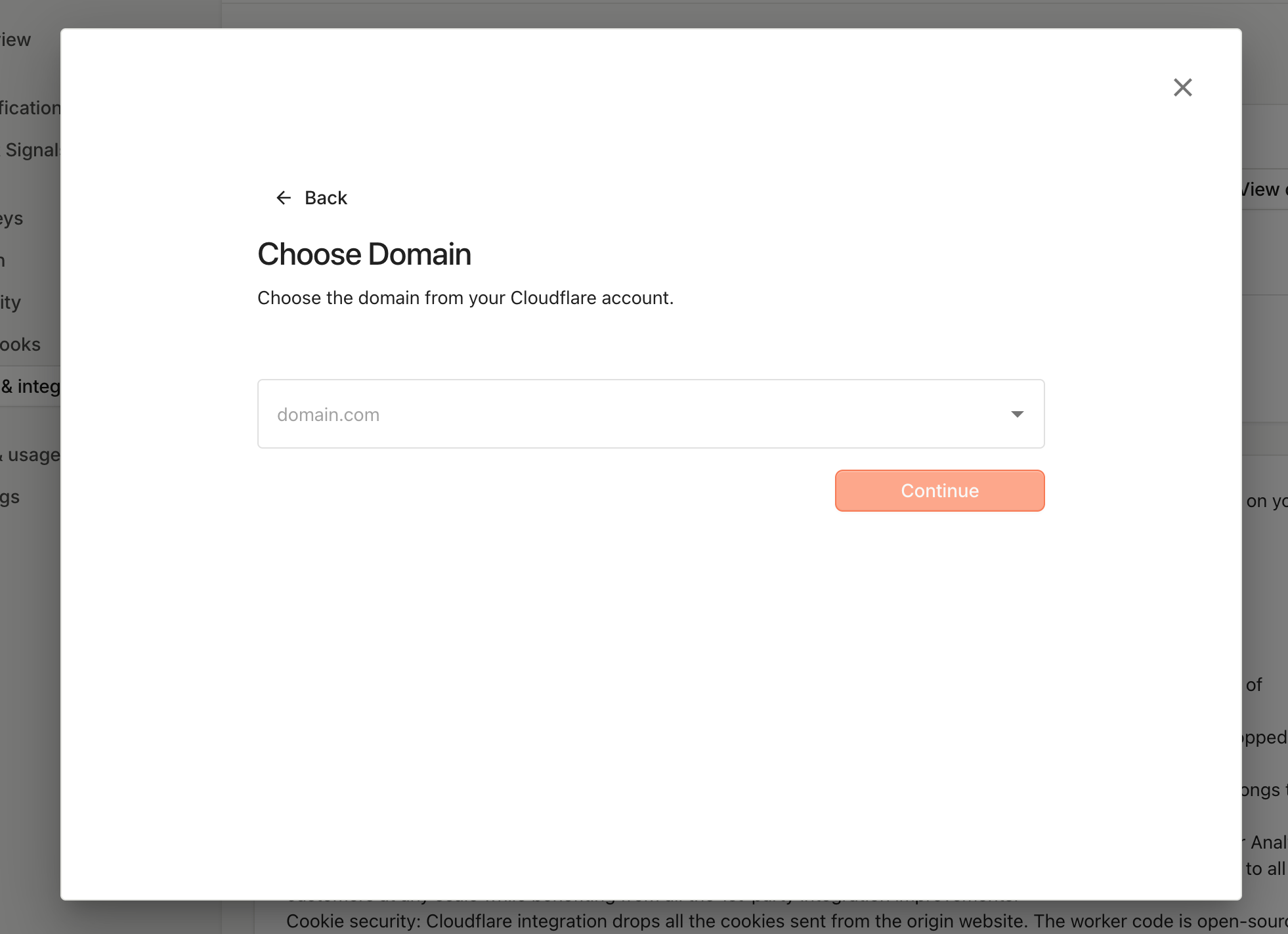
-
Select the same domain you had created the API Token for before from the dropdown menu. If you don't see the domain you wish to use, please contact our support team.

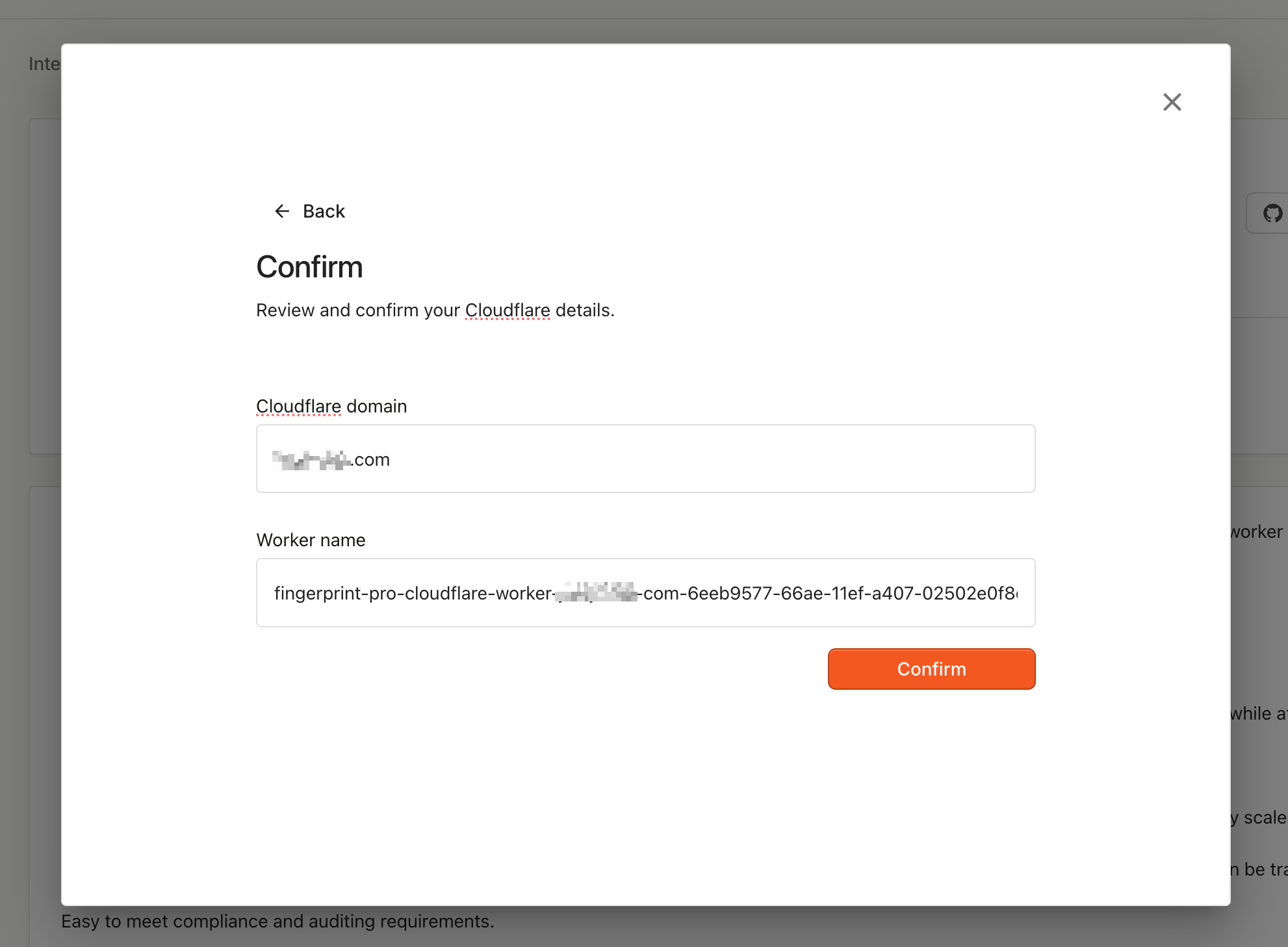
-
Confirm to start the deployment process. This process may take several minutes.

When you provide the integration wizard with the information above, we will create a Cloudflare Worker in your Cloudflare account. Cloudflare Worker will be named fingerprint-pro-cloudflare-worker-your-website-com-random-id, and you will be able to see it in Cloudflare Workers Dashboard once it is deployed.
Do not disrupt worker authentication or updatesThe integration wizard creates a proxy secret in your Fingerprint dashboard and passes it to your Cloudflare worker's environment variables.
- Don't delete the proxy secret in either place. Proxied identification requests without a valid proxy secret will result in an authentication error and not receive identification results.
We are responsible for updating your Cloudflare Worker to ensure visitor identification on your website runs smoothly and keeps up with new browser releases and fingerprinting evasion techniques. Outdated worker configuration can lead to lower accuracy or break visitor identification completely. Don't make any changes that would prevent us from updating your worker:
- Don't reduce the API Token permissions or revoke it.
- Don't change the name of the worker (worker names are used as IDs).
- Don't change the original worker route and configuration.
Step 2: Configure your Fingerprint client agent
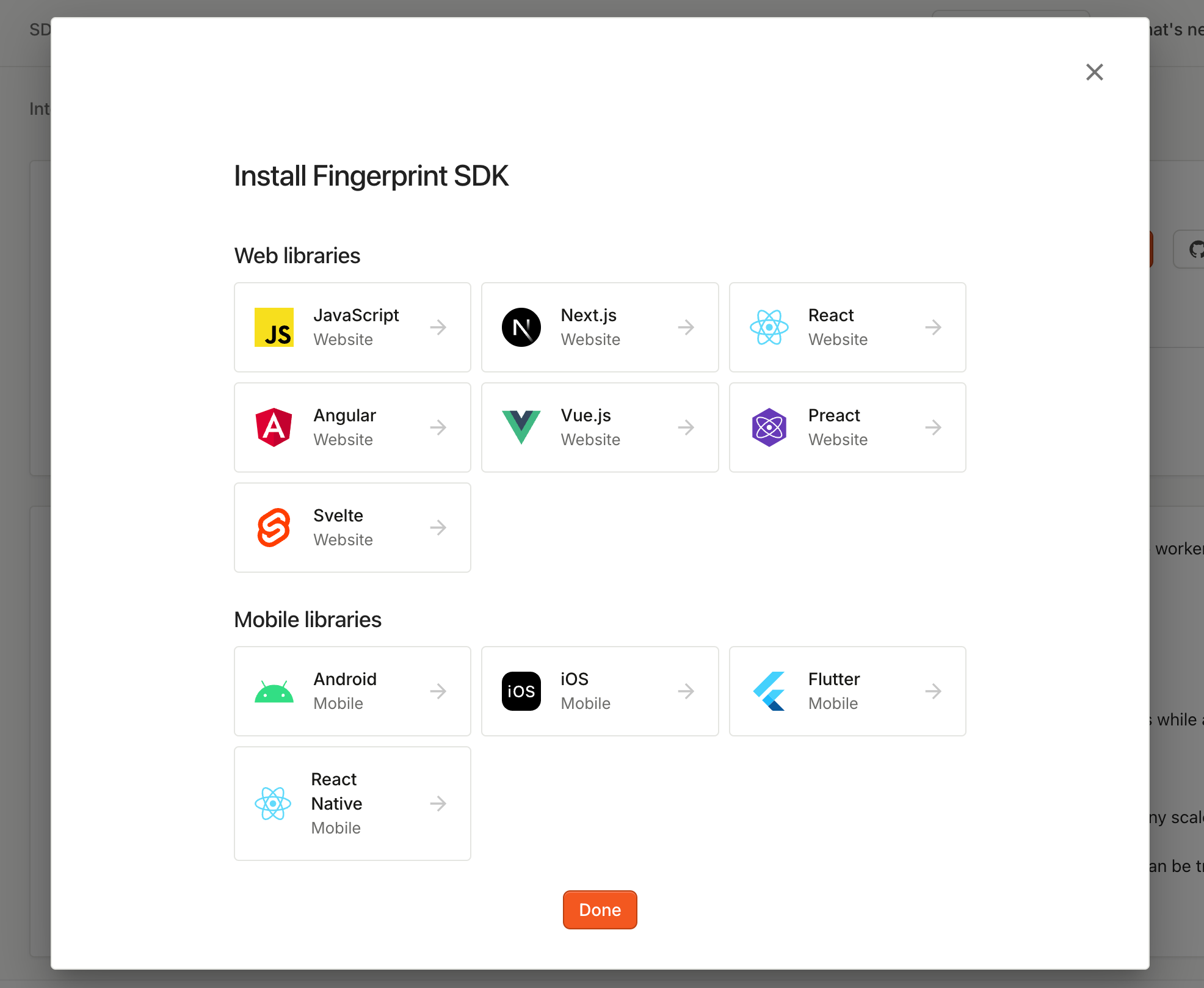
Once the worker is deployed, you need to configure your client-side application accordingly. In this step, you can choose from a variety of frameworks, platforms, and approaches. You can always come back to SDKs & integrations to find code snippets for different frameworks that reflect your Cloudflare configuration setup.

Using Multiple Worker Routes
Cloudflare Integration uses Cloudflare Workers, which supports multiple routes. You can add more routes if you need to but don't change the original worker route and configuration created by Fingerprint.
Monitoring and troubleshooting the integration
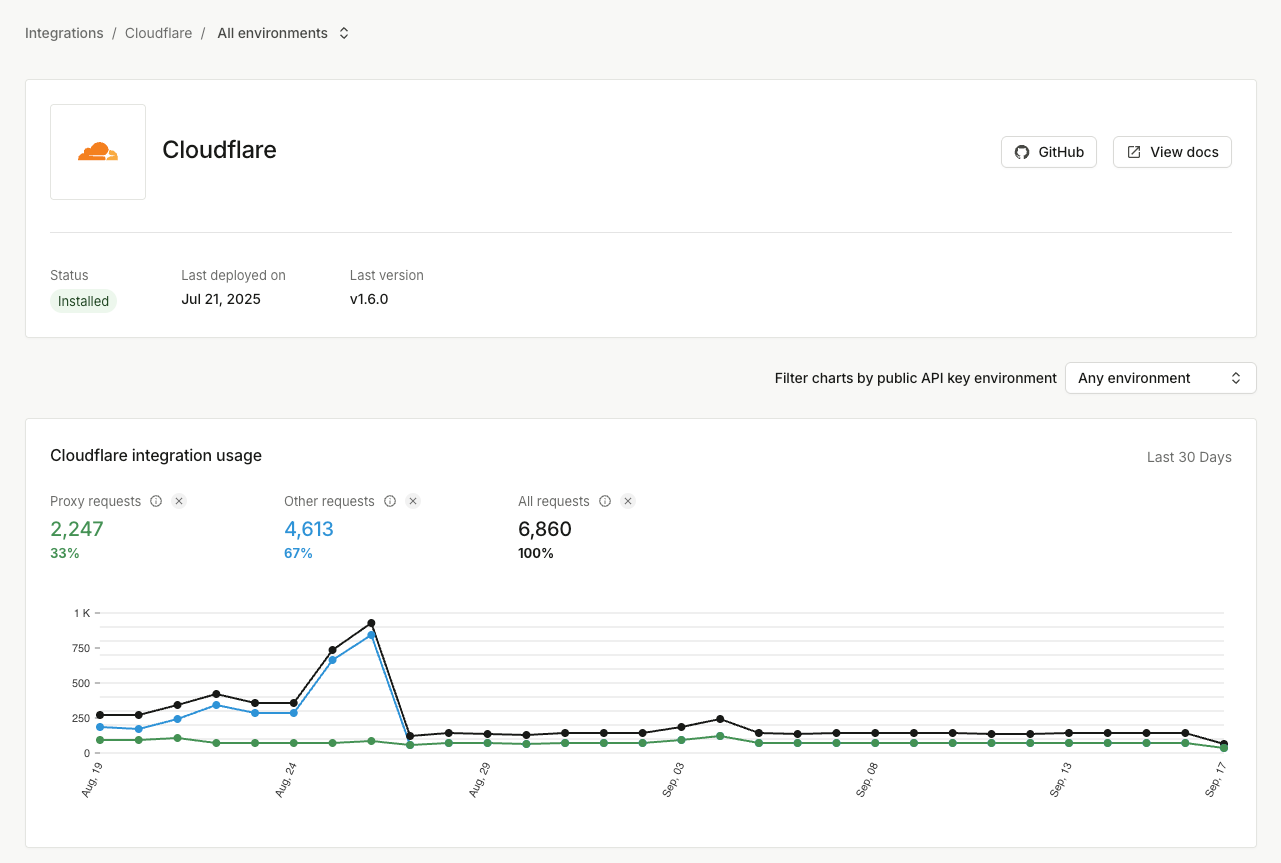
You can go to Dashboard > SDKs & integrations > Cloudflare to see the integration status, usage statistics, and configuration. You can monitor:
- If the integration is up to date.
- How many identification requests are coming through the integration (and how many are not).
- The error rate of proxied identification requests (caused by a missing or incorrect proxy secret).
The information on the status page is cached so allow a few minutes for the latest data points to be reflected.

The Cloudflare integration has limited visibility into your Cloudflare environment. If you run into issues, please verify that one of your existing Firewall rules, rate limiting rules, or other Cloudflare restrictions is not disrupting the Fingerprint worker and its path. Get in touch with our support team if necessary.
Updating the Cloudflare token
If you accidentally delete the Cloudflare API token you provided us with, you can update it inside the Fingerprint dashboard.
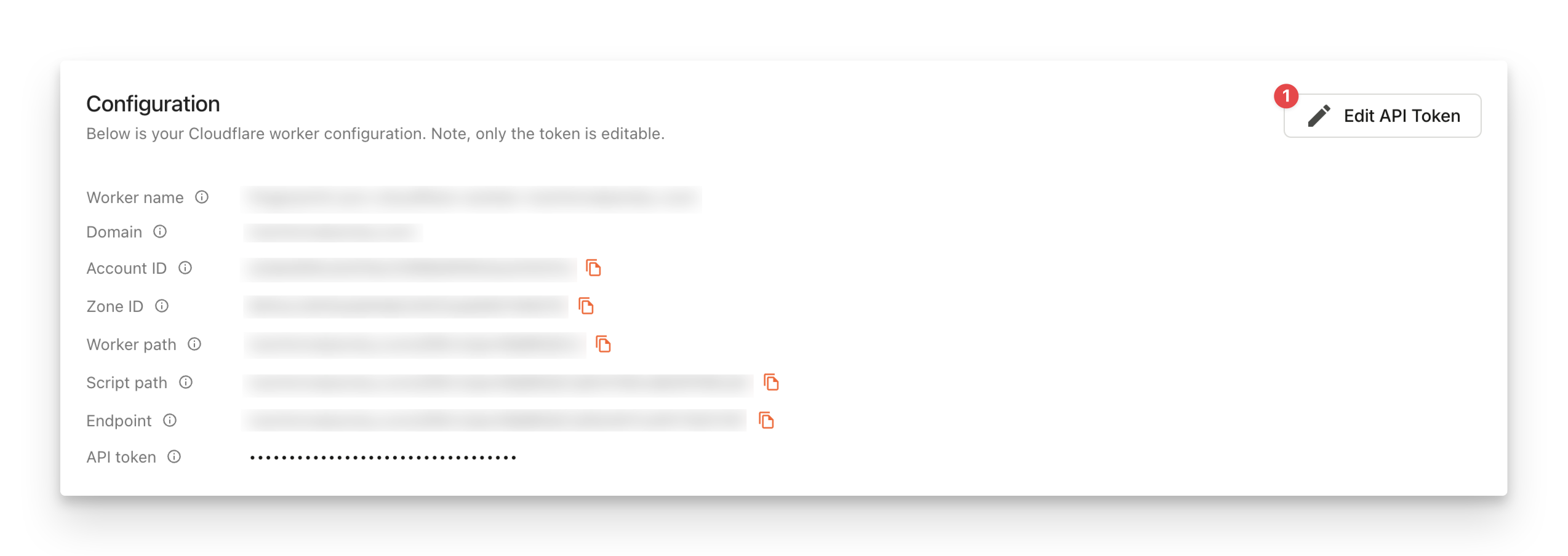
- Go to SDKs & integrations > Cloudflare and click Edit API token.

Deleting the integration
If something goes irreversibly wrong with your integration or Cloudflare worker configuration, you can delete everything and create a new integration from scratch.
- Make sure your Fingerprint JavaScript agent is not using the integration URLs you are about to delete.
- Go to SDKs & integrations > Cloudflare and click Delete integration at the bottom of the page.
This will delete the Cloudflare worker and all associated records.
Alternative worker subdomain setup (for DNS-only domains)
The Cloudflare configuration guide above assumes your website is added to Cloudflare and proxied through Cloudflare (not DNS-only). If your website proxy status is DNS-only, the worker will not be accessible on the generated path and the provided code snippets will not work.

If you can't proxy your primary domain through Cloudflare, you can work around this issue by hosting the Fingerprint worker on a subdomain. This still requires that your website is added to Cloudflare without proxying (in DNS-only mode).
- Follow the installation steps above to deploy the proxy integration worker in your Cloudflare account.
- Go to your Cloudflare dashboard.
- In the left-hand navigation, click Workers & Pages.
- Click on your Fingerprint Cloudflare worker. It will be named like fingerprint-pro-cloudflare-worker-yourwebsite-com.
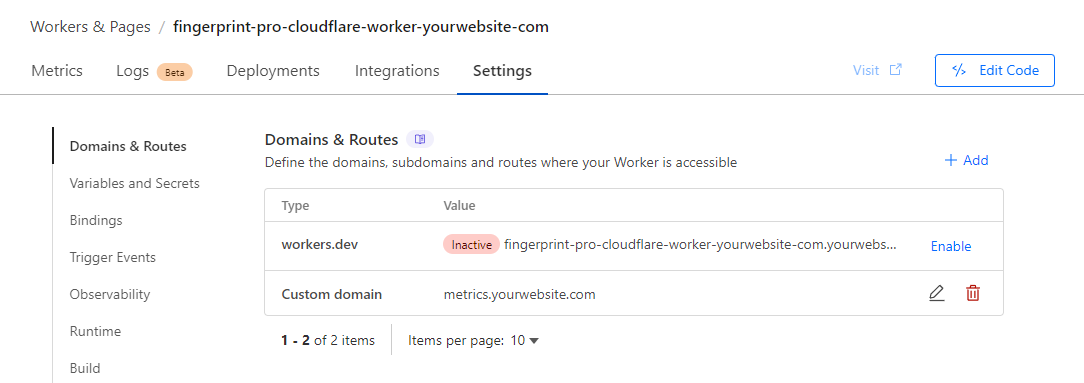
- At the top, click Settings, then look for Domains & Routes.
- Click + Add and select Custom domain.
- Enter a subdomain like
metrics.yourwebsite.comand click Add domain to confirm. Avoid terms commonly blocked by ad-blockers likefingerprint,fpjs,track, etc.

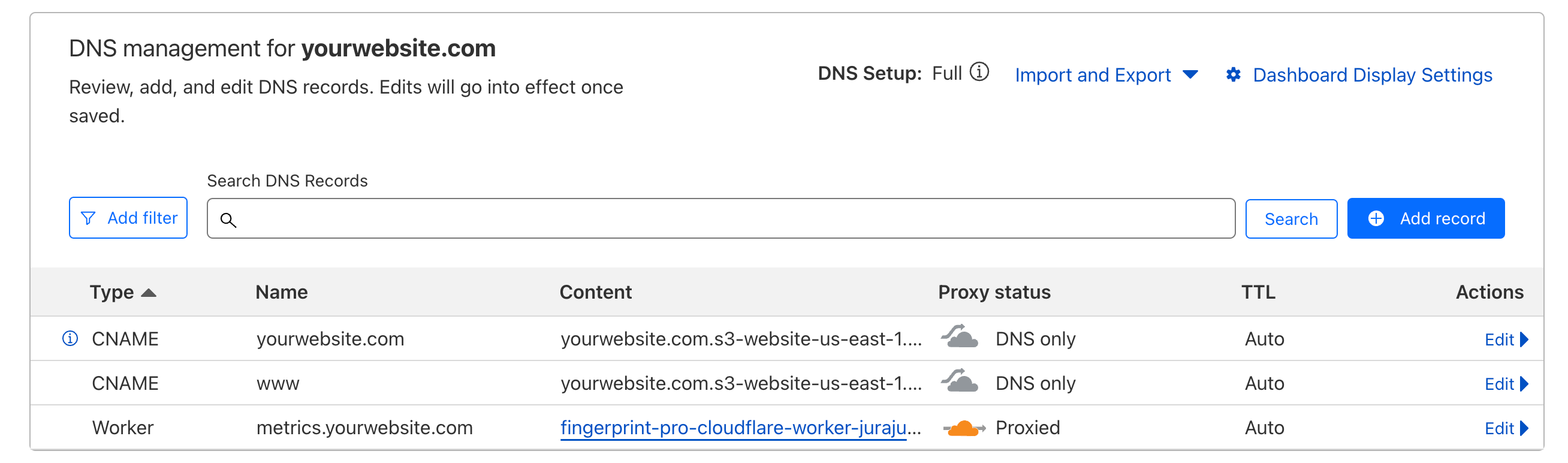
Your new subdomain will be proxied through Cloudflare, even though your primary domain is not:

Your Fingerprint worker is now accessible on your chosen subdomain. You need to adjust the code snippets provided on the
SDKs & integrations page accordingly. For example:
endpoint: https://yourwebsite.com/VWmFUKL1dfIjc8gg/SjM9xGRJcN3lZycu becomes
endpoint: https://metrics.yourwebsite.com/VWmFUKL1dfIjc8gg/SjM9xGRJcN3lZycu.
Updated 21 days ago
