(deprecated) AWS CloudFront Proxy Integration v1
Please use CloudFront proxy integration v2 instead.
CloudFront proxy integration v1 has been deprecatedThis is a deprecated guide for the v1 of CloudFront integration. Please use CloudFront Proxy Integration v2 instead.
If you are currently using CloudFront integration v1, please see Migrating CloudFront proxy integration from v1 to v2.
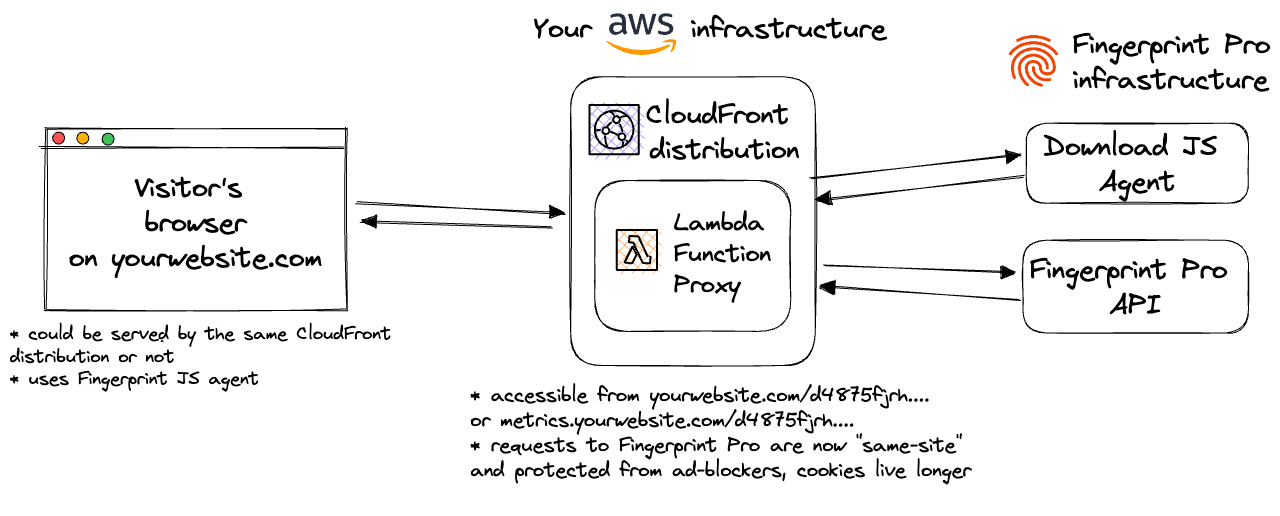
Fingerprint CloudFront Proxy Integration is responsible for proxying identification and agent-download requests between your website and Fingerprint through your AWS infrastructure. Your website does not strictly need to be behind CloudFront or run on AWS to use this proxy integration, although that is optimal for ease of setup and maximum accuracy benefits.

LimitationsSupport for the AWS CloudFront Proxy Integration is provided only to customers on the Enterprise Plan. Other customers are encouraged to use Custom subdomain setup or Cloudflare Proxy Integration.
Update expectationsThe underlying data contract in the identification logic can change to keep up with browser and device releases. Using the AWS CloudFront Proxy Integration might require occasional manual updates on your side. Ignoring these updates will lead to lower accuracy or service disruption.
The integration consists of several components:
- Your website, which may be running on AWS Cloudfront but it doesn't have to.
- An AWS CloudFront distribution
- If your website is already running on CloudFront, you can use the same distribution for the proxy integration. This is the recommended setup to maximize the accuracy benefits of the integration. See Step 5 for more details.
- If your website is not running on CloudFront, you can create a new CloudFront distribution just for the proxy integration (see Step 5).
- AWS Lambda@Edge Function that handles proxying requests to Fingerprint resources.
- Management Lambda function that is responsible for updating the integration.
- Additional cache behavior that enables using Lambda@Edge function for proxying requests.
- Other supporting resources such as CodeBuildServiceRole or Artifact Storage that are defined in the CloudFormation stack.
Fingerprint CloudFormation stack creates a Lambda@Edge Function that's available on the specific path on your site. The rest of your site is not affected.
This guide will refer to Lambda@Edge Function and Lambda function interchangeably.
The Lambda function code and the whole CloudFormation stack are 100% open-source and available on GitHub. Once the Fingerprint JavaScript agent is configured on your site correctly, the Lambda function is responsible for delivering the latest fingerprinting client-side logic as well as proxying identification requests and responses between your site and Fingerprint's APIs.
The benefits of using the CloudFront Integration
- Ad blockers will not block our Fingerprint JS agent from loading. Attempts to connect to an external URL will be stopped by most ad blockers while attempts to connect to the same site URL will be allowed.
- Significant increase in accuracy in browsers with strict privacy features such as Safari or Firefox.
- Cookies are now recognized as “first-party.” This means they can live in the browser even when third-party cookies are blocked and extend the lifetime of visitor information.
- Insight and control over the identification requests that can be combined with other AWS features like CloudWatch.
- With the CloudFront Integration, you can manage an unlimited number of subdomains and paths and provide Fingerprint services to all your customers at any scale while benefiting from all the 1st-party integration improvements.
- Cookie security: CloudFront integration drops all the cookies sent from the origin website. The lambda function code is open-source so this behavior can be transparently verified and audited.
- Easy to meet compliance and auditing requirements.
Prerequisites
- An AWS account.
- An existing CloudFront distribution that serves the web app's content OR a new CloudFront distribution that is configured to serve content on the same eTLD + 1 or on any of its subdomains - see Step 5.
Integration setup overview
The integration setup consists of several manual and automatic steps. Each of the following steps is discussed in detail in a separate section below.
- Issue a Proxy Pre-Shared Secret in the dashboard.
- Create path variables used by the AWS configuration and JS agent configuration on your website.
- Create a new secret in the AWS Secrets Manager to store path variables and the Proxy Pre-Shared Secret.
- Install the CloudFormation application containing all the necessary resources for the integration.
- Configure the CloudFront distribution with the Lambda function and the cache behavior.
- Configure Fingerprint JavaScript agent on your client side.
Step 1 - Issue a Proxy Pre-Shared Secret
You need to issue a Proxy Pre-Shared Secret to authenticate requests from your Lambda@Edge function.
- Go to the Fingerprint dashboard and select your workspace.
- In the left menu, go to API keys.
- Click Create key and select Proxy Pre-Shared Secret.
- Click Create.
This Proxy Pre-Shared Secret value will be used later in the FPJS_PRE_SHARED_SECRET variable, so store it somewhere safe.
Step 2 - Create path variables
You need to set the path variables you will use throughout your AWS configuration (Steps 3 and 5) and the JS agent configuration on your website (Step 6). These values are arbitrary. Just decide what your values are and write them down somewhere.
In this guide, we will use readable values corresponding to the variable names just to keep things easier to follow:
FPJS_BEHAVIOR_PATH="FPJS_BEHAVIOR_PATH"
FPJS_AGENT_DOWNLOAD_PATH="FPJS_AGENT_DOWNLOAD_PATH"
FPJS_GET_RESULT_PATH="FPJS_GET_RESULT_PATH"However, your values used in production should look more like random strings:
FPJS_BEHAVIOR_PATH="ore54guier"
FPJS_AGENT_DOWNLOAD_PATH="vbcnkxb654"
FPJS_GET_RESULT_PATH="5yt489hgfj"That is because some adblockers might automatically block requests from any URL containing fingerprint-related terms like "fingerprint", "fpjs", "track", etc. Random strings are the safest. So whenever you see a value like FPJS_BEHAVIOR_PATH in this guide, you should use your own random value instead.
Step 3 - Create a new secret in the AWS Secrets Manager
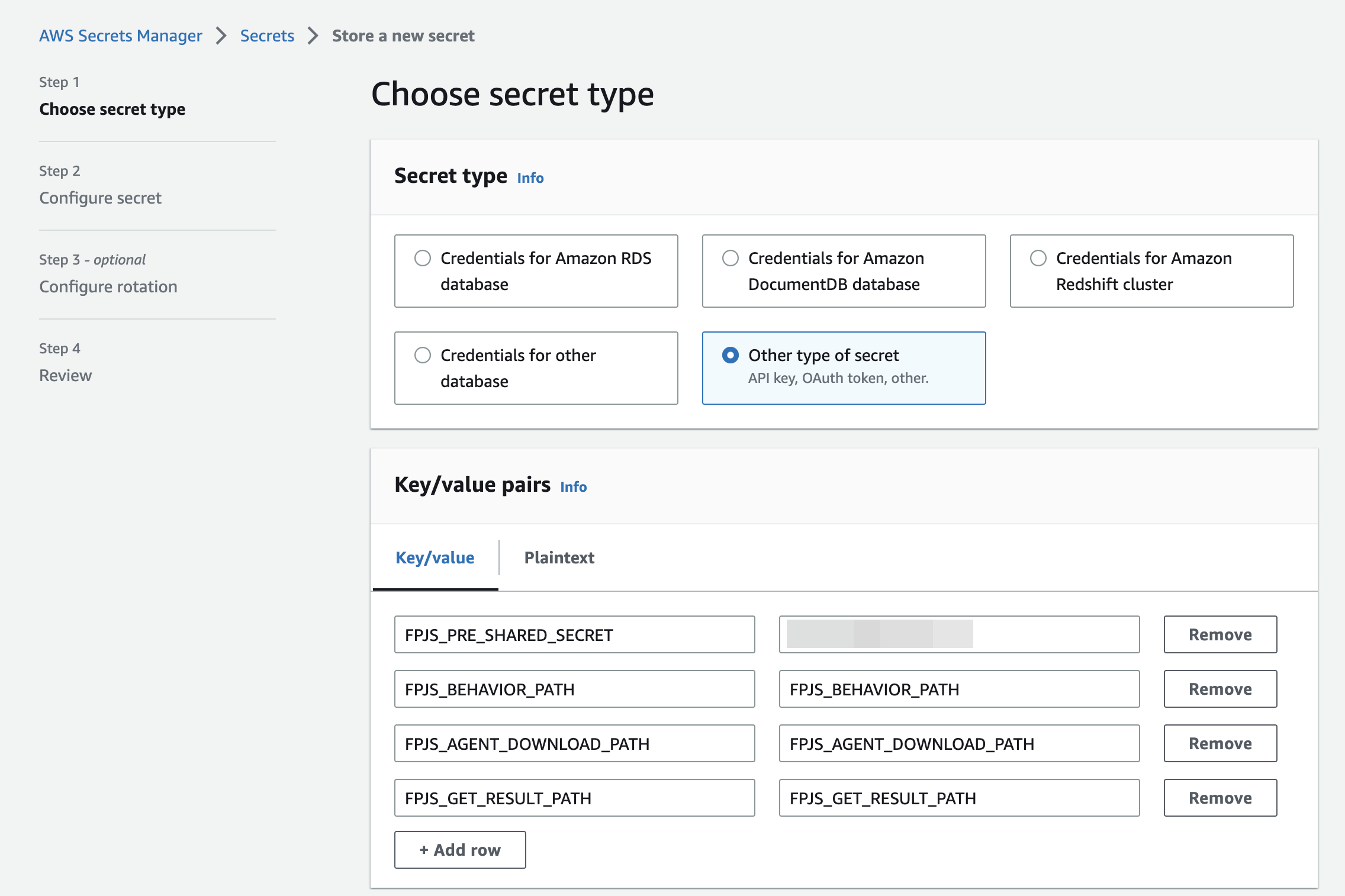
- Go to AWS Secrets Manager and click Store a new secret.
- Choose Other type of secret as the secret type.
- Add the 4 required values in the Key/value pairs section:
- The key
FPJS_PRE_SHARED_SECRETwith value the of theProxy Pre-Shared Secretwhich was issued in Step 1. FPJS_BEHAVIOR_PATH,FPJS_AGENT_DOWNLOAD_PATH, andFPJS_GET_RESULT_PATHyou decided on in Step 2.
- The key

Secrets Manager configuration.
- Click Next.
- Specify the secret name — it will be used further in the configuration. Click Next.
- Leave Automatic rotation disabled and click Next.
- Click Store.
- Your secret is created. Remember the Secret name and which Region it was created in (see the upper-right corner of the screen)
Step 4 - Install the CloudFormation application
Lambda@Edge function and corresponding settings (AWS Lambda execution role and cache policy for CDN) are provided as a CloudFormation application. Go to the application page to open the deployment dialog.
Lambda regionLambda@Edge functions that are used to handle requests to CloudFront and responses from CloudFront must be deployed to the
us-east-1region. Make sure that you’ve selected this region before deploying the application.
Fill in the required values to the application settings and deploy the application to your AWS account.
- The
DistributionIdis the identifier of your CloudFront distribution. - The
SecretNameis the name of the secret you created in the previous step. - The
SecretRegionis the region where the secret is stored e.g.:us-east-1.
Note: This application creates the custom IAM roles that allow us to modify CloudFront distribution to keep the Lambda@Edge function up to date. You can review these policies in the SAM template.
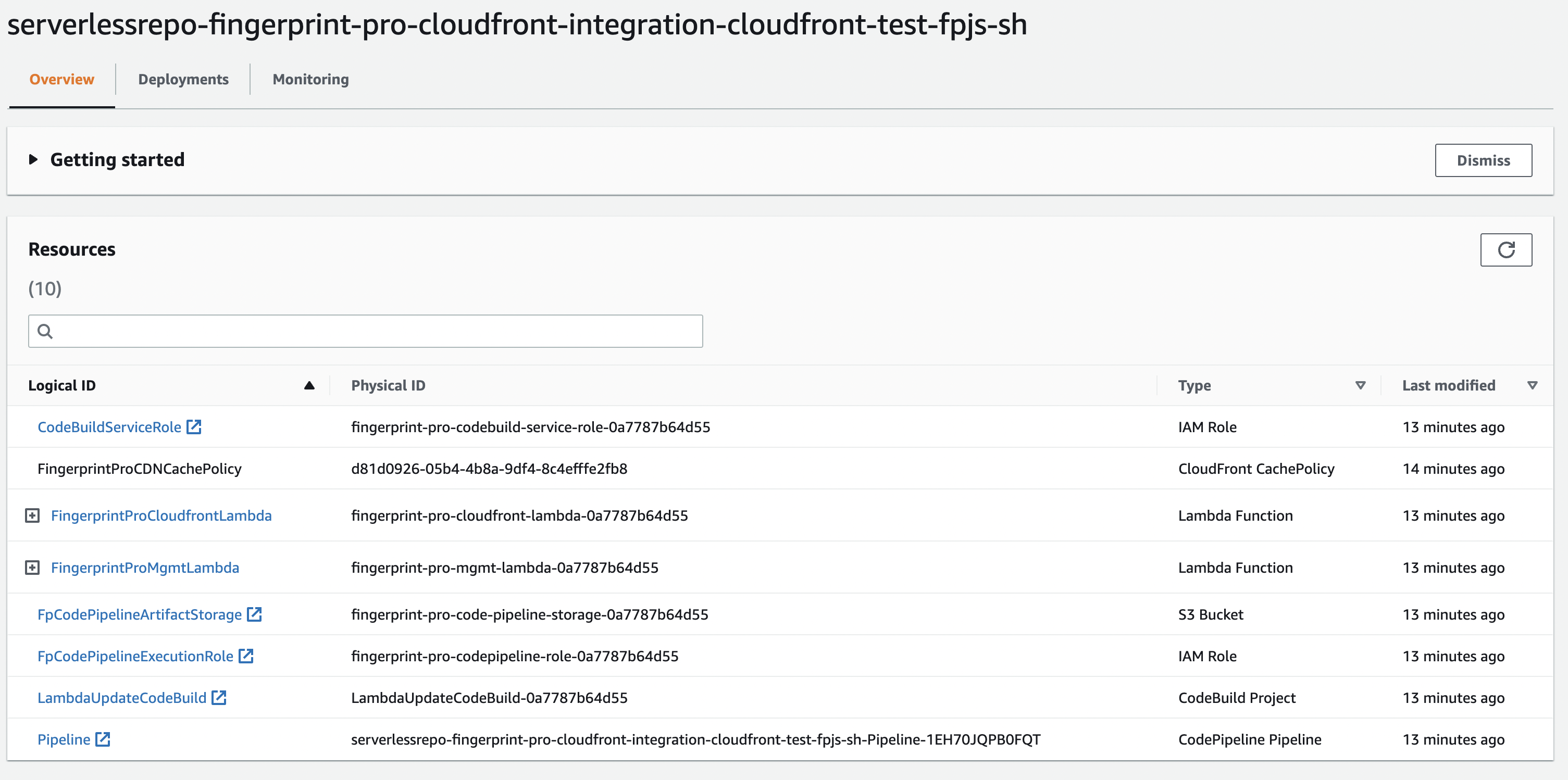
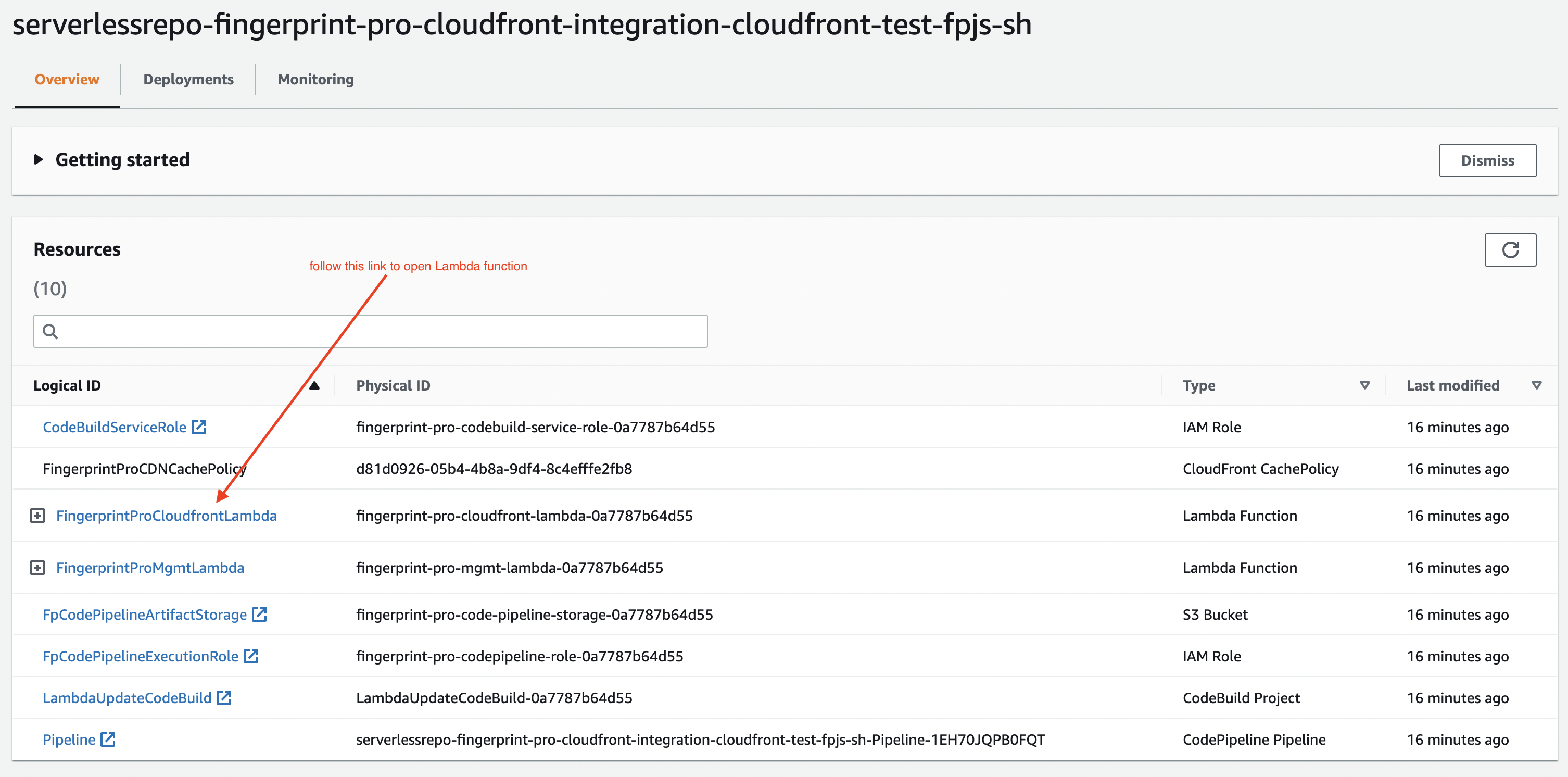
After deployment, you will be redirected to the application page where you can see a list of resources created by the application.

CloudFormation stack resources.
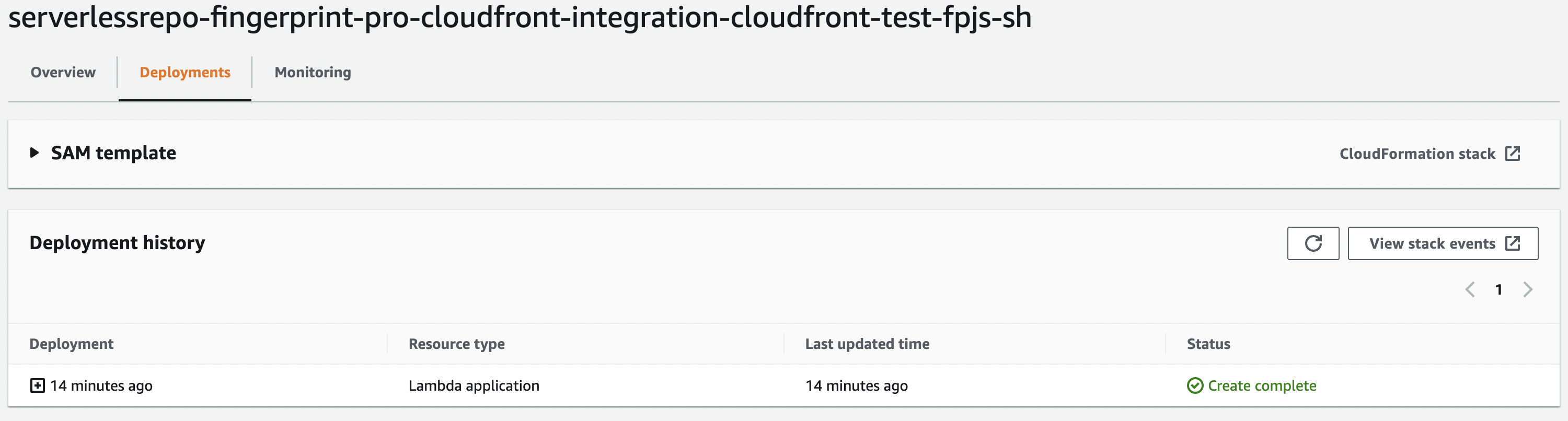
Open the Deployments tab (see the screenshot below) and wait for the CREATE_COMPLETE status message.

Deployment status.
The Status indicates the current state of deployment. It starts from REVIEW_IN_PROGRESS to CREATE_IN_PROGRESS, and finally CREATE_COMPLETE. If you see a different status (CREATE_FAILED, ROLLBACK_IN_PROGRESS, ROLLBACK_COMPLETE, etc), please contact our support team.
### Do not disrupt the management functionThe management Lambda function (
FingerprintProMgmtLambda) deployed alongside the main proxy function is responsible for updating the integration. It makes sure visitor identification on your website keeps up with new browser releases and fingerprinting evasion techniques. An outdated integration can lead to lower accuracy or break visitor identification completely. Don't disable or delete the management function.
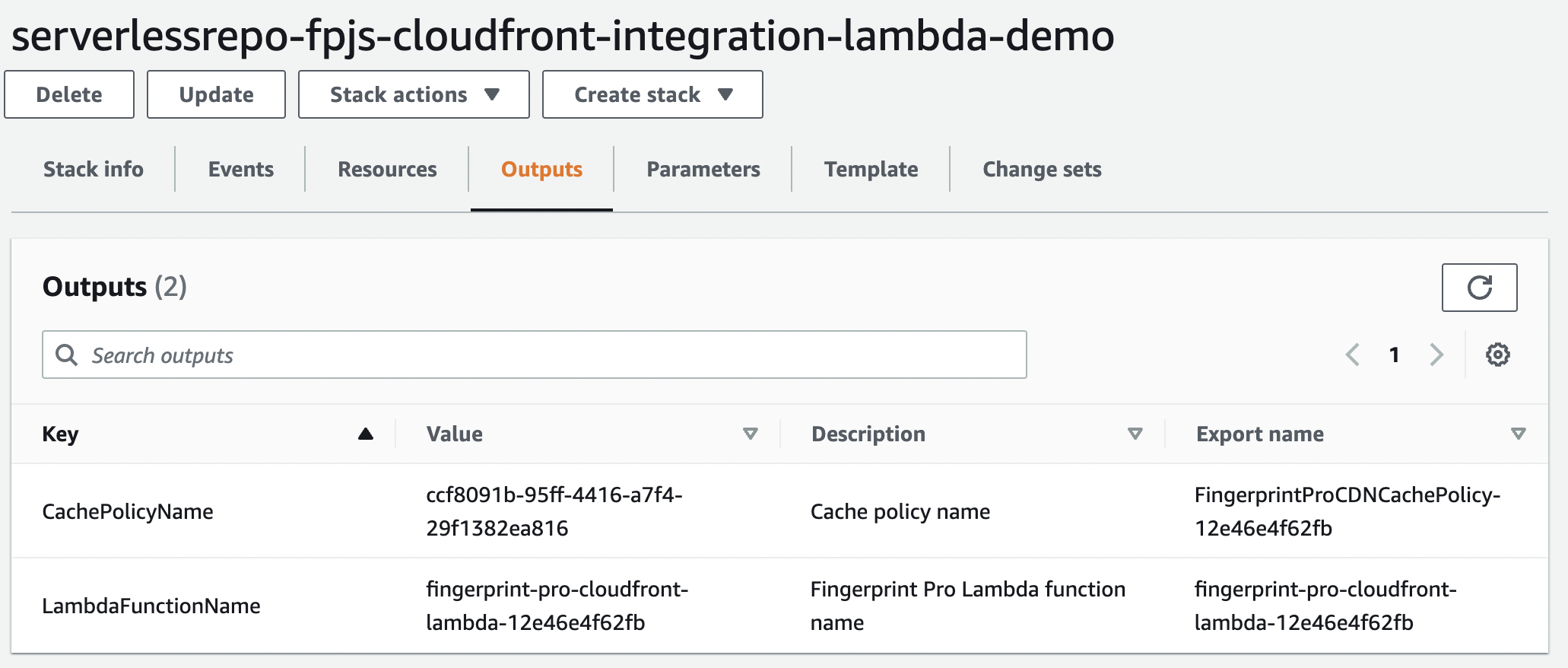
Once the application is fully deployed (AWS Stack has status CREATE_COMPLETE), you can click CloudFormation stack, switch to the Outputs tab, and find the names of created entities.

CloudFormation outputs.
The export name of the LambdaFunctionName is a unique name of the created Lambda@Edge function.
The export name of the CachePolicyName is a unique name of the CloudFront cache policy, which will be applied in a cache behavior for Fingerprint requests.
Step 5 - Configure the CloudFront distribution
- If your website is already running on CloudFront, you can use the same distribution and domain for the proxy integration → Start from Step 5.1.
Note: This is the recommended setup. Your website and the proxy function will not only share a domain but also be served by the same CDN (from IP addresses in the same range). This has implications for cookie lifetimes in Safari — they will be saved in the browser for up to one year instead of 7 days.
- If your website is not running on CloudFront, you can create a new CloudFront distribution and website subdomain just for the proxy integration → Start from Step 5.0.
Note: This setup results in Safari cookie lifetime being limited to 7 days, because your website and the proxy function are likely to have different IP ranges. This is still an improvement over third-party cookies getting blocked entirely by Safari, but we recommend serving your website and the proxy function using the same CloudFront distribution if possible.
Step 5.0 - Create a new CloudFront distribution if necessary
If your website is already running on CloudFront, you can use your existing CloudFront distribution, skip the following step, and start with Step 5.1.
If your website is not running on CloudFront, you can create a new CloudFront distribution for the proxy and set up a subdomain on your website that points to it, for example: metrics.yourwebsite.com
- Go to your AWS Console and open CloudFront.
- Click Create distribution.
- Set up the distribution's Origin according to Step 5.1 of this guide (you can then skip this step).
- Set up the distribution's Cache behavior according to Step 5.2 of this guide (you can then skip this step).
- Click "Create distribution".
- In your newly created distribution, inside General → Settings, click Edit.
- Under Alternate domain name (CNAME) - optional click Add item.
- Add an alternate domain to your distribution, for example
metrics.yourwebsite.com. You will need to add an SSL certificate for it.- To create the SSL certificate, click Request certificate. AWS Certificate Manager will open in a new tab.
- Set the domain name to your alternate domain, for example,
*.yourwebsite.comormetrics.yourwebsite.com. - Keep DNS validation as a way to prove ownership of the domain.
- Click Request and then View certificate.
- Use the
CNAME nameandCNAME valueto create a subdomain CNAME record in the DNS settings of your domain. Do this using your DNS provider, which could be AWS but also GoDaddy, Netlify, BlueHost, DigitalOcean, Vercel, etc...
- It will take a while for AWS to verify the ownership of the domain and issue the certificate. Feel free to continue with the rest of the setup and come back here later.
- Once the certificate is issued, attach it to the distribution's alternate domain and click Save changes.
Your CloudFront distribution is now accessible from your website's subdomain, for example, metrics.yourwebsite.com. You will use it in Step 6 to configure the Fingerprint JS Agent.
Step 5.1 - Create a new origin
- Go to your CloudFront distribution, switch to the Origins tab, and click Create origin.
- Fill required fields in the wizard:
- Set the origin domain to
fpcdn.io. - Set the protocol to
HTTPS only. - Set minimum origin SSL protocol to
TLSv1.2. - Set name to
fpcdn.io. - Add the following custom headers:
FPJS_SECRET_NAMEis the name of the secret created in step 3.FPJS_SECRET_REGIONis the region where the secret is stored, for example,us-east-1.
- Finally, click Create origin.
- Set the origin domain to
Step 5.2 - Create a cache behavior
In this step, you will create a cache behavior to proxy requests to Fingerprint API.
- Go to your CloudFront distribution.
- Switch to the Behaviors tab and click Create behavior.
- Fill in the required fields in the wizard
- Set Path pattern to a value that matches all routes under
FPJS_BEHAVIOR_PATH. For example, forFPJS_BEHAVIOR_PATH=random-pathyou need to userandom-path/*. - Set Origin and origin groups to
fpcdn.io. - Set the Viewer protocol policy to
Redirect HTTP to HTTPS. - Set the Allowed HTTP methods to
GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE. - Set Cache key and origin requests to
Cache policy and origin request policy (recommended). - Set Cache policy to a Custom policy named
FingerprintProCDNCachePolicy-{id}(you can find the name of your cache policy on the AWS Stack’s output of the application). - Set Origin request policy to
AllViewer. - Click Create behavior.
- Set Path pattern to a value that matches all routes under
Do not change the provided Cache Policy. It is intentionally configured with the minimum TTL of
0. Misconfiguring the policy could disrupt visitor identification and increase false positives (assigning the same visitor ID to different browsers).
Step 5.3 - Attach the Lambda function to the cache behavior
- Go to your AWS Lambda Applications and open the newly created application.
- On the Overview tab, scroll down to Resources a click
FingerprintProCloudfrontLambda.

CloudFormation Lambda function.
- Scroll down and switch to the Configuration tab.
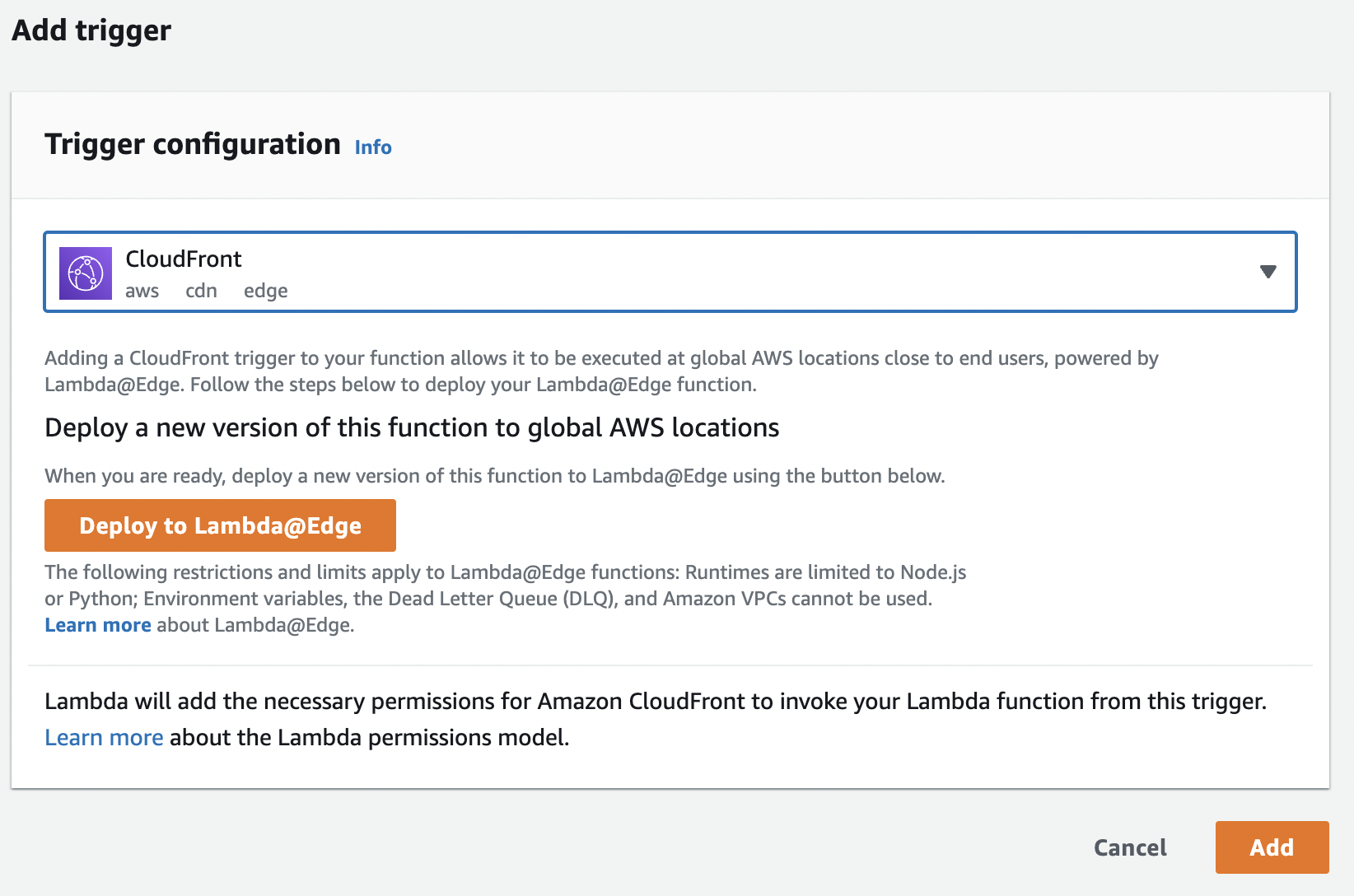
- On the left, click Triggers, then click Add trigger.
- Select
CloudFrontas the source and click Deploy to Lambda@Edge.

Add a trigger for the Lambda function.
- Select an option to Configure new CloudFront trigger.
- Select your distribution.
- Select the cache behavior you created in the previous step.
- Set CloudFront event to
Origin Request. - Check Include body.
- Check Confirm deploy to Lambda@Edge.
- Click Deploy.
It may take up to several minutes to add a trigger to the CloudFront distribution.
Go to the General tab of your CloudFront distribution and check the Last modified time.
Step 6 - Configure the Fingerprint JavaScript agent on your client
Use the path variables created in Step 2 to construct the agent-download and result-endpoint URLs.
If your website and the proxy are behind the same CloudFront distribution, the JS Agent configuration will use randomized URLs inside your domain, for example:
import * as FingerprintJS from '@fingerprintjs/fingerprintjs-pro'
// Initialize the agent at application startup.
const fpPromise = FingerprintJS.load({
apiKey: 'PUBLIC_API_KEY',
scriptUrlPattern: [
'https://yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_AGENT_DOWNLOAD_PATH?apiKey=<apiKey>&version=<version>&loaderVersion=<loaderVersion>',
FingerprintJS.defaultScriptUrlPattern, // Fallback to default CDN in case of error
],
endpoint: [
'https://yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_GET_RESULT_PATH?region=us',
FingerprintJS.defaultEndpoint // Fallback to default endpoint in case of error
],
});const url = 'https://yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_AGENT_DOWNLOAD_PATH?apiKey=<PUBLIC_API_KEY>';
const fpPromise = import(url)
.then(FingerprintJS => FingerprintJS.load({
endpoint: [
'https://yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_GET_RESULT_PATH?region=us',
FingerprintJS.defaultEndpoint // Fallback to default endpoint in case of error
]
}));If your website is not behind CloudFront and you have set up CloudFront distribution on your subdomain according to Step 5.0, the JS Agent configuration will use that subdomain to interact with Fingerprint, for example:
import * as FingerprintJS from '@fingerprintjs/fingerprintjs-pro'
// Initialize the agent at application startup.
const fpPromise = FingerprintJS.load({
apiKey: 'PUBLIC_API_KEY',
scriptUrlPattern: [
'https://metrics.yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_AGENT_DOWNLOAD_PATH?apiKey=<apiKey>&version=<version>&loaderVersion=<loaderVersion>',
FingerprintJS.defaultScriptUrlPattern, // Fallback to default CDN in case of error
],
endpoint: [
'https://metrics.yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_GET_RESULT_PATH?region=us',
FingerprintJS.defaultEndpoint // Fallback to default endpoint in case of error
],
});const url = 'https://metrics.yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_AGENT_DOWNLOAD_PATH?apiKey=<PUBLIC_API_KEY>';
const fpPromise = import(url)
.then(FingerprintJS => FingerprintJS.load({
endpoint: [
'https://metrics.yourwebsite.com/FPJS_BEHAVIOR_PATH/FPJS_GET_RESULT_PATH?region=us',
FingerprintJS.defaultEndpoint // Fallback to default endpoint in case of error
]
}));
Parameter URL nuances
- Note that the import
urlfor the CDN installation method andscriptUrlPatternused by the NPM package are similar but different and cannot be used interchangeably.- Pay attention to differences in query parameters:
- Pass region to the
endpointparameters in the following format:?region=eu. The value needs to reflect the region of you application.- Leave the
scriptUrlParamparameter as displayed here:?apiKey=<apiKey>&version=<version>&loaderVersion=<loaderVersion>. TheapiKeyversionandloaderVersionparameters will be replaced by the values in the NPM package automatically. Do not alter them manually.
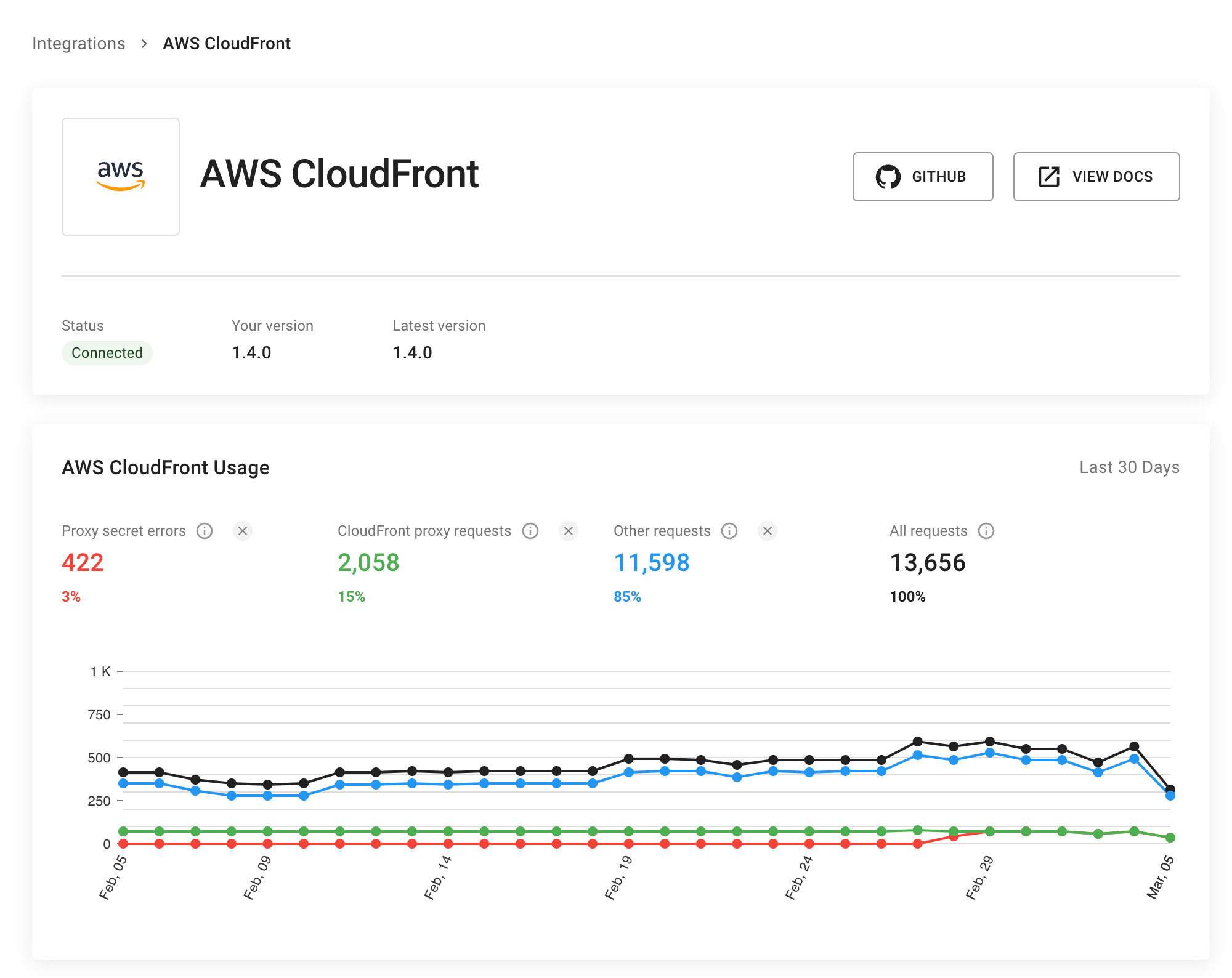
Monitoring and troubleshooting the integration
Go to Dashboard > SDKs & integrations > AWS Cloudfront to see the status of your integration. Here you can monitor:
- If the integration is connected.
- If the integration is up to date.
- How many identification requests are coming through the integration (and how many are not).
- The error rate of proxied identification requests (caused by missing or incorrect proxy secret).
The information on the status page is cached so allow a few minutes for the latest data points to be reflected.

Please provide our support team with the following information when troubleshooting the integration:
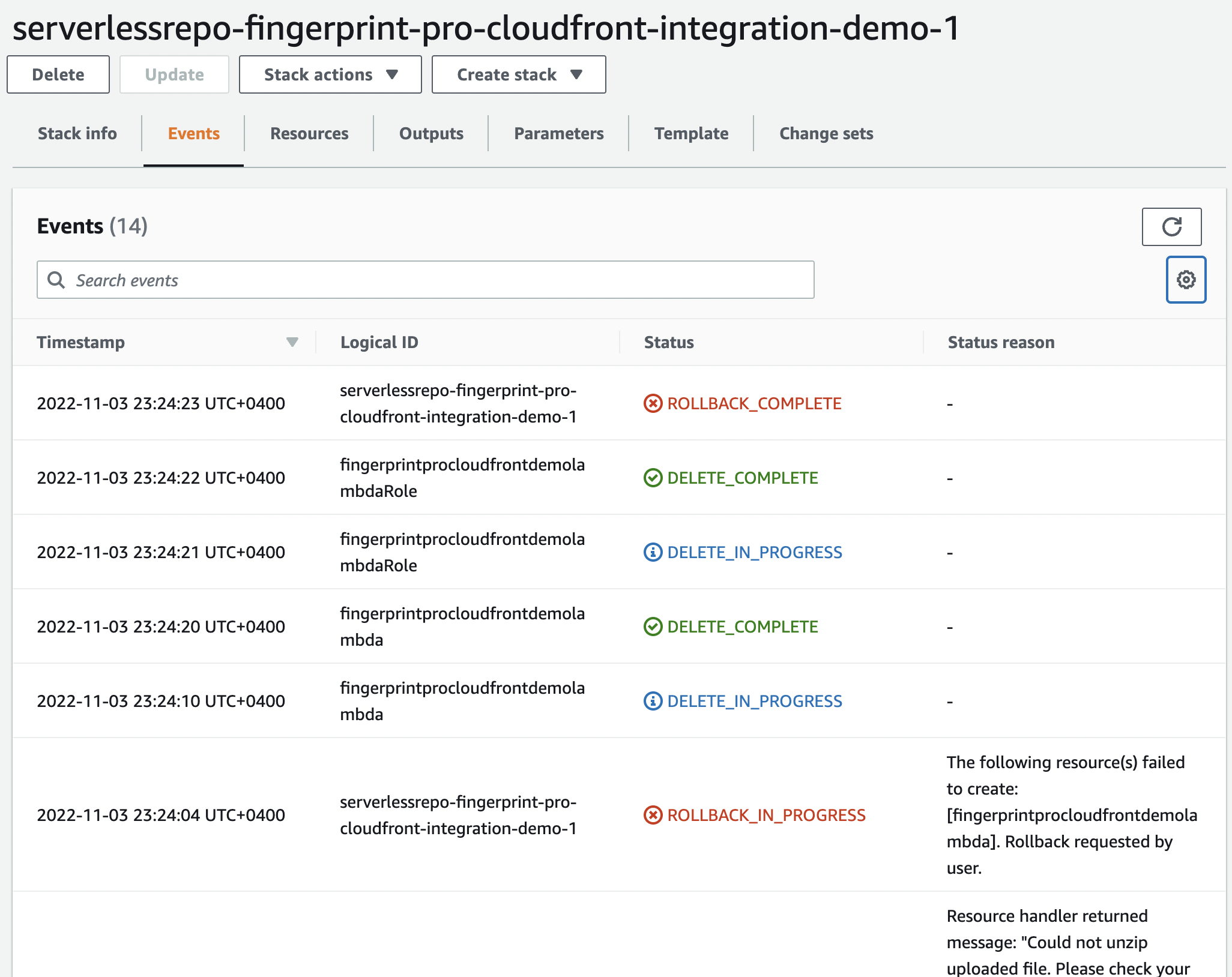
- Open your CloudFormation stack.
- Go to the Events tab, and copy the contents of the Status reason column for any failed statuses.

CloudFormation errors.
Cost calculation for AWS
You can use AWS Calculator to estimate your expenses.
Lambda@Edge service
- The number of requests is roughly equal to visitor identification events multiplied by two.
There are up to 2 requests for each visitor identification. The first request downloads the agent script, and the second calls the identification endpoint. The download agent request is cached. Caching the identification request is up to you, but most of our frontend libraries have a caching mechanism built-in. - The duration of each request depends on your CloudFront availability settings. The typical duration of the agent download request is 200ms, for identification requests it is 500ms.
- The amount of memory allocated is 128MB.
Secrets Manager
- The number of secrets is 1.
- The number of API calls is approximately 12 calls per hour per each used AWS region.
Additional costs for the CloudFront distribution
- Data transfer from CloudFront distribution to clients:
- The agent’s size is about 36kB.
- The identification request result is up to 1kB per request.
- Data transfer from clients to the CloudFront distribution:
- The payload size for the identification requests is approximately 5-10kB.
Updated 26 days ago
